ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで枠線の角丸スタイルを設定するにはどうすればよいですか? border-radius プロパティは、角の丸いスタイル (画像とテキスト) を設定します。
CSSで枠線の角丸スタイルを設定するにはどうすればよいですか? border-radius プロパティは、角の丸いスタイル (画像とテキスト) を設定します。
- 青灯夜游オリジナル
- 2018-09-18 15:03:1114682ブラウズ
Web ページのフロントエンドを開発する場合、Web ページ上の要素をより快適に見せるために、丸いアバターや丸い角などの丸い角の効果を設定する必要があることがよくあります。 ボタンなど。では、これらの角丸効果は CSS スタイルを使用してどのように実現されるのでしょうか? この章では、CSS で境界線の角丸スタイルを設定する方法を紹介します。 border-radius プロパティは、境界線のスタイルを設定します (図 芸術)。困っている友人は参考にしていただければ幸いです。
CSS スタイルに属性があります: border-radius 属性 これは一般的です は、border-radius (「境界線の半径」を意味します) を設定するための最も簡単かつ迅速なプロパティでもあり、border-radius を指定するだけで済みます。 境界線の角の半径を設定する値を指定します。すべての法的な CSS 測定値 (em、ex、pt、px、パーセントなど) を使用できます。
border-radius には、角丸スタイルを設定する 5 つの方法が含まれています:
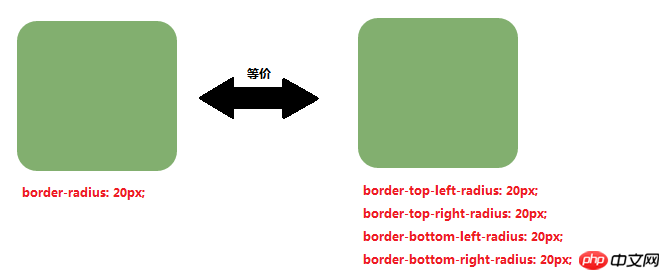
border-radius: 4つのボーダーの角丸スタイルを同時に設定します。
Border-top-left-radius: 左上隅の境界線の角丸スタイルを設定します。
Border-top-right-radius: 右上隅の境界線の角丸スタイルを設定します。
border-bottom-left-radius: 左下隅の境界線の角丸スタイルを設定します。
border-bottom-right-radius: 右下隅の境界線の角丸スタイルを設定します。
画像の例 (4 つの境界フィレット値を 20px に設定):

border-radius のパラメーターの説明:
border-radius は、四隅に同じ値を一度に設定することも、四隅の角丸スタイルを個別に設定することもできます。その秘密は、border-radius のパラメータの数の設定にあります。border-radius のパラメータの数は 1 から 4 までです。
以下にパラメータ 1 ~ 4 の意味をそれぞれ説明します。
1. パラメータの数が 1 の場合:
手順: 4境界線の丸い角はすべてこの設定を使用します。
例:
border-radius:20px;/*4个边框圆角样式都为20px*/

2. パラメータの数が 2 の場合:
最初のパラメータ: 左上隅と右下隅の境界線の丸い角のスタイル。 2 番目のパラメータ: 右上隅と左下隅の境界線の丸い角のスタイル。 例:border-radius:20px 10px;/*左上角和右下角:20px;右上角和左下角:10px*/
 3. パラメータの数が 3 の場合:
3. パラメータの数が 3 の場合:
最初のパラメータ: 左上隅の境界線の丸い角のスタイル。 2 番目のパラメータ: 右上隅と左下隅の境界線の丸い角のスタイル。
3 番目のパラメータ: 右下隅の境界線の丸い角のスタイル。
例:
border-radius:20px 10px 40px;/*左上角:20px;右上角和左下角:10px;右下角:40px*/
4. パラメータの数が 4
最初のパラメータ: 左上隅の境界線の角丸スタイル。
2 番目のパラメータ: 右上隅の境界線の丸い角のスタイル。
3 番目のパラメータ: 右下隅の境界線の丸い角のスタイル。
4 番目のパラメーター: 左下隅の境界線の丸い角のスタイル。
例:
border-radius:20px 10px 50px 30px;/*左上角:20px;右上角:10px;右下角:50px;左下角:30px*/もちろん、上の図のスタイルを別の丸い角のスタイルで設定することもできます:
border-top-left-radius :20px。 border-top-right-radius :10px。 border-bottom-left-radius :30px。 border-bottom-right-radius :50px。このように設定するだけです。これは非常に面倒で、CSS ファイルのコードの最適化には役立ちません。
円形の境界線 (例の紹介)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 100px;
height: 100px;
border: 1px solid salmon;
background-color: salmon;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>border-radius の値が 100% に設定されている限り、何かを取得できますこのように円形の境界線。円形枠はユーザーのアバター表示などに利用できます。 レンダリング:
要約: border-radius プロパティは、境界線の丸みを帯びたスタイルを設定する簡単、便利、実用的な方法です。この方法はフロントエンド ページ開発の多くの場所で使用されます。具体的な使用方法は実際のニーズによって異なります。以上がCSSで枠線の角丸スタイルを設定するにはどうすればよいですか? border-radius プロパティは、角の丸いスタイル (画像とテキスト) を設定します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


%20%E3%82%92%E8%A8%AD%E5%AE%9A%E3%81%97%E3%81%BE%E3%81%99%E3%80%82)
%20%E3%82%92%E8%A8%AD%E5%AE%9A%E3%81%97%E3%81%BE%E3%81%99%E3%80%82)