ホームページ >ウェブフロントエンド >jsチュートリアル >Vue データ通信の詳細な紹介 (例付き)
Vue データ通信の詳細な紹介 (例付き)
- 不言転載
- 2018-11-20 14:27:272804ブラウズ
この記事では、Vue データ通信について詳しく説明します (例を示します)。必要な方は参考にしてください。
1. はじめに
コンポーネントは vue.js の最も強力な機能の 1 つであり、コンポーネント インスタンスのスコープは互いに独立しています。つまり、異なるコンポーネント間ではデータは相互に参照できません。コンポーネント間でデータを転送する方法は非常に重要です。この記事では、props、$emit/$on、vuex、および新しい $attrs などの一般的なデータ転送方法を可能な限りリストします。 /$listeners と Provide/inject の違いについて、わかりやすい例を使って説明します。これが友人の助けになれば幸いです。
2. Props
親コンポーネント A は props を通じて子コンポーネント B に渡され、B から A への実装はコンポーネント B の $emit とコンポーネント A の v-on によって実装されます。
prop は一方向バインドされており、親コンポーネントのプロパティが変更されると、その変更は子コンポーネントに送信されます。
また、プロパティ内で直接 prop を変更することはできません。子コンポーネントである場合、それ以外の場合はエラーが報告されます。渡された prop を変更したい場合は、次の方法があります。
方法 1: サブコンポーネントがローカル データとして使用したい場合は、データを別の変数に保存して操作できます。親コンポーネントのデータに影響します。
<div>
<h2>父组件:{{name}}</h2>
<input>
<my-hello></my-hello>
</div>
<template>
<div>
<h3>子组件{{username}}</h3>
<button>修改数据</button>
</div>
</template>
<script>
var vm = new Vue({ //父组件
el: '#itany',
data: {
name: "tom"
},
components: {
'my-hello': { //子组件
props: ["name"],
template: '#hello',
data() {
return {
username: this.name
}
},
// computed: {
// changeName() { //如果要实时监测父组件数据的变化,还必须用到计算属性,
然而计算属性不能直接被更改
// return this.name
// }
// },
methods: {
change() {
this.username = "alice";
// this.changeName = "alice";该方法无效,不能直接更改计算属性
}
},
}
}
});
</script>
このメソッドは別の変数を操作することで親コンポーネントから渡されるデータに影響を与えることができますが、大きな欠点は、今後は親コンポーネントのデータが変化しても子コンポーネントを変更できないことです。このとき、計算されたプロパティを使用すると、変更は同期できますが、サブコンポーネントは渡されたデータを変更できません。したがって、この方法はあまり一般的には使用されません。
方法 2: 子コンポーネントがデータを変更して親コンポーネントに同期的に更新する場合は、次の 2 つの方法があります。
a. .sync (バージョン 1.0 でサポート) を使用します。バージョン 2.0 には含まれていません サポートされています (バージョン 2.3 で再びサポートされています) 更新イベントを明示的にトリガーする必要があります。
<div>
<h2>父组件:{{name}}</h2>
<input>
<hr>
<my-hello></my-hello>
</div>
<template>
<div>
<h3>子组件:{{name}}</h3>
<button>修改数据</button>
</div>
</template>
<script>
var vm = new Vue({ //父组件
el: '#itany',
data: {
name: 'tom'
},
components: {
'my-hello': { //子组件
template: '#hello',
props: ['name'],
methods: {
change() {
// this.name='alice';这种写法不行
this.$emit('update:name', 'alice123');
//方式2:a.使用.sync,需要显式地触发一个更新事件
}
}
}
}
});
</script>

b. 親コンポーネントのデータをオブジェクトにラップし、そのプロパティを変更できます。子コンポーネント内のオブジェクト (オブジェクトは参照型であり、同じメモリ空間を指すため) を推奨します。
<div>
<h2>父组件:{{name}}</h2>
<input>
<h2>父组件:{{user.age}}</h2>
<hr>
<my-hello></my-hello>
</div>
<template>
<div>
<h3>子组件:{{name}}</h3>
<h3>子组件:{{user.age}}</h3>
<button>修改数据</button>
</div>
</template>
<script>
var vm = new Vue({ //父组件
el: '#itany',
data: {
name: 'tom',
user: { //父组件中的数据包装成对象
name: 'zhangsan',
age: 24
}
},
components: {
'my-hello': { //子组件
template: '#hello',
props: ['name', 'user'],
methods: {
change() {
this.user.age = 18;
}
}
}
}
});
</script>

これは、オブジェクトと配列が JavaScript で参照によって渡されるためです。そのため、配列またはオブジェクト型プロパティの場合、子コンポーネント内のオブジェクトまたは配列自体を変更すると、親の状態に影響します。成分###。
3. $emit/$onこのメソッドは、空の Vue インスタンスを中央イベント バス (イベント センター) として使用し、それを使用してイベントを巧妙にトリガーし、イベントを監視します。親子、兄弟、クロスレベルを含むあらゆるコンポーネント間の通信を軽量に実装します。プロジェクトが比較的大規模な場合は、より優れた状態管理ソリューションである vuex を選択できます。
1. 具体的な実装方法: var Event=new Vue();
Event.$emit(事件名,数据);
Event.$on(事件名,data => {});
2. 例: A、B、C という 3 つの兄弟コンポーネントがあります。コンポーネント C はコンポーネント A または B# のデータをどのように取得しますか? # #<div>
<my-a></my-a>
<my-b></my-b>
<my-c></my-c>
</div>
<template>
<div>
<h3>A组件:{{name}}</h3>
<button>将数据发送给C组件</button>
</div>
</template>
<template>
<div>
<h3>B组件:{{age}}</h3>
<button>将数组发送给C组件</button>
</div>
</template>
<template>
<div>
<h3>C组件:{{name}},{{age}}</h3>
</div>
</template>
<script>
var Event = new Vue();//定义一个空的Vue实例
var A = {
template: '#a',
data() {
return {
name: 'tom'
}
},
methods: {
send() {
Event.$emit('data-a', this.name);
}
}
}
var B = {
template: '#b',
data() {
return {
age: 20
}
},
methods: {
send() {
Event.$emit('data-b', this.age);
}
}
}
var C = {
template: '#c',
data() {
return {
name: '',
age: ""
}
},
mounted() {//在模板编译完成后执行
Event.$on('data-a',name => {
this.name = name;//箭头函数内部不会产生新的this,这边如果不用=>,this指代Event
})
Event.$on('data-b',age => {
this.age = age;
})
}
}
var vm = new Vue({
el: '#itany',
components: {
'my-a': A,
'my-b': B,
'my-c': C
}
});
</script>
 4. vuex
4. vuex
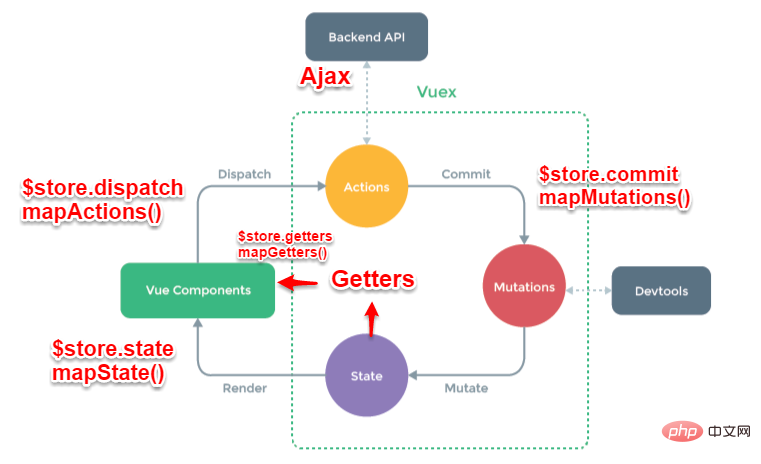
 1. を簡単に紹介します。 Vuex の原理
1. を簡単に紹介します。 Vuex の原理
- dispatch: 操作動作トリガー メソッドは、アクションを実行できる唯一のメソッドです。
actions:操作行为处理模块,由组件中的
$store.dispatch('action 名称', data1)来触发。然后由commit()来触发mutation的调用 , 间接更新 state。负责处理Vue Components接收到的所有交互行为。包含同步/异步操作,支持多个同名方法,按照注册的顺序依次触发。向后台API请求的操作就在这个模块中进行,包括触发其他action以及提交mutation的操作。该模块提供了Promise的封装,以支持action的链式触发。commit:状态改变提交操作方法。对mutation进行提交,是唯一能执行mutation的方法。
mutations:状态改变操作方法,由actions中的
commit('mutation 名称')来触发。是Vuex修改state的唯一推荐方法。该方法只能进行同步操作,且方法名只能全局唯一。操作之中会有一些hook暴露出来,以进行state的监控等。state:页面状态管理容器对象。集中存储Vue components中data对象的零散数据,全局唯一,以进行统一的状态管理。页面显示所需的数据从该对象中进行读取,利用Vue的细粒度数据响应机制来进行高效的状态更新。
getters:state对象读取方法。图中没有单独列出该模块,应该被包含在了render中,Vue Components通过该方法读取全局state对象。
如果你想深入了解,请点击从头开始学习Vuex这篇文章
五、localStorage
1.简介
HTML5中新增了本地存储的解决方案----WebStorage,它分成两类:sessionStorage和localStorage。localStorage保存的数据长期存在,除非被清除,下一次访问该网站的时候,网页可以直接读取以前保存的数据。
localStorage保存的数据,以“键值对”的形式存在。也就是说,每一项数据都有一个键名和对应的值。所有的数据都是以文本格式保存。
存入数据使用setItem方法。它接受两个参数,第一个是键名,第二个是保存的数据。localStorage.setItem("key","value");
读取数据使用getItem方法。它只有一个参数,就是键名。var valueLocal = localStorage.getItem("key");
如果想深入了解,请点击浏览器存储这篇文章
2.localStorage与Vuex区别
vuex 是 vue 的状态管理器,存储的数据是响应式的。但是并不会保存起来,刷新之后就回到了初始状态,具体做法应该在vuex里数据改变的时候把数据拷贝一份保存到localStorage里面,刷新之后,如果localStorage里有保存的数据,取出来再替换store里的state。
let defaultCity = "上海"
try { // 用户关闭了本地存储功能,此时在外层加个try...catch
if (!defaultCity){
defaultCity = JSON.parse(window.localStorage.getItem('defaultCity'))
}
}catch(e){}
export default new Vuex.Store({
state: {
city: defaultCity
},
mutations: {
changeCity(state, city) {
state.city = city
try {
window.localStorage.setItem('defaultCity', JSON.stringify(state.city));
// 数据改变的时候把数据拷贝一份保存到localStorage里面
} catch (e) {}
}
}
})
3.注意点
由于vuex里,我们保存的状态,都是数组,而localStorage只支持字符串,所以需要用JSON转换:
JSON.stringify(state.subscribeList); // array -> string
JSON.parse(window.localStorage.getItem("subscribeList")); // string -> array
六、$attrs/$listeners
1.简介
多级组件嵌套需要传递数据时,通常使用的方法是通过vuex。但如果仅仅是传递数据,而不做中间处理,使用 vuex 处理,未免有点大材小用。为此Vue2.4 版本提供了另一种方法,当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件。通常配合 interitAttrs 选项一起使用。
// demo.vue
<template>
<div>
<foo>
</foo>
</div>
<script>
const childCom = ()=> import('./childCom1.vue')
export default {
data () {
return {
foo: 'Hello World!',
boo: 'Hello Javascript!',
coo: 'Hello Vue',
doo: 'Last'
}
},
components: { childCom }
}
</script></template>
// childCom1.vue
<template>
<div>
<p>foo: {{ foo }}</p>
<p>attrs: {{ $attrs }}</p>
<child-com2></child-com2>
</div>
</template>
<script>
const childCom2 = ()=> import('./childCom2.vue')
export default {
props: ['foo'], // foo作为props属性绑定
inheritAttrs: false,
created () {
console.log(this.$attrs) // { boo: 'Hello Javascript!', coo: 'Hello Vue', doo: 'Last' }
}
}
</script>
// childCom2.vue
<template>
<div>
<p>boo: {{ boo }}</p>
<p>attrs: {{ $attrs }}</p>
<child-com3></child-com3>
</div>
</template>
<script>
const childCom3 = ()=> import('./childCom3.vue')
export default {
props: ['boo'] // boo作为props属性绑定
inheritAttrs: false,
created () {
console.log(this.$attrs) // { coo: 'Hello Vue', doo: 'Last' }
}
}
</script>
<span style="font-family: 微软雅黑, Microsoft YaHei;">$attrs表示没有继承数据的对象,格式为{属性名:属性值}。Vue2.4提供了$attrs , $listeners 来传递数据与事件,跨级组件之间的通讯变得更简单</span>
七、provide/inject
1.简介
Vue2.2.0新增API,这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。一言而蔽之:祖先组件中通过provider来提供变量,然后在子孙组件中通过inject来注入变量。
2.举个例子
// 父组件
export default {
name: "Parent",
provide: {
parent: "父组件的值"
}
}
// 子组件
export default {
name: "",
inject: ['parent'],
data() {
return {
demo: this.parent //"父组件的值"
}
}
}
上例中子组件中inject注入了父组件provide提供的变量parent,并将它提供给了data属性
如果需要源代码,请戳源代码
以上がVue データ通信の詳細な紹介 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

