ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS で calc() 関数を使用する方法
CSS で calc() 関数を使用する方法
- 不言オリジナル
- 2018-12-05 17:44:137675ブラウズ
CSS の CSS で calc() 関数を使用する方法() 関数を使用すると、幅、高さ、フォント サイズなどの長さの値を動的に計算できます。CSS を見てみましょう。 CSS で calc() 関数を使用する方法() 関数の具体的な使用法を以下に示します。
CSSのCSS で calc() 関数を使用する方法関数は、レイアウトやサイズ指定の設定に計算式を利用できる機能です。

通常、レイアウトとサイズは 100px、3em のように設定されますが、CSS で calc() 関数を使用する方法 関数を使用すると、100px 50px や 3em - 1em などを使用して四則演算を実行できます。設定。
まず、CSS で calc() 関数を使用する方法() 関数の使用方法を見てみましょう。
CSS で calc() 関数を使用する方法 関数を使用して、
width: CSS で calc() 関数を使用する方法(100px + 50px);
または
font-size: CSS で calc() 関数を使用する方法(3em + 1em);
などの計算式を指定してサイズを設定します。具体的な例は以下の通りです。
コードは次のとおりです。
CSS で calc() 関数を使用する方法.html を作成し、次の HTML ファイルを記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS で calc() 関数を使用する方法的用法</title>
<style type="text/css">
body {
width: 800px;
}
.CSS で calc() 関数を使用する方法_div {
width: CSS で calc() 関数を使用する方法(100% - 500px);
height: CSS で calc() 関数を使用する方法(100% - 500px);
color: rgb(255, 0, 0);
}
.font {
font-size: 3em;
}
.CSS で calc() 関数を使用する方法_font {
font-size: CSS で calc() 関数を使用する方法(3em + 2em);
color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<div>
这是一个未使用CSS で calc() 関数を使用する方法的div。
</div>
<div class="CSS で calc() 関数を使用する方法_div">
这是一个使用了CSS で calc() 関数を使用する方法的div。
</div>
<div class="font">
这是设置了3em的div
</div>
<div class="CSS で calc() 関数を使用する方法_font">
这是一个设置了CSS で calc() 関数を使用する方法(3em+2em)的div
</div>
</body>
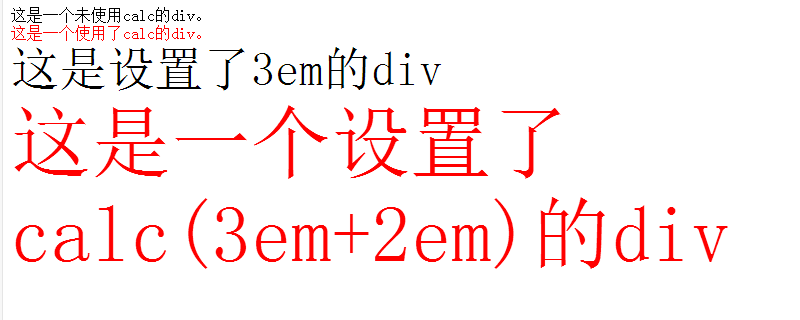
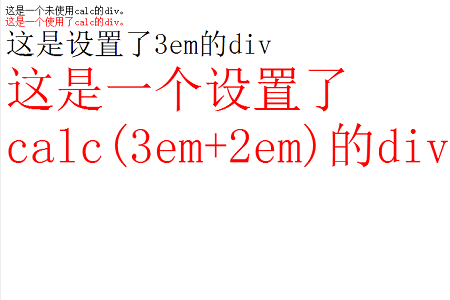
</html>上記のコードは次のようになります。ブラウザでは次のように表示されます

CSS に関するさらに興味深いコンテンツについては、CSS ビデオ チュートリアルをご覧ください。 php中国語ウェブサイトでさらに勉強するためのコラムをご覧ください。 ! !
以上がCSS で calc() 関数を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

