ホームページ >ウェブフロントエンド >CSSチュートリアル >css3 は計算可能なアダプティブ レイアウトを実装します - calc()
css3 は計算可能なアダプティブ レイアウトを実装します - calc()
- 青灯夜游転載
- 2018-10-15 17:53:522872ブラウズ
この記事では、計算可能な CSS3 のアダプティブ レイアウト、calc() について紹介します。困っている友人は参考にしていただければ幸いです。
まず、calc() とは何かを理解する必要があります。calc() は、要素のマージン、パディング、幅、その他の属性を設定するために使用できます。
# また、calc() 内に別の calc() をネストすることもできます。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .box{
8 width: 500px;
9 height: 300px;
10 }
11 .left{
12 width: 250px;
13 background:#ccc;
14 float: left;
15 }
16 .right{
17 width: calc(100% - 250px);
18 float: right;
19 background: #333;
20 }
21 .left,.right{
22 height: 100%;
23 }
24 </style>
25 </head>
26 <body>
27
28 <p class="box">
29 <p class="left"></p>
30 <p class="right"></p>
31 </p>
32
33 </body>
34 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .demo{
8 width: 500px;
9 }
10 .box{
11 width: 100%;
12 height: 30px;
13 background: #ccc;
14 }
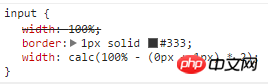
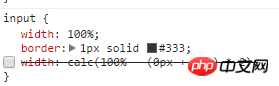
15 input{
16 width: 100%;
17 border:1px solid #333;
18 width: calc(100% - (0px + 1px) * 2);
19 }
20 </style>
21 </head>
22 <body>
23 <p class="demo">
24 <p class="box">
25 <input type="text">
26 </p>
27 </p>
28 </body>
29 </html>


後にスペースを追加することをお勧めします。  calc() を使用しない場合
calc() を使用しない場合

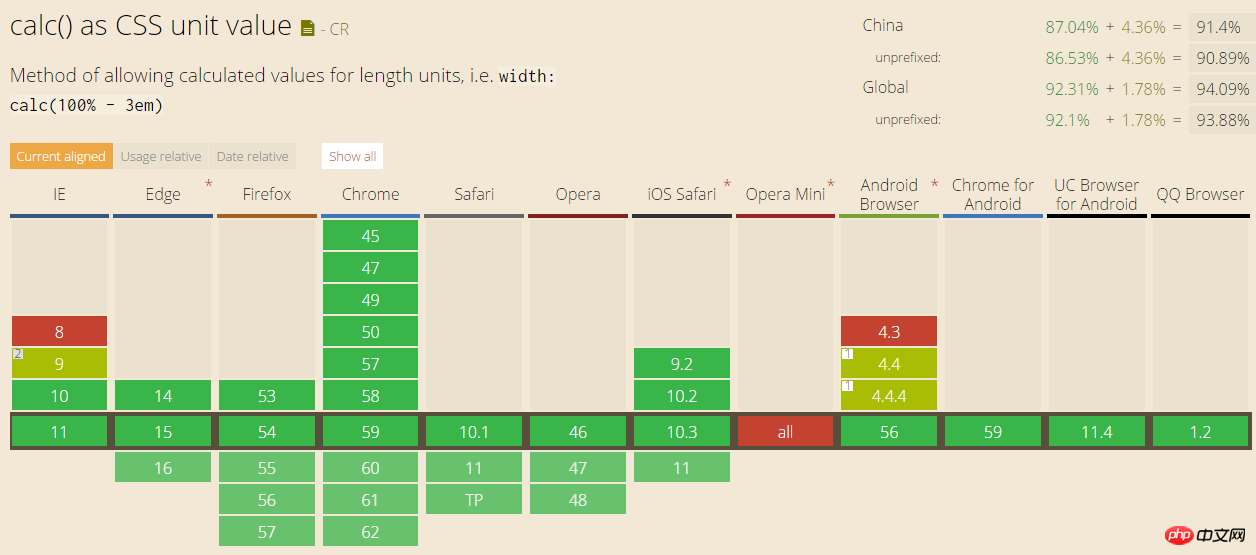
 互換性の問題も大きくありません
互換性の問題も大きくありません
 上記はこの記事の全内容です。その他の関連チュートリアルについては、
上記はこの記事の全内容です。その他の関連チュートリアルについては、
、 CSS3 ビデオ チュートリアル 、bootstrap をご覧ください。ビデオチュートリアル!
以上がcss3 は計算可能なアダプティブ レイアウトを実装します - calc()の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

