ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS 点線スタイルを実装する 2 つの方法: 点線と破線 (例)
CSS 点線スタイルを実装する 2 つの方法: 点線と破線 (例)
- 不言オリジナル
- 2018-07-16 10:23:4811763ブラウズ
CSSで点線の境界線を作成するには? HTML の点線の境界線を設定する場合、通常、HTML の Web ページのレイアウトで使用される可能性が高いのは実線です。CSS の点線の効果を持たせたい場合は、画像を境界線として使用することもできます。点線効果を実現するには、CSS の点線スタイルを使用してみてください。どちらも CSS の点線です。次の CSS 点線枠コードの使用例をご覧ください。
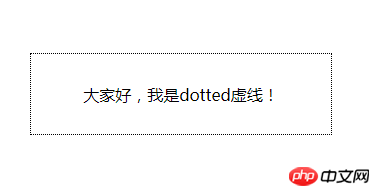
css点線スタイル実装方法その1:一点鎖線
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/>
<title>dotted虚线</title>
<style type="text/css">
*{
margin:100px;
padding:0;
}
body{
width:1000px;
margin:0 auto;
}
.box{
width:300px;height:50px;
text-align:center;
padding-top:30px;
border:1px dotted #000;
}
</style>
</head>
<body>
<div class="box">大家好,我是dotted虚线!</div>
</body>
</html>
点線表示効果:

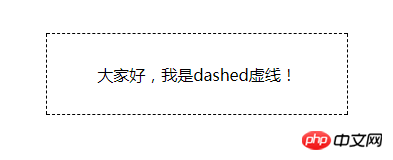
css点線スタイル実装方法その2:一点鎖線
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/>
<title>dashed虚线</title>
<style type="text/css">
*{
margin:100px;
padding:0;
}
body{
width:1000px;
margin:0 auto;
}
.box{
width:300px;height:50px;
text-align:center;
padding-top:30px;
border:1px dashed #000;
}
</style>
</head>
<body>
<div class="box">大家好,我是dashed虚线!</div>
</body>
</html>
一点鎖線表示効果:

CSSの点線スタイルの境界線の点線と破線の違い:
dashed: ダッシュ(ダッシュ)、ダッシュで構成される点線に由来します dotted: ドット(ポイント)に由来します)、ドットで構成された点線、ドット ラインとも呼ばれます上記のデモでは、その違いを直感的に確認することもできます関連する推奨事項:以上がCSS 点線スタイルを実装する 2 つの方法: 点線と破線 (例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

