ホームページ >ウェブフロントエンド >H5 チュートリアル >SVGとは
SVGとは
- 青灯夜游オリジナル
- 2018-11-30 11:13:4138639ブラウズ
SVGとは何ですか? SVG は何に使用されますか? SVG を使用する理由この記事では、SVG の関連知識を紹介し、SVG を使用する利点について説明します。具体的な内容を見てみましょう。

SVG とは何ですか?用途は何ですか?
SVG は、Web やその他の環境でさまざまなグラフィックを表示するために使用される XML ベースのベクター グラフィック形式です。これにより、スケーラブルな 2 次元グラフィックを作成でき、CSS または JavaScript 経由で使用できます。操作を実行します。 [関連ビデオ チュートリアルの推奨事項: XML チュートリアル ]
SVG は、スケーラビリティ、応答性、対話性、プログラマビリティ、パフォーマンス、およびアクセシビリティに関する現在の Web 開発要件に最適に対応できます。
SVG はベクトルベースであるため、グラフィックを拡大しても忠実度が低下したり失われたりすることはありません。大きいサイズに合わせて再描画するだけなので、レスポンシブ Web デザインなどのマルチコンテキスト シナリオに最適です。
なぜ SVG を使用するのでしょうか?
SVG の真の価値は、現代の Web 開発における最も困難な問題の多くを解決できることです。SVG を使用する利点と、SVG によってどのような問題が解決されるかを見てみましょう。
1. スケーラビリティと応答性
SVG は、ブラウザ内でグラフィックをレンダリングするために (ピクセル グリッドではなく) 形状、数値、座標を使用するため、解像度に依存しません。そして無限に拡張可能です。考えてみると、円を作成する手順はペンを使用してもタブレットを使用しても同じで、比率が変わるだけです。
SVG を使用すると、さまざまな形状、パス、テキスト要素を組み合わせてさまざまな視覚効果を作成し、どのサイズでも鮮明で鮮明に見えるようにすることができます。
対照的に、GIF、JPG、PNG などのラスターベースの形式は寸法が固定されているため、拡大縮小するとピクセル化されてしまいます。さまざまなレスポンシブ イメージング技術がピクセル グラフィックスにとって有益であることが証明されていますが、それらは SVG の無限の拡張 (スケーリング) 機能と完全に競合することはできません。
2. プログラム可能性と対話性
SVG は完全に編集可能でスクリプト化が可能で、CSS または JavaScript を介してさまざまなアニメーションやインタラクションを図面に追加できます。
3. アクセシビリティ
SVG ファイルはテキストベースであり、検索とインデックス付けが可能です。これにより、スクリーン リーダー、検索エンジン、その他のデバイスで読み取れるようになります。
4. パフォーマンス
Web パフォーマンスに影響を与える最も重要な側面の 1 つは、Web ページで使用されるファイルのサイズです。 SVG グラフィックスは、GIF、JPG、PNG などのラスター グラフィックスと比較して、一般にファイルサイズが小さくなります。
SVG を使用する一般的な使用例
SVG には実際的な使用例がたくさんあります。最も重要な使用例をいくつか見てみましょう。
1. シンプルなイラストと図
ペンと鉛筆で作成された従来の描画はすべて SVG 形式に完全に変換できます。
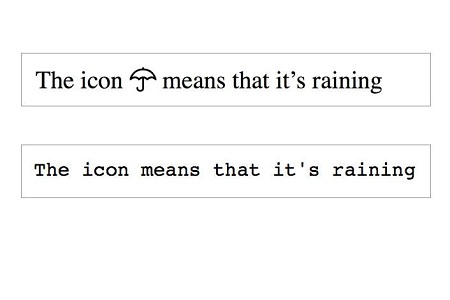
2. ロゴとアイコン
ロゴとアイコンは、サイズに関係なく、一般に同じように明瞭さと鮮明さを必要とします。 SVG 補完と SVG アイコンがよりアクセスしやすくなり、見つけやすくなりました。
例: 天気アイコンの使用

#3. アニメーション
魅力的なアニメーションを作成できます。 SVG 線画 などの特殊なタイプのアニメーションも含まれます。 SVG は、独自の組み込み SMIL アニメーション機能を備えているだけでなく、CSS アニメーションと対話することもできます。例:

4. インタラクティブ性 (チャート、インフォグラフィック、マップ)
SVG はユーザーに基づいてデータを描画するために使用できます。操作や特定のイベントは、インタラクティブな SVG インフォグラフィックスやインタラクティブな SVG ロードマップなどのデータを動的に更新します。
5. 特殊効果
SVG を使用すると、形状の変形やさまざまな粘度効果など、多くのリアルタイム効果を実現できます。インターフェイスとアプリケーションの構築
SVG を使用すると、難しいインターフェイスを作成し、HTML5、Web ベースのアプリケーション、インターネット アプリケーション (RIA) と組み合わせることができます。
ブラウザのサポートご覧のとおり、SVG はほぼどこにでも存在し、無数の状況で使用でき、SVG ブラウザのサポートは向上しています。 。
現在、最新の Web ブラウザーのほとんどは、SVG の最も重要かつ基本的な機能をサポートしています。ブラウザのサポートを見てみましょう: ## 概要: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。以上がSVGとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

