ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでz-indexプロパティを使用する方法
CSSでz-indexプロパティを使用する方法
- 不言オリジナル
- 2018-12-06 15:19:543962ブラウズ
CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法 属性は、要素の重なり順を設定します。次の要素の優先順位を高くしたい場合は、重なり順が高い要素が常に重なり順が低い要素より前に配置されます。 、CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法 プロパティを使用して設定できます。

詳しく見てみましょうCSS で CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法 属性を使用する方法は?
CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法 については以下で説明します。
CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法:value ;
値は整数として入力され、大きい値が最初に表示されます。
CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法を使用するには、position属性の要素にstatic(初期値)以外の値を適用する必要があります。
autoを入力した場合は親要素と同じ値が設定されます。親要素で CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法 が指定されていない場合、値は 0 になります。 (初期値)
例を詳しく見てみましょう
コードは次のとおりです。
以下のhtmlにCSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法を適用します。
HTML code
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <img class="content1 lazy" src="/static/imghwm/default1.png" data-src="img/girl.jpg" alt="CSSでz-indexプロパティを使用する方法" > <img class="content2 lazy" src="/static/imghwm/default1.png" data-src="img/flower.jpg" alt="CSSでz-indexプロパティを使用する方法" > </body> </html>
まず、CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法が指定されていない状態です。
CSS コード
sample.css
img.content1{position:absolute; top:50px; left:150px; }
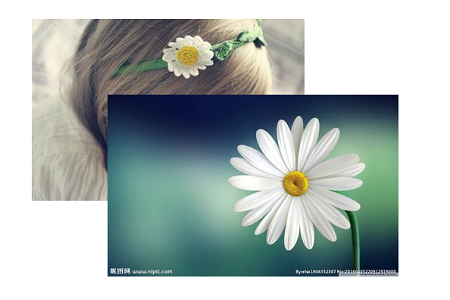
img.content2{position:absolute; top:300px; left:100px; }上記のコードは、img フォルダーの下に 2 つの写真 girl.jpg と flowers.jpg をアップロードします。パーツが重なっている
CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法属性を設定していない初期状態では、図のように後から設定したflower.jpgがgirl.jpgの前に表示されます

次に、CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法 属性の値を設定し、girl.jpg の CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法 値を 2 に設定し、flower.jpg の CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法 値を 1 に設定します。
CSSコード
img.content1{position:absolute; top:100px; left:100px; CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法: 2; }
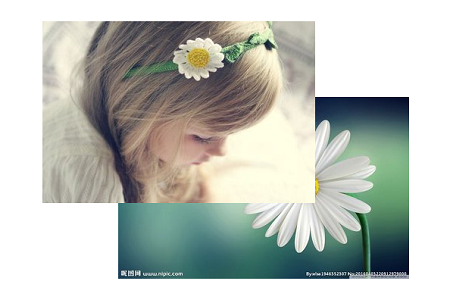
img.content2{position:absolute; top:200px; left:200px; CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法: 1; }実行結果
ブラウザ上では以下のような効果が表示されます。girl.jpgを優先して表示します。花の正面.jpg

最後に、テキストを追加する例を見てみましょう
コードは次のとおりです
HTML コード
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <p>这是添加的文字</p> <img class="content1 lazy" src="/static/imghwm/default1.png" data-src="img/girl.jpg" alt="CSSでz-indexプロパティを使用する方法" > <img class="content2 lazy" src="/static/imghwm/default1.png" data-src="img/flower.jpg" alt="CSSでz-indexプロパティを使用する方法" > </body> </html>
CSSコード
p {font-size: 20px; color:#ffffff; position:absolute; top:200px; left:200px; CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法: 3;}
img.content1{position:absolute; top:100px; left:100px; CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法: 2; }
img.content2{position:absolute; top:200px; left:200px; CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法: 1; }初期状態では段落のテキストが設定されているため画像上に表示できませんが、CSSでCSSでCSSでz-indexプロパティを使用する方法プロパティを使用する方法プロパティを使用する方法の値を3に設定することで画像上に表示されるようになります。正面。
効果は次のとおりです

以上がCSSでz-indexプロパティを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

