ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSプロパティborder-collapseとborder-spacingの違いを詳しく解説
CSSプロパティborder-collapseとborder-spacingの違いを詳しく解説
- 黄舟オリジナル
- 2017-06-30 09:54:004343ブラウズ
table
border-collapse:collapse; は、境界線が結合されることを意味します。
border-collapse: Separate; は境界線間の間隔を表し、間隔のサイズは border-spacing:px; によって定義されます。
CSS:
* { margin:0;
padding
:0;}
table {
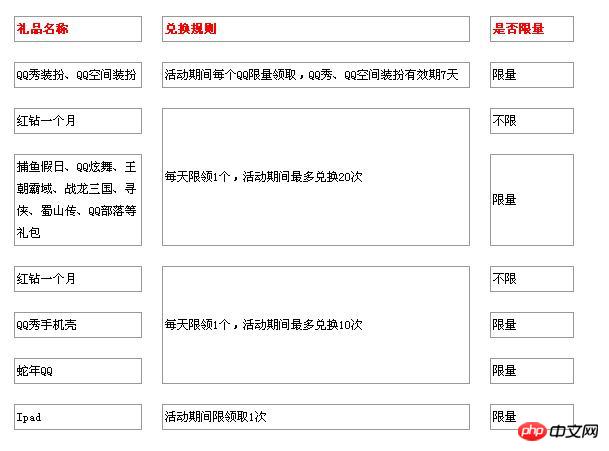
border-collapse:separate; border-spacing:20px;
width:600px;
line-height
:22px;
font-size
:12px;}
tr,td { border:1px solid #999;}
td { padding:1px 2px;}
.one {
font-weight
:bolder; color:red;}
.title { width:140px;}
.title2 { width:350px;}
.title3 { width:90px;}
HTMl:
<table>
<tbody>
<tr class="one">
<td class="title">礼品名称</td>
<td class="title2">兑换规则</td>
<td class="title3">是否限量</td>
</tr>
<tr>
<td>QQ秀装扮、QQ空间装扮</td>
<td>活动期间每个QQ限量领取,QQ秀、QQ空间装扮有效期7天</td>
<td>限量</td>
</tr>
<tr>
<td>红钻一个月</td>
<td rowspan="2">每天限领1个,活动期间最多兑换20次</td>
<td>不限</td>
</tr>
<tr>
<td>捕鱼假日、QQ炫舞、王朝霸域、战龙三国、寻侠、蜀山传、QQ部落等礼包</td>
<td>限量</td>
</tr>
<tr>
<td>红钻一个月</td>
<td rowspan="3">每天限领1个,活动期间最多兑换10次</td>
<td>不限</td>
</tr>
<tr>
<td>QQ秀手机壳</td>
<td>限量</td>
</tr>
<tr>
<td>蛇年QQ</td>
<td>限量</td>
</tr>
<tr>
<td>Ipad</td>
<td>活动期间限领取1次</td>
<td>限量</td>
</tr>
</tbody>
</table>レンダリング:

いつ
CSS:
* { margin:0; padding:0;}
table {
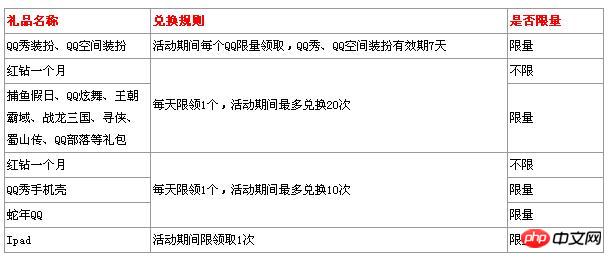
border-collapse:collapse;
width:600px; line-height:22px; font-size:12px;}
tr,td { border:1px solid #999;}
td { padding:1px 2px;}
.one { font-weight:bolder; color:red;}
.title { width:140px;}
.title2 { width:350px;}
.title3 { width:90px;}
レンダリング:

以上がCSSプロパティborder-collapseとborder-spacingの違いを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

