ホームページ >ウェブフロントエンド >CSSチュートリアル >表示の使用分析: CSS のインラインブロック
表示の使用分析: CSS のインラインブロック
- 不言転載
- 2019-01-02 10:25:5615295ブラウズ
この記事の内容はCSSにおけるdisplay:inline-blockの使用法に関するものです。必要な方は参考にしていただければ幸いです。
謎のギャップ
ナビゲーション リストを作成し、そのリスト項目を inline-block に設定します。メイン コードは次のとおりです。図は次のとおりです。
 #レンダリングから、リスト項目間に小さなギャップがあることがわかりますが、マージンの水平方向の間隔を設定していません。コード。では、このギャップはどのようにして生じたのでしょうか?
#レンダリングから、リスト項目間に小さなギャップがあることがわかりますが、マージンの水平方向の間隔を設定していません。コード。では、このギャップはどのようにして生じたのでしょうか?
上記の例では、読みやすくするためにリスト項目の要素の間に復帰と改行を入力していますが、この隙間がこの復帰と改行によって生成される空白文字です。
すべてのインライン要素 (inline、inline-block) と同様に、改行によって空白のギャップが生じます。空白文字を削除する方法
上記のことから、空白文字はブラウザの通常の動作であることがわかります。ただし、シーンによっては美しくなく、ギャップのサイズを制御できないため、この空白のギャップを削除する必要があることがよくあります。一般に、この改行によって生じるギャップを除去するには、改行を使用しないコードを作成する方法と font-size を設定する方法の 2 つがあります。
コードが折り返されない
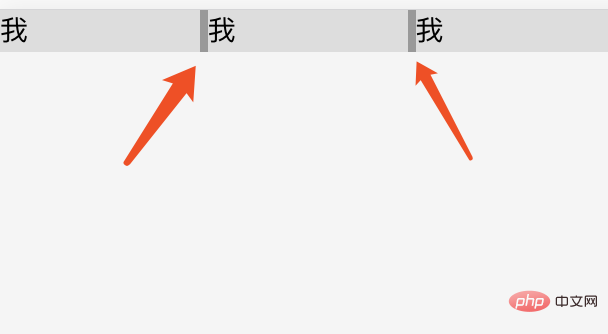
改行は改行によって引き起こされることを学びました。そのため、上の例のリスト項目を 1 行に書くと、空白が消え、ギャップはもう存在しません。コードは次のとおりです。
<div>
<div><a>我</a></div>
<div><a>我</a></div>
<div><a>我</a></div>
</div>
.nav {
background: #999;
}
.nav-item{
display:inline-block; /* 设置为inline-block */
width: 100px;
background: #ddd;
}
ただし、コードの読みやすさと保守性を考慮すると、通常は 1 行で記述することはお勧めしません。
Set font-size
まず、空白文字は最終的には文字であることを理解する必要があります。したがって、font-size 属性を設定することで生成されるギャップのサイズを制御できます。 。 font-size を 0 に設定すると、テキスト文字が表示されなくなり、空白文字もなくなり、隙間がなくなることがわかります。
したがって、このアイデアに従う別の解決策があります。親要素のフォント サイズを 0 に設定してこのギャップを削除し、次に子要素のフォント サイズをリセットして子要素のテキストを復元します。 。 キャラクター。
したがって、このメソッドのコードは次のとおりです:
<div> <div>导航</div> <div>导航</div> <div>导航</div> </div>
このメソッドを使用するときは、そのサブ要素のフォント サイズをリセットする必要があるという事実に特別な注意を払う必要があります。そうしないと、落とし穴に落ちやすくなります(テキストが表示されなくなります)。
配置の問題
inline-block はインライン レベルの要素であるため、vertical-align 属性も適用されます。
垂直配置について正式に説明する前に、いくつかの基本概念について説明する必要があります。
ミドルライン、ベースライン、トップライン、ボトムライン
ミドルライン(middle)、ベースライン(baseline)、トップライン(text-top、ボトムライン(text-bottom))はいくつかありますテキストの基本要素である Line の対応する位置は次のとおりです。
- Baseline (ベースライン): 英小文字 x の下端。
- 中線: 英語の小文字 x の中央。
- 先頭行 (text-top): 親要素のフォント サイズで構成されるコンテンツ領域の先頭
- 下部line (text-bottom): 親要素の font-size サイズで構成されるコンテンツ領域の下部
- vertical-align value
- vertical-align のみ 8 つのキーワード、パーセント値、または長さの値を受け入れます。次に、各キーワードがインライン要素でどのように機能するかを見ていきます。
- baseline デフォルト要素のベースラインは、親要素のベースラインと揃えられます。
- sub 要素のベースラインをその親要素の下付きベースラインと位置合わせします。
- super 要素のベースラインを親の上付き文字 (ベースライン) に揃えます。
- text-top 要素の上部を親要素のフォントの上部に揃えます。
- text-bottom 要素の下端を親要素のフォントの下端に揃えます。
- middle 要素の中央を、ベースラインに親要素の x の高さの半分を加えたものに位置合わせします。
- top 要素とその子孫の先頭を行全体の先頭に揃えます。
- bottom 要素とその子孫の下部を行全体の下部に揃えます。
- ##
以上が表示の使用分析: CSS のインラインブロックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

