ホームページ >ウェブフロントエンド >CSSチュートリアル >css: border-spacing 属性は IE6 IE7 IE8(Q) ではサポートされていません
css: border-spacing 属性は IE6 IE7 IE8(Q) ではサポートされていません
- 黄舟オリジナル
- 2017-06-30 10:00:502162ブラウズ
標準リファレンス
TABLE の 'border-collapse' は、TD ボーダーの 2 つのモードを定義します。 'border-collapse' の値が 'collapse' の場合、TD のボーダーは '分離' の場合にマージされます。 TD の境界線が結合されます。
'border-spacing'は、TDボーダー分離モードのTABLEの機能です。このプロパティは、TD 境界間の距離、または長さの値が 1 つだけ設定されている場合は水平および垂直のスペースを表します。 2 つの長さの値を設定した場合、最初の値は水平方向のスペース、2 番目の値は垂直方向のスペースになります。長さの値を負にすることはできません。
'cellspacing' TABLEタグの属性として、セル間の距離も指定できます。
CSS2.1仕様のTABLEボーダーモードの詳細な説明: 17.6 Borders。
CSS2.1 仕様の「border-spacing」機能の詳細な説明: 17.6.1 border-spacing。
HTML 4.01仕様の「セルスペース」の詳細な説明: 11.3.3 セルスペース。
問題の説明
TD ボーダーモードがデタッチモードのときに TABLE で 'border-spacing' が定義されている場合、IE6 IE7 IE8(Q) はこの属性をサポートせず、他のブラウザは仕様に準拠します。
影響
この属性が設定されている場合、この属性は IE6 IE7 IE8(Q) ではサポートされないため、ページ レイアウトの違いが生じます。
影響を受けるブラウザ
IE6 IE7 IE8(Q)
問題分析
TABLE では、TD ボーダー モードが分離モードの場合、'border-spacing' コードは次のように定義されます:
<html>
<head>
<style type="text/css">
table{ border-collapse: separate;
border: 1px solid red; border-spacing:10px 20px;}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>
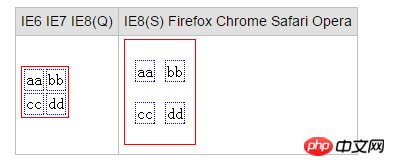
visible,
IE6 IE7 IE8(Q) はこの属性をサポートしていません。
IE8(S) Firefox Chrome Safari Opera はこの属性をサポートし、仕様に準拠しています。
では、セル間隔と境界線間隔のレイアウトの違いは何でしょうか?次のコードを分析してください:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table cellspacing=20>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
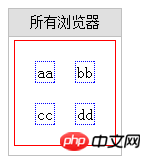
</html>各ブラウザのパフォーマンスは一貫しています:

cellspacing は、水平方向と垂直方向に同じ値を設定する border-spacing と同等であることがわかります。
解決策
「border-spacing」はすべてのブラウザーで十分にサポートされているわけではありません。水平方向と垂直方向のスペースが等しい場合は、「border-spacing」機能の代わりに TABLE のセルスペース属性を使用できます。
以上がcss: border-spacing 属性は IE6 IE7 IE8(Q) ではサポートされていませんの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

