ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのdisplay:inline-block属性の使用について
CSSのdisplay:inline-block属性の使用について
- 不言オリジナル
- 2018-06-20 17:14:252350ブラウズ
この記事は主にCSSのdisplay:inline-block属性の使い方を紹介し、それを使用する際に生じるギャップ問題の解決に焦点を当てています。必要な友人はそれを参照してください
display:inline-blockの感覚とdisplay:table- cell は、内部要素のラップなど、いくぶん似ています。ただし、display:inline-block の最大の違いは、親要素の匿名ラッピング機能がないことです。これにより、display:inline-block 属性をテキストや画像と自由に組み合わせることができます。また、block 属性要素はインラインの水平要素内に埋め込むことができます。黒と白は両方の側面を持っていると言えます。
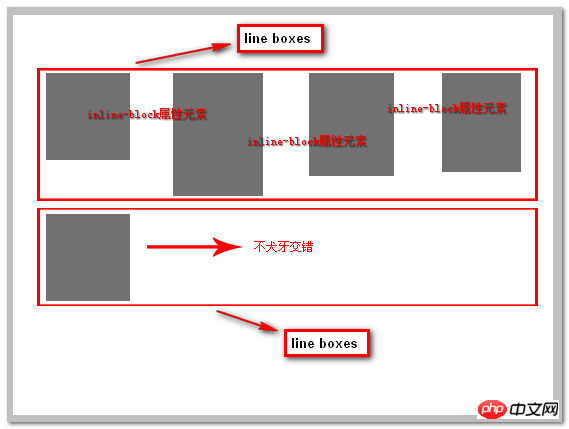
inline-block属性を持つ要素はインラインボックスモデルに適しているため、リスト要素の高さが異なってもズレることはありません。各行のすべてのインライン要素とインライン ブロック要素が一緒になってライン ボックスを形成します。このライン ボックスの高さは、内部の最も高い要素によって決まります。そのため、inline-block属性のリスト要素の高さが異常であっても、行ボックス全体の高さが引き伸ばされるため、次の行のリスト要素とずれることはありません。以下の下手な図に示されているように: 
一部の先輩によると、IE6/7 は display:inline-block 属性をサポートしていませんが、ラベルに inline-block に似た属性を持つことのみを許可します。このステートメントは、後で疑問を表明しましたが、最近、text-align:justify; を使用したテスト中の一部のスタイルのパフォーマンスが確認されました。実際、IE6/7 は、display:inline-block 属性をサポートしていません。そのパフォーマンスは inline-block と同じです。ブロック、特にインライン水平要素の場合、そのパフォーマンスは完璧であると言えます。
IE8 以降および最新のブラウザの場合は、あらゆるレベルの要素をサポートする
{display:inline-block;}を使用してください。
IE6/7 ブラウザがサポートされていない場合はどうすればよいですか?インラインの水平要素 (タグ、span タグなど) の場合は、
{display:inline-block;}
というだけで、上記と同じです。これら 2 つのブラウザでは、その効果は同じです。 *zoom:1 と同じです。
li タグなどのブロックレベルの要素の場合。現在、私が知っている方法としては、次の 2 つがあります:
li {display:inline-block;...}
li {display:inline;}または:
CSS コード コンテンツをクリップボードにコピーする
li{display:inline; zoom:1;...}間には違いがあります。プレゼンテーション層とインラインレベル。
インラインブロックの問題
上記の例を観察すると、注意深い学生であれば、各 li の間に小さなギャップがあり、私たちのコードがマージンやその他の関連属性を設定していないことがわかるでしょう。これはなぜでしょうか?
デフォルトのインライン要素
まず、デフォルトのインライン要素のパフォーマンスを観察してみましょう:
HTMLコード
<a>首页</a> <a>热点</a>
CSSコード
a { margin: 0; padding: 0; border: 1px solid #000; }レンダリング
デフォルトでは、ギャップが表示されるため、インライン- inline属性とblock属性を組み合わせたblock属性にも当然この機能があります。
それでは、これらの空白文字は何でしょうか?
空白文字を削除する
ブラウザでは空白文字は無視されず、ブラウザは自動的に複数の連続する空白文字を 1 つに結合します。コードを記述するとき、スペースと改行によって空白文字が生成されます。したがって、上記の例の a タグを 1 行で記述すると、当然、2 つの要素の間に空白が生じます。空白がなくなり、メニューがコンパクトになります。
空白文字はブラウザの通常の動作ですが、通常、これらのギャップはデザイナーのデザイン ドラフトには表示されません。デザイン ドラフトを復元するときにこれらのギャップを削除するにはどうすればよいですか。
空白文字によって生じるギャップを削除するには、まず、空白文字も最終的には文字であることを理解しなければなりません。生成されるギャップのサイズは、font-size 属性を設定することで制御できます。
まず、フォント サイズを 50 ピクセルに設定してみます。CSS コードを次のように変更します。
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:50px}
li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px } ul のフォント サイズを 50 ピクセルに変更しますが、li のフォント サイズは 12 ピクセルで、元のフォント サイズを維持します。効果は以下の通りです: 
メニュー間の隙間が大きくなっていることがわかります。
次に、font-site 属性を 0px に設定します。コードは次のとおりです
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:0px}
li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px }効果は次のとおりです:
互換性の問題
IE8+、FF、および Chrome ブラウザでは、インラインブロックは次のようになります。 IE6 や IE7 などの下位バージョンのブラウザの占有率と互換性を持たせる方法はありますが、この記事では詳しく説明しません。興味がある場合は、関連情報を参照してください。
インラインブロックアプリケーション
inline-block的应用什么场景有哪些呢?我们大家考虑一个技术的应用场景时,首先一定要思考的是技术的特性和需求是否符合。inline-block的特点是结合inline和block两种属性的特定,可以设置width和height,并且元素保持行内排列的特性,基于这一点,所有行内排列并且可以设置大小的场景都是我们可以考虑使用inline-block的应用场景。下面举例说明:
网页头部菜单
网页头部的菜单就是典型的横向排列并且需要设置大小的应用,在inline-block之前,实现菜单基本都是用float属性来实现,float属性会造成高度塌陷,需要清除浮动等问题,使用inline-block实现就不需要在意这样的问题。代码如下:
HTML代码
<p class="header">
<ul>
<li>
<a href="javascript:;" target="_blank">服装城</a>
</li>
<li>
<a href="javascript:;" target="_blank">美妆馆</a>
</li>
<li>
<a href="javascript:;" target="_blank">超市</a>
</li>
<li>
<a href="javascript:;" target="_blank">全球购</a>
</li>
<li>
<a href="javascript:;" target="_blank">闪购</a>
</li>
<li>
<a href="javascript:;" target="_blank">团购</a>
</li>
<li>
<a href="javascript:;" target="_blank">拍卖</a>
</li>
<li>
<a href="javascript:;" target="_blank">金融</a>
</li>
<li>
<a href="javascript:;" target="_blank">智能</a>
</li>
</ul>
</p>CSS代码:
a, ul, li { padding: 0; margin: 0; list-style-type: none; }
a { text-decoration: none; color: #333; }
.header ul { font-size: 0; text-align: center; }
.header li { display: inline-block; font-size: 16px; width: 80px; text-align: center; }效果图
这是模仿京东首页头部导航菜单的实现,使用inline-block可以很简单的实现横向菜单列表
内联块元素
除了菜单之外,一切需要行内排列并且可设置大小的需求就可以用inline-block来实现。
例如使用a标签做按钮时,需要设置按钮的大小,我们就可以使用inline-block来实现。
HTML代码
<p>
点击右边的按钮直接购买
<a href="javascript:;" class="button">
购买
</a>
</p>CSS代码
.button { display: inline-block; width: 150px; height: 45px; background: #b61d1d; color: #fff; text-align: center; line-height: 45px; font-size: 20px; }效果图
布局
inline-block也可以用于常见的布局,使用它就不需要去注意float属性布局带来的问题。
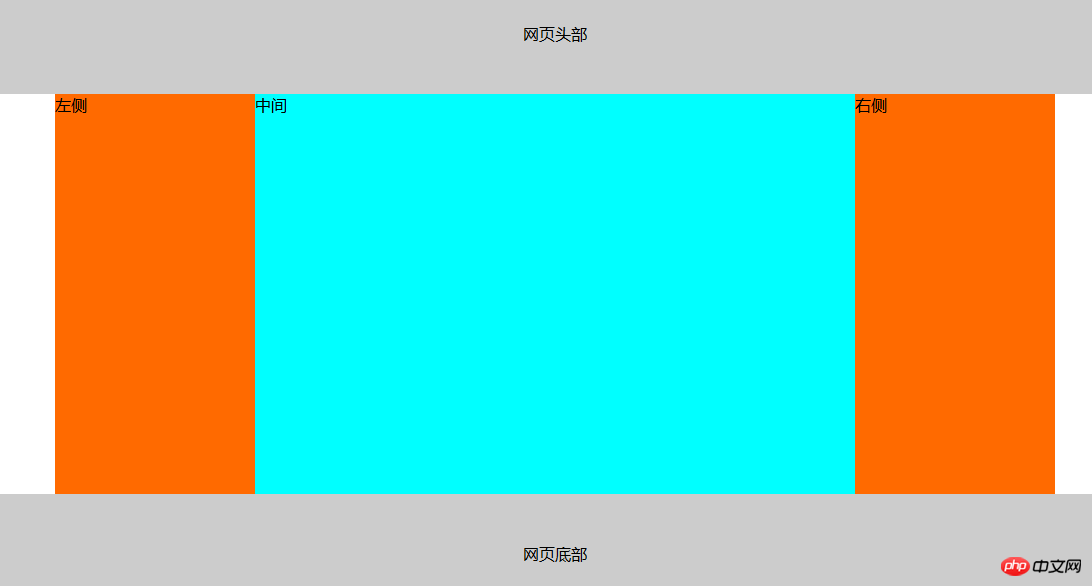
举例说明,创建一个常见的3列布局。
HTML代码
<p class="wrap">
<p class="header">
网页头部
</p>
<p class="content">
<p class="left">
左侧
</p>
<p class="center">
中间
</p>
<p class="right">
右侧
</p>
</p>
<p class="footer">
网页底部
</p>
</p>CSS代码
body, p { margin: 0; padding: 0; }
.header, .footer { width: 100%; background: #ccc; height: 120px; text-align: center; line-height: 120px; }
.content { margin: 0 auto; background: #ff6a00; width: 1000px; font-size: 0; }
.content .left, .content .center, .content .rightright { display: inline-block; font-size: 16px; height: 400px; }
.content .left, .content .rightright { width: 200px; }
.content .center { width: 600px; background: #00ffff; }效果图
这个例子使用了inline-block做出了常见的网页布局。
关于inline-block的应用,只要是从左到右,从上到下,并且需要设置大小的列表都可以用它来实现,而这种需求是非常常见的,相比于float,我更推荐inline-block。inline-block的应用应该还有很多,大家可以多多挖掘出来。
总结
相比于使用float所带来的问题,使用inline-block所需要注意的点主要是空白符带来的问题,这一点也可以很方便的解决。
使用inline-block可以很方便的进行列表布局,更加符合我们的思维习惯,相信使用它的同学们也会越来越多,欢迎大家讨论。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
CSS使用position:sticky 实现粘性布局的方法
以上がCSSのdisplay:inline-block属性の使用についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

