ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の border-spacing プロパティの使用方法
CSS の border-spacing プロパティの使用方法
- 不言オリジナル
- 2018-11-28 14:53:453414ブラウズ
border-spacing プロパティは、隣接するセルの境界線と境界線間の間隔を指定するために使用されます。border-spacing プロパティは、border-collapse プロパティの値が分離されている場合にのみ有効です。この記事ではCSSのborder-spacing属性の使い方を紹介します。具体的な内容を見ていきましょう。

まず、CSS の border-spacing 属性とは何ですか?を見てみましょう。
border-spacing プロパティは、表の境界線の隣接するセルの端の間の間隔を指定します。
ただし、これは border-collapse を使用して分離が指定されている場合にのみ機能します。
具体的な例を見てみましょう
HTML コード
<div class="demo"> <table> <tr> <td>文字内容</td> <td>文字内容</td> </tr> <tr> <td>文字内容</td> <td>文字内容</td> </tr> </table> </div>
CSS コード
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
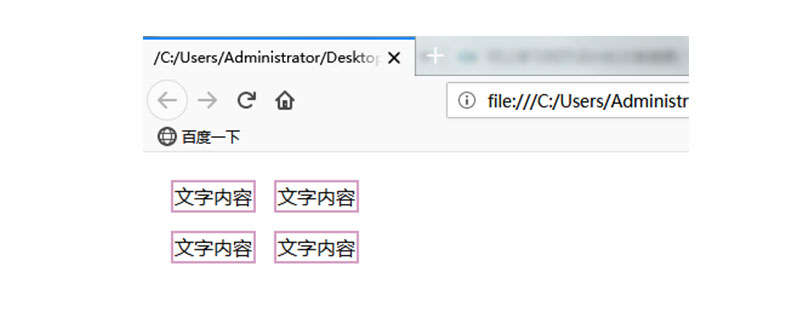
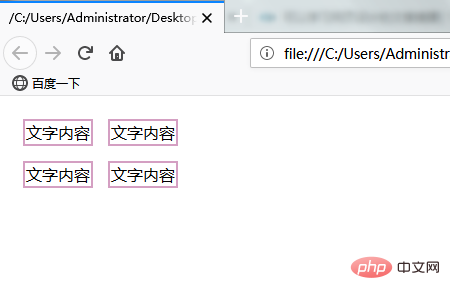
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
}がブラウザに表示されます効果は次のとおりです。セル間の間隔が表示されます。

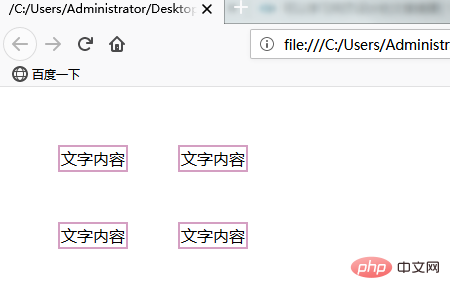
border-spacing 属性の値を 50px に変更すると、ブラウザ上で表示される効果は次のようになり、隣接するセルの間隔が広くなります。

CSS に関するさらに興味深いコンテンツについては、php 中国語 Web サイトの CSS ビデオ「チュートリアル」をご覧ください。さらに遠く! ! !
以上がCSS の border-spacing プロパティの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

