ホームページ >ウェブフロントエンド >CSSチュートリアル >表示:インラインブロックの使い方は? inline-block要素の使用例
表示:インラインブロックの使い方は? inline-block要素の使用例
- 不言オリジナル
- 2018-10-23 14:59:0512551ブラウズ
cssのdisplay属性でinline-blockはインラインブロック要素なので、display:inline-blockの使い方は? この記事では inline-block の使い方を紹介しますので、困っている方は参考にしてください。
まず、inline-block 要素の意味を理解する必要があります。
display: inline-block で幅が設定されていない場合、コンテンツの幅は拡張されます。 ; 1 行を占有せず、ワイド High をサポートし、コードの改行はスペースに解析されます。つまり、inline-block には、inline 要素と block 要素の特性が含まれます。つまり、inline-block 属性が設定された要素は含まれません。幅と高さを設定できるブロック要素の特性のみを持ちますが、折り返されない Inline 要素も同様に維持されます。
inline-block の意味を理解したら、How to use inline-block?
How to use the inline-block 要素を見てみましょう。 :
行に配置する必要があり、サイズを設定できるすべての要件は、inline-block を使用して実装できます。たとえば、レイアウトに inline-block を使用できます。具体的な例として、inline-block 要素を使用してナビゲーション バーを実装できます。コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 30%;
background: lightblue;
height: 100px;
text-align: center;
line-height: 100px;
}
a{
color:#fff;
text-decoration: none;
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
background: orange;
}
</style>
</head>
<body>
<div>
<a href="">首页</a>
<a href="">视频</a>
<a href="">工具</a>
<a href="">登录</a>
</div>
</body>
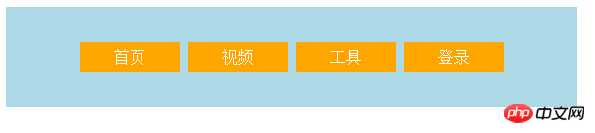
</html>inline-block 要素の効果は次のとおりです。

## 上記の効果から、各リンク間にギャップがあることがわかります。このギャップはどのように現れるのでしょうか?このギャップは、実際には改行、タブ、スペースなどの文字によって引き起こされます。このギャップを除去するには、いくつかの方法があります。
方法 1: すべてのコードを次のように記述します。1 行では、ただし、この方法はコードが多すぎると乱雑に見えるため、コードが多い場合にはお勧めできません。
方法 2: 親要素の CSS に負の単語間隔の値を設定します。
方法 3: {font-size:0} を親要素に追加します。つまり、フォントサイズを0にすると、その空白文字も0pxになり、ギャップがなくなります。
実際には、ギャップを解消する方法が 3 つ以上あります。ここでは 1 つずつ説明しません。PHP 中国語 Web サイトに関連する知識に注目してください。 ! !
以上が表示:インラインブロックの使い方は? inline-block要素の使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

