ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのborder-radiusプロパティの使用方法
CSSのborder-radiusプロパティの使用方法
- 不言オリジナル
- 2018-12-05 17:18:265408ブラウズ
CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法 属性の使用方法: まず HTML サンプル ファイルを作成し、次に本文に div を設定してボタンを作成します。最後に、「CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法:10px;」を設定して角を丸くします。スタイルができます。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法 プロパティは、ボタンや div の角を滑らかにすることができる CSS のプロパティです。次に、楕円の半径のサイズを指定します。 CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法 プロパティの使用法。
まず第一に、CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法 属性を使用して角を丸くすることができます。
ボタンと div の丸い角は、CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法 属性を使用して作成できます。
例:
.button_kadomaru {
CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法: 20px;
} このように角丸を指定できます。
指定する値は、px の場合は楕円の半径のサイズです。% の場合は、指定したボックスの幅と高さに対する楕円の半径の比率を指定します。
具体的なコード例を見てみましょう
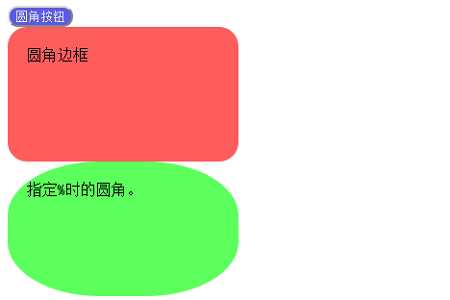
角丸ボタン
HTML コード
<button class="button_kadomaru">CSSのCSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法プロパティの使用方法按钮</button>
CSS コード
.button_kadomaru{
background: rgb(92, 92, 225);
color: rgb(225,225,225);
CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法: 10px;
}px
HTML コードを使用して半径を指定する場合の丸い境界線
<div class="div_kadomaru1">CSSのCSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法プロパティの使用方法边框</div>
CSS コード
.div_kadomaru1{
background: rgb(255, 92, 92);
width: 200px;
height: 100px;
padding: 20px;
CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法: 20px;
}% 半径の丸い境界線を使用して指定します
#HTML コード<div class="div_kadomaru2">指定%时的CSSのCSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法プロパティの使用方法。</div>CSS コード
.div_kadomaru2{
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法: 40%;
}ブラウザでの最終的な表示効果は次のとおりです
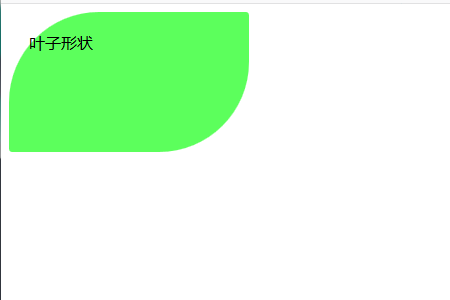
丸い葉の形も実現できます
CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法 プロパティで角を丸めることができるので、次のような葉の形を 1 つ作成してみることができます。角が丸くなっている部分と完全に尖った部分があります。 角丸は 90px に設定されています。 鋭い角は 3px で設定されます。 CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法:90px 3px ;具体的な例を見てみましょう<div class="div_kadomaru3">叶子形状</div>CSS コード
.div_kadomaru3 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法:90px 3px;
}ブラウザの表示効果は次のとおりです

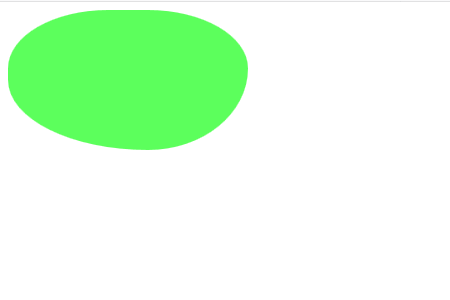
HTML コード
<div class="div_kadomaru4"></div>CSS コード
.div_kadomaru4 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
CSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法: 50% 50% 50% 70%/50% 50% 70% 60%;
}ブラウザでの表示効果は次のとおりです
 #上記は使用例の一部ですCSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法 を使用して丸い角を作成する方法を紹介しました。
#上記は使用例の一部ですCSSのCSSのborder-radiusプロパティの使用方法プロパティの使用方法 を使用して丸い角を作成する方法を紹介しました。
以上がCSSのborder-radiusプロパティの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

