ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS グリッド レイアウトで Grid-template-* プロパティを使用する方法
CSS グリッド レイアウトで Grid-template-* プロパティを使用する方法
- 清浅オリジナル
- 2019-01-10 14:33:206854ブラウズ
grid-template 属性は、主に表示グリッドを作成するために使用されます。grid-template-rows と Grid-template-columns は、グリッドの行と列、およびグリッドを定義するために使用されます。 -template-areas 属性は、名前付きグリッド領域

を指定するために CSS3 で導入された新しいグリッド レイアウト (グリッド レイアウト) に使用されます。これは主に、ディスプレイおよびデザイン技術、特に一部のレスポンシブ デザインの開発。その出現は主に、これまでのテーブル、フロー、および JS スクリプトの不安定で扱いにくいハイブリッド テクノロジによって実現されていた Web ページの動的レイアウトを置き換える、安定した予測可能で意味的に正しい Web ページ レイアウト モードを確立することです。今日の記事で紹介するのは、grid 属性の Grid-template-* 属性の使い方です。
Explicit と Implicit の両方に役立つと思います。 Gridgrid-template-* プロパティを理解するには、まず明示的グリッドと暗黙的グリッドの意味を理解する必要があります
明示的グリッドは、明示的グリッドの作成に使用されます。 * 属性 (プロパティ) 定義。ここで、グリッド テンプレート行、グリッド テンプレート列、およびグリッド テンプレート エリアが一緒になって明示的なグリッドを定義します。
暗黙的なグリッドはネットワークを表します。グリッド コンテナーは、次の追加によって暗黙的なグリッド トラックを生成します。グリッドに暗黙的なグリッド線を追加します。これらの線は、明示的なグリッドとともに暗黙的なグリッドを形成します。言い換えれば、グリッド コンテナ内にはグリッド セルがあり、grid-template-* プロパティを使用して配置およびサイズ設定されたセルは明示的なグリッドの一部を形成し、このプロパティを使用して配置/サイズ設定されたグリッド セルは暗黙的なグリッドの一部を形成しません
grid-template-* 属性の具体的な使用法grid-template-* 属性は、明示的なグリッドを作成するために使用されます。 グリッドは、主にグリッドの位置とサイズを定義するために使用されます。セル
機能:grid-template-rows (グリッド テンプレート行)、グリッド テンプレート列 (grid-template-columns)、グリッド テンプレート領域 (grid-template) -areas)
例:高さ 100 ピクセルの行を作成しますgrid
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px;
}レンダリング:
 複数の行を設定する場合は、末尾にスペースで区切って別の長さの値を追加するだけです。
複数の行を設定する場合は、末尾にスペースで区切って別の長さの値を追加するだけです。
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px 50px;
}
.grid2{
background-color: skyblue;
}レンダリング:
 grid-template-columns プロパティは、グリッド コンテナーの列プロパティを設定するために使用されます。これは実際には列の幅と同等です。複数の列を表示する必要がある場合は、いくつかの値を設定します
grid-template-columns プロパティは、グリッド コンテナーの列プロパティを設定するために使用されます。これは実際には列の幅と同等です。複数の列を表示する必要がある場合は、いくつかの値を設定します
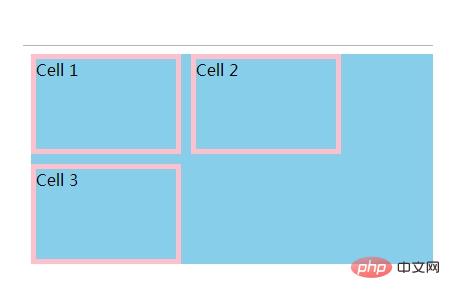
.grid {
display: grid;
grid-gap: 10px; /* add spacing for better visibility */
grid-auto-rows: 30px;
grid-template-rows: 100px 100px ;
grid-template-columns: 150px 150px;
background-color: skyblue;
}
.cell{ border:5px solid pink;}レンダリング:
 概要: 上記がこの記事の全内容です。皆さんがグリッド レイアウトを学ぶのに役立つことを願っています。
概要: 上記がこの記事の全内容です。皆さんがグリッド レイアウトを学ぶのに役立つことを願っています。
以上がCSS グリッド レイアウトで Grid-template-* プロパティを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

