ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのposition属性とz-index属性の詳細な分析
CSSのposition属性とz-index属性の詳細な分析
- 巴扎黑オリジナル
- 2017-03-14 11:39:451564ブラウズ
Web デザインでは、positionattribute の使用が非常に重要です。この特性を明確に理解できないと、予期せぬ多くの困難が生じることがあります。
position 属性には、static、固定、相対、および絶対という 4 つの異なる位置決め方法があります。最後に、position 属性と密接に関係する z-index 属性を紹介します。
パート 1:position: static
静的配置はHTML要素のデフォルト値です。つまり、配置はなく、要素は通常のフローに表示されるため、この配置はtopを受け取りません、下、左、右の影響。
たとえば、HTML コードは次のとおりです。
<p class="wrap">
<p class="content"></p>
</p> CSS コードは次のとおりです。
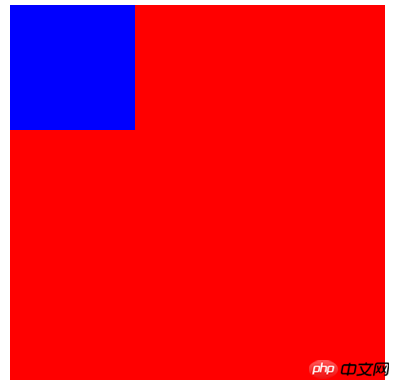
.wrap{width: 300px;height: 300px; background: red;}
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;} レンダリングは次のとおりです。 
static と top が設定されているにもかかわらず、要素が表示されることがわかりました。通常の流れでは。
パート 2: 固定位置
固定位置とは、要素の位置がブラウザ ウィンドウに対して固定された位置であることを意味します。ウィンドウがスクロールされてもスクロールせず、固定位置は要素の位置をブラウザ ウィンドウに対して独立させます。文書の流れに沿って移動するため、スペースをとらず、他の要素と重なりません。
HTML コードは次のとおりです:
<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
CSS コードは次のとおりです:
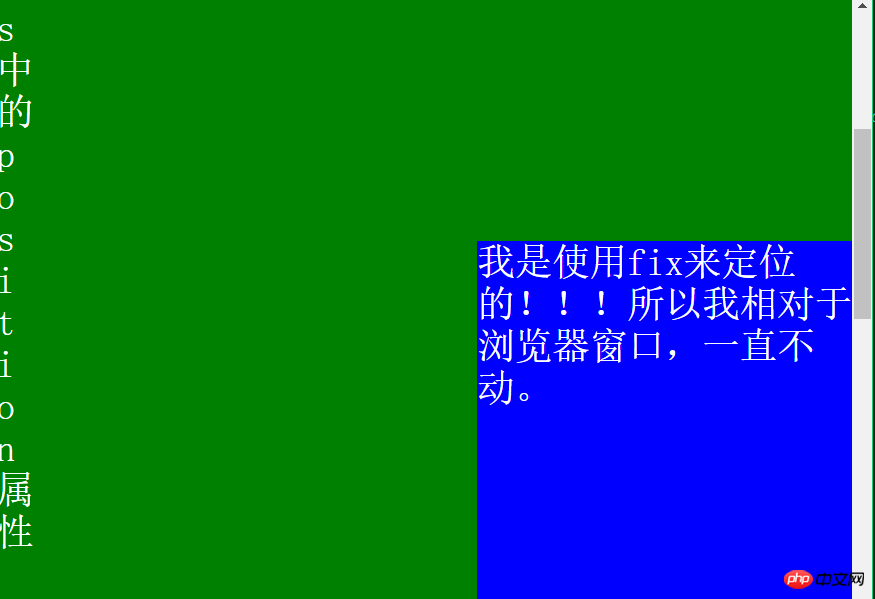
body{height:1500px; background: green; font-size: 30px; color:white;}
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}
レンダリングは次のとおりです: 
つまり、右下隅の p は、次のように動きません。頻繁に表示される広告! ! !
注目に値します: 固定位置は IE7 および IE8 で記述する必要があります。 DOCTYPE のみがサポートされます。
パート 3: 相対配置
相対的に配置された要素の配置は、その要素自体の通常の位置に対して相対的に配置されます。
キー: 独自の座標を理解するにはどうすればよいですか?
そのような例を見てみましょう。hmtl は次のとおりです:
<h2>这是位于正常位置的标题</h2> <h2 class="pos_bottom">这个标题相对于其正常位置向下移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
CSS コードは次のとおりです:
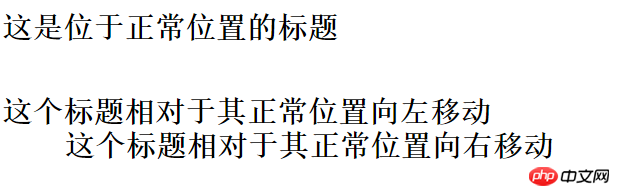
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;} 効果の画像は次のとおりです: 
つまり、bottom:-20px;; 。 left:50px;右に移動します。
これは次のように理解できます: 移動後は移動前のマイナスの位置です。たとえば、上の例では、移動後の底は -20 ピクセル、つまり、移動後の底は移動前の 20 ピクセルです。
別の例: left:50 ピクセル; 移動後は移動前は左側が -50px、つまり移動後は移動前が右側が 50px になります。
つまり、移動後、移動前: 値が負の数の場合は、
整数に直接変更されます。値が整数の場合は、相対方向が直接変更されます。 相対的にどのように移動するかを理解したので、移動後に他の効果があるかどうかを見てみましょう。
HTML コードは次のとおりです。
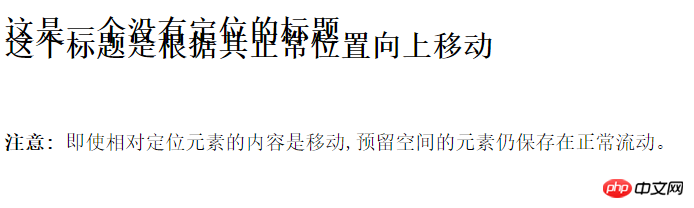
<h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>CSS コードは次のとおりです。
h2.pos_top{position:relative;top:-35px; レンダリングは次のとおりです。 
前のステートメントによると、値が負の場合、top:-35px;数値は、直接正の数値に変更されます。つまり、移動前と比べて上に 35 ピクセルオフセットされ、移動後は、コンテンツが変わっても、上の要素と重なっていることがわかりました。移動された相対要素のうち、予約されたスペースのある要素は通常のフロー内に保持されます。つまり、相対移動後、下にある他の要素には影響しません。
パート 4: 絶対配置
絶対配置要素は、最も近くに配置された親要素を基準としています。要素に配置された親要素がない場合、その位置は 100db36a723c770d327fc0aef2ce13b1 を基準とします。 ここにいくつかの例を示します:
例 1:
<title>绝对定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<p class="parent">
<p class="son">
<span>什么?</span>
</p>
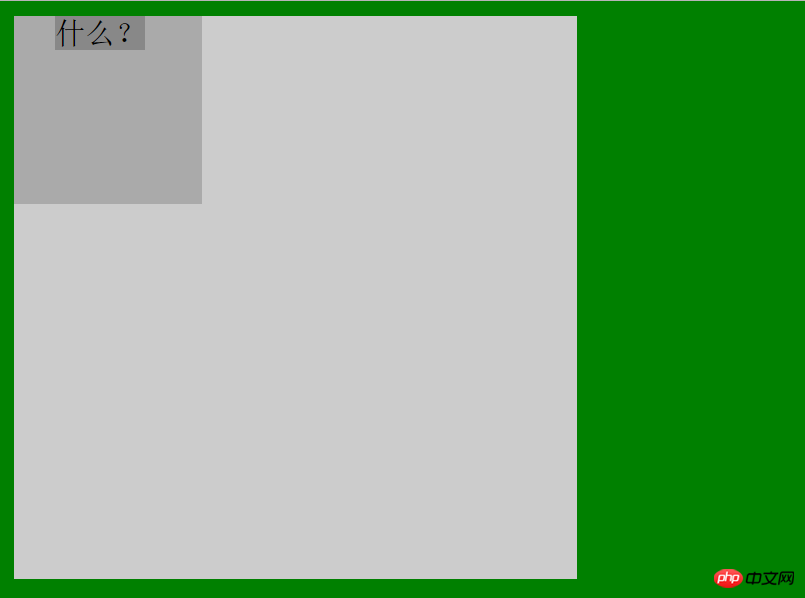
</p> 効果は次のとおりです: 
つまり、span にposition:absolute を設定するだけで、その親要素には設定しないため、その位置は相対的になります。 htmlの場合。
例2:
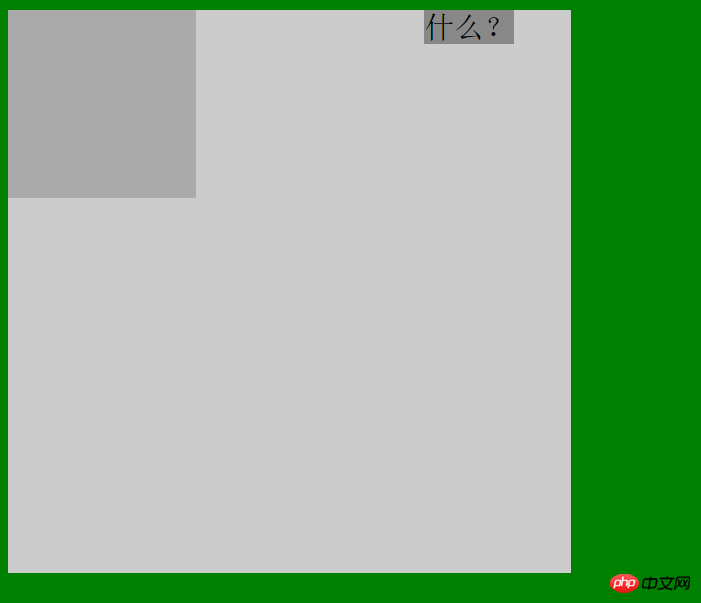
.son{position: relative; width: 100px;height: 100px;background: #aaa; }
前の例と比較すると、
classがsonである要素のCSSを変更し、position:relativeに設定しただけで、効果の画像は次のようになります。 それで、スパンの位置は、position 属性を持つクラス Son を持つ親要素を基準にしていることがわかりました。
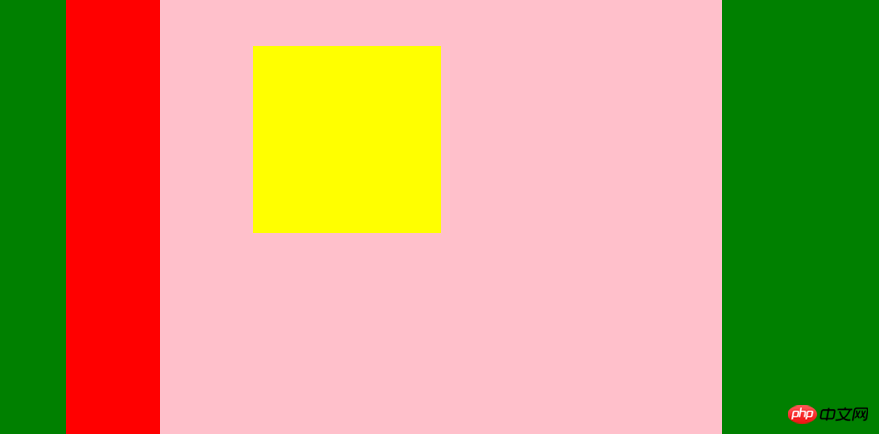
例 3:
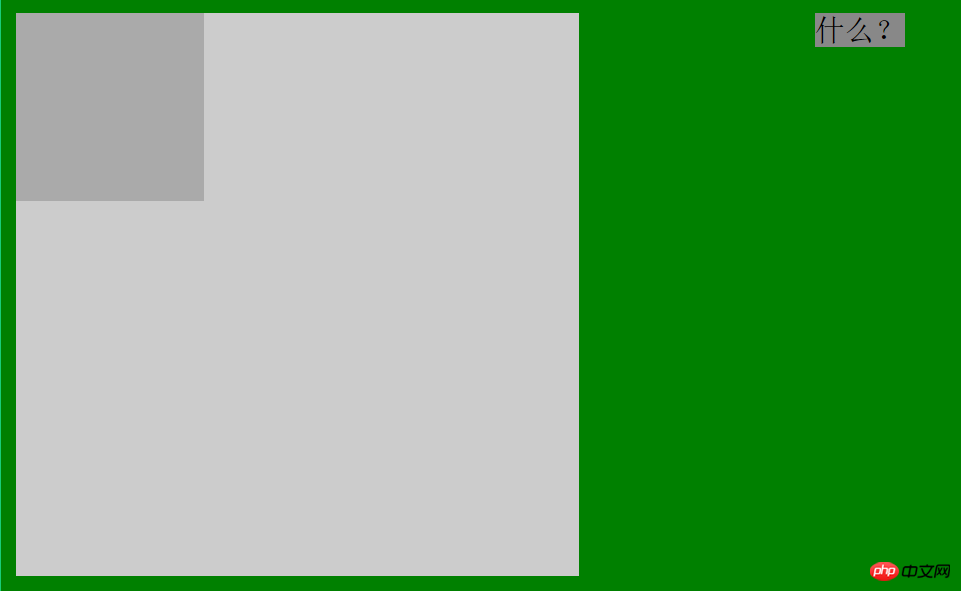
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}
这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:
于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
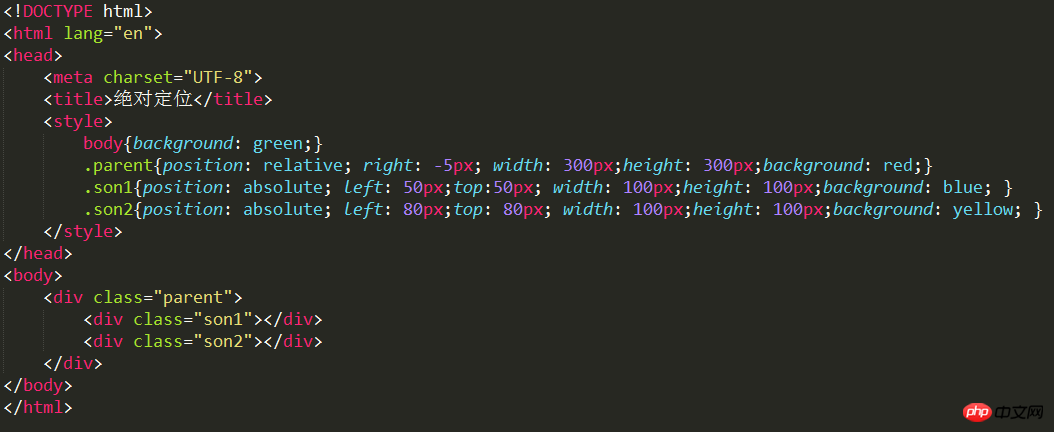
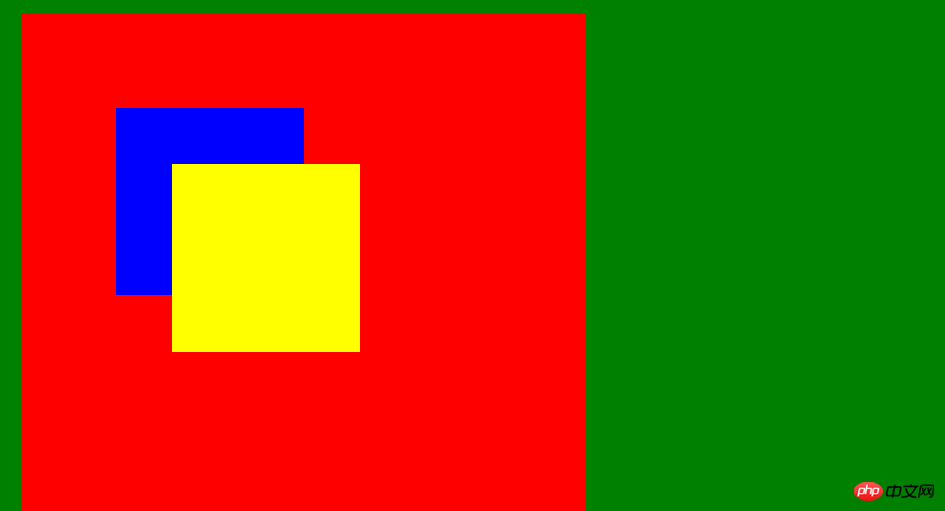
例1:
即son1和son2是parent的两个子元素,效果图如下:
这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
例2:
在son1中加入z-index:1;可以发现效果如下:
也就是说son2的index值是小于1的。
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
例3:
在son2中加入z-index:5;可以发现效果如下:
即黄色(son2)又在上面了,这个很简单,不作过多讨论。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:
结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:
成功!!说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数。
例6:
我们在例5的基础上再给父元素添加一个z-index:10,讲道理~应该也可以得到和例5相同的结果吧!!
然而.... 看来我们不能设置父元素的z-index值,否则就不能出现我们想要的效果。下面再看一个有趣的例子!
例7:
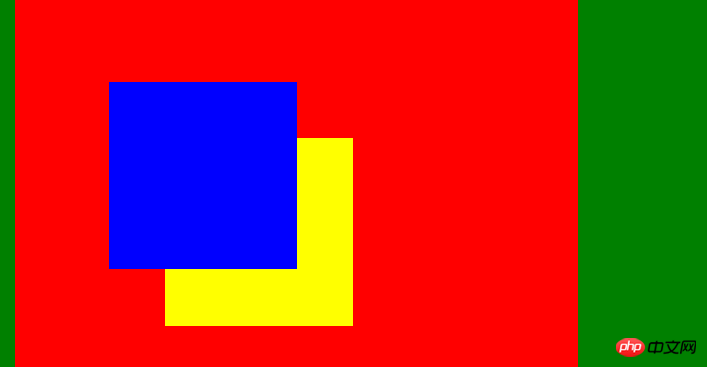
我们根据例6的经验不设置父元素的值,现在设置son1(蓝色)的z-index为5,son2的z-index为-5,看下面的结果:
即son1在最上面,父元素在中间,son2在最下面。
对于z-index的探索就这样结束了吗??当然没有,看下面几个更为有趣的例子吧。
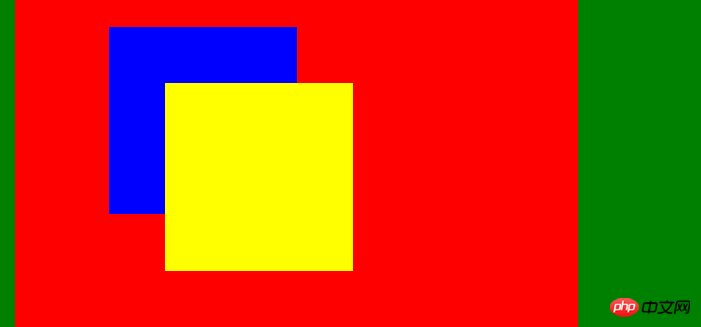
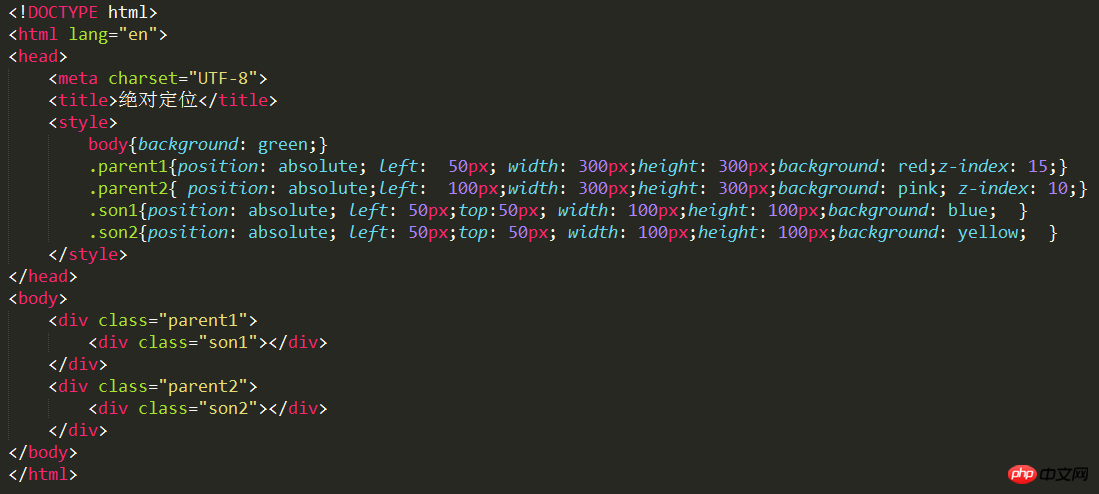
例8:
代码如下:
效果如下:
虽然parent1和parent2分别是son1和son2的父元素,按照我们之前的理解,父元素是不可添加z-index值的,否则会导致错误。但是这里parent1和parent2相对于body又是子元素,他俩是同级的,所以就可以进行比较了。且此时parent1的子元素son1(蓝色)在上。
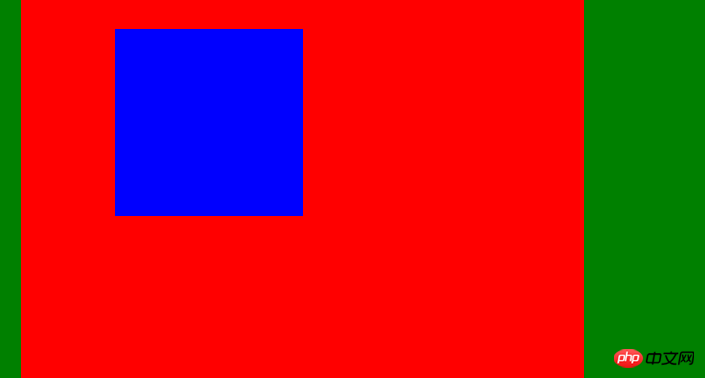
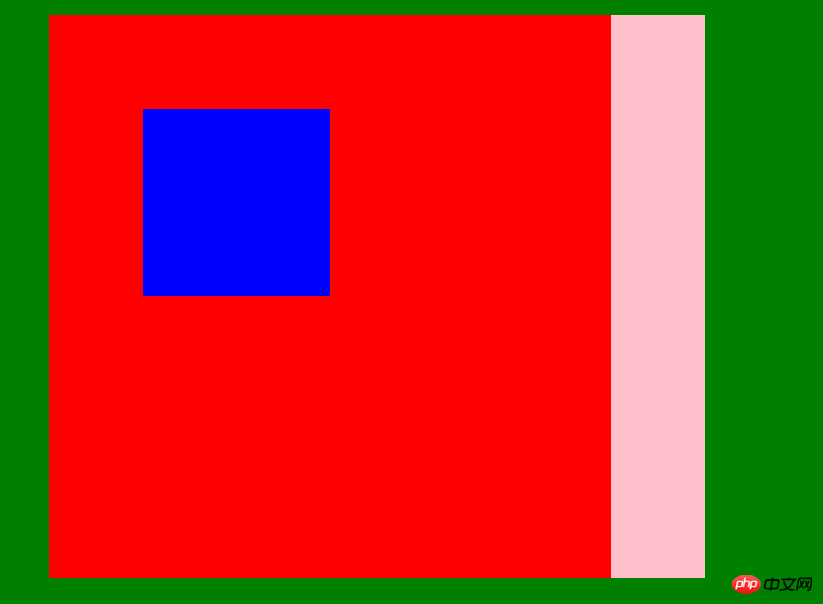
例9:
如果我们在例7的基础上,把parent2的z-index值设为20,就会发现如下效果:
即parent2在上的同时son2也会同时在上。这也就是所谓的“拼爹”了!!
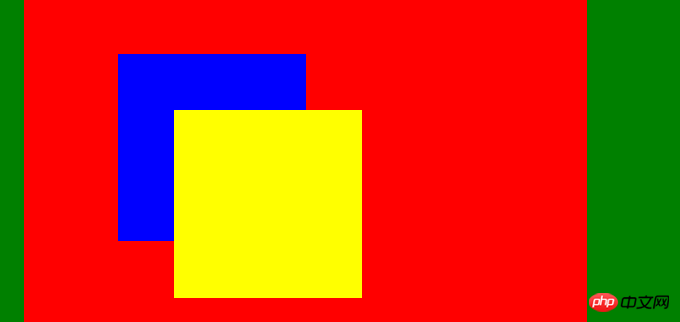
例10.同样在例7的基础上,我们不设置parent1和parent2和son2的index值,而只设置son1的z-index值为10,效果如下:
つまり、本来下にあった青いson1は持ち出されましたが、親要素(parent1)は持ち出されませんでした。おい、親不孝だ! !
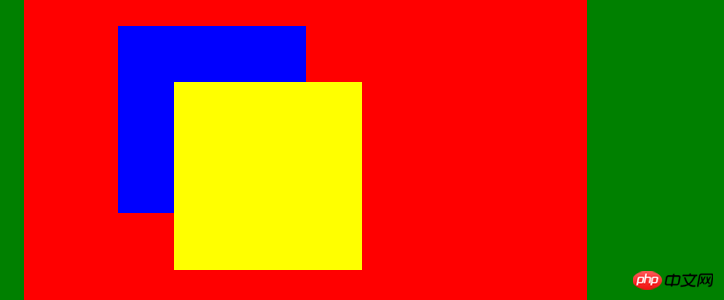
例 11. 例 10 に基づいて、son2 のインデックス値を Son1 のインデックス値よりも大きく (20 など) に設定すると、son2 が Son1 をカバーし、両方が 2 つの親要素に含まれることは明らかです。 !
その効果は以下のとおりです: 
例 12. もちろん、両方の息子の z-index を -5 などの負の数に設定すると、両方とも親要素によってカバーされます:

パート 6: まとめ
この部分の知識は依然として非常に興味深いものです。もちろん、このブログ投稿が少しでもお役に立てれば幸いです。
以上がCSSのposition属性とz-index属性の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

