ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で自動行折り返し効果を実現する方法
CSS3で自動行折り返し効果を実現する方法
- 清浅オリジナル
- 2018-12-06 14:28:018381ブラウズ
CSS3 で自動行折り返し効果を実現する方法: 1. word-break 属性を使用して自動行折り返し効果を実現します。 2. word-wrap 属性を使用して自動行折り返し効果を実現します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS3 で自動行折り返しを実現するには、word-break 属性または word-wrap 属性を使用できます。
CSS3 には、特にコンテンツ内のテキストを自動的に折り返すことができる新しい属性があります。改行は大量のテキストにおいて非常に重要です。 次に、この記事では、改行属性とその使用法を紹介します。
word-break 属性
word-break 属性を使用した自動改行属性により、ブラウザは任意の位置で行を折り返すことができます。
これには 3 つの属性値があります。
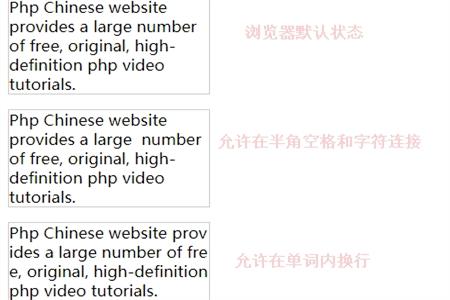
normal: デフォルトの改行動作ブラウザ
break-all: 単語内での改行を許可します
keep-all: 改行は半角スペースまたはハイフンでのみ可能です
[推奨コース: CSS3 チュートリアル]
例:
<style>
.p1{
width:200px;
border:1px solid #ccc;
word-break:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-break:keep-all;
}
.p3{width:200px;
border:1px solid #ccc;
word-break:break-all;
}
</style>
</head>
<body>
<p class="p1">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p2">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p3">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
</body>レンダリングは次のとおりです

work-wrap 属性
長い単語や URL アドレスを次の行に折り返すことができます
2 つの属性があります値をそれぞれ
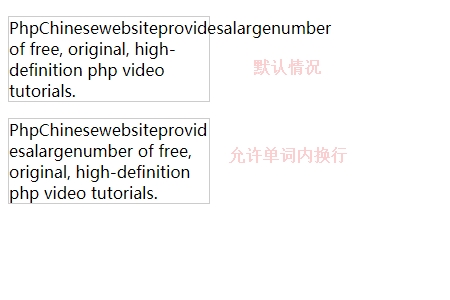
normal: ハイフネーションポイントでのみ改行を許可するのはブラウザのデフォルトの動作です。
break-word: 長い単語または URL アドレス内での改行を許可できます。
例:
<style>
.p1{width:200px;
border:1px solid #ccc;
word-wrap:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-wrap:break-word;
}
</style>
</head>
<body>
<p class="p1">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
<p class="p2">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
</body>レンダリングは次のとおりです:

実際、work-wrap と work-break の使用法は次のとおりです。同様であり、実装される関数は基本的に同じですが、work-wrap は長い単語と URL アドレスを対象としています。
まとめ: 以上がこの記事の全内容です。この記事を通じて、CSS3 の自動行折り返しについてある程度理解していただければ幸いです。
以上がCSS3で自動行折り返し効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

