ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5キャンバスでテキストグラフィックを描画する方法
HTML5キャンバスでテキストグラフィックを描画する方法
- 青灯夜游オリジナル
- 2018-12-21 11:46:204266ブラウズ
HTML5 では、最初に
HTML5 の

#
<canvas id = "mycanvas" width ="400" height ="250"> </canvas>CSS を使用して、キャンバスに境界線や背景色を追加することもできます。たとえば、次のようになります。
<canvas id="myCanvas" width="300" height="200" style="border:2px solid red;background-color:pink">当前的浏览器不支持HTML5 canvas标签。</canvas>
 キャンバスを作成できない場合は、 タグ内の内容は、現在のブラウザが HTML5 Canvas タグをサポートしていないことを示しています。
キャンバスを作成できない場合は、 タグ内の内容は、現在のブラウザが HTML5 Canvas タグをサポートしていないことを示しています。
レンダリング:
 JavaScript を使用してキャンバスにテキスト グラフィックを描画します
JavaScript を使用してキャンバスにテキスト グラフィックを描画します
まず、キャンバス上にテキスト グラフィックを描画するために使用する必要がある 最も重要な属性とメソッド を見てみましょう:
1、font 属性 : 定義テキストの Font 属性。これを使用して、キャンバス上のテキスト コンテンツの現在のフォント属性を設定または返すことができます。その使用方法は、
CSS フォント プロパティと似ています。 2. fillText() メソッド: キャンバス上に「塗りつぶし」テキストを描画します。テキストのデフォルトの色は黒です。基本的な構文は次のとおりです。
fillText(text, x, y, [maxWidth])
3, bloodText() メソッド : キャンバス上にテキストを (塗りつぶさずに) 描画します。つまり、テキストのアウトライン グラフィックと同様にテキストを描画します。色のデフォルトは黒です。基本的な構文は次のとおりです:
strokeText(text, x, y, [maxWidth])
パラメータの説明:
text: キャンバス上に出力する必要があるテキスト グラフィックを示します。 x, y: キャンバスを基準とした、テキストの描画が開始される x 座標および y 座標の位置
maxWidth: 許容される最大テキスト幅をピクセル単位で示すオプションのパラメーター。
使用できるテキストの他のスタイル属性を見てみましょう:
1. textAlign スタイル属性: X 軸座標に基づいてテキスト コンテンツの現在の配置を設定または返します。
値は次のとおりです: start (デフォルト値、テキストの開始位置を指定)、end (テキストの終了位置を指定)、center (テキストの中心の配置位置を指定)、left (左揃え)、右(右揃え)。
2. fillStyle 属性: ペイントの塗りつぶしに使用される色、グラデーション、またはモードを設定または返します。
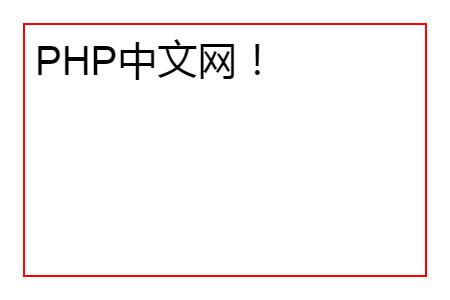
テキスト グラフィックを描画し、例を通してその描画方法を見てみましょう:例 1: fillText() を使用します
<canvas id ="myCanvas" width ="400" height ="250" style="border:2px solid red;">当前浏览器不支持HTML5 canvas标记。</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "40px Arial";
ctx.fillText("PHP中文网!",10,50);
</script> レンダリング:
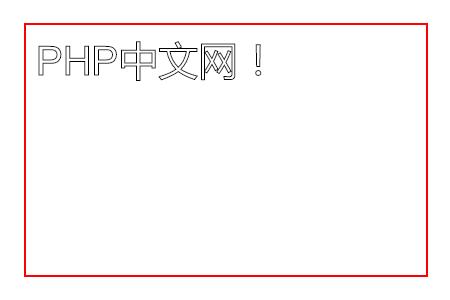
例 2: ストロークText() の使用
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "40px Arial";
ctx.strokeText("PHP中文网!",10,50);
</script>レンダリング:
例 3: 色を追加し、テキストを中央に配置する
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font="30px Comic Sans MS";
ctx.fillStyle = "red";
ctx.textAlign = "center";
ctx.fillText("PHP中文网!",canvas.width/2, canvas.height/2);
</script>レンダリング:
# #概要: 上記は次のとおりですこの記事の内容全体が皆さんの学習に役立つことを願っています。
以上がHTML5キャンバスでテキストグラフィックを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

