ホームページ >ウェブフロントエンド >jsチュートリアル >Vue データ バインディングの原則と例に関する簡単な説明
Vue データ バインディングの原則と例に関する簡単な説明
- 小云云オリジナル
- 2018-01-09 10:04:061746ブラウズ
この記事では、主に Vue データ バインディングの原理を紹介します。編集者がそれを参考にさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
原理
実際、原理は非常にシンプルで、データ設定時にObjectのget/setメソッドをインターセプトし、レンダリングビューを再現します(obj.aget=18)
実装方法は2つあります
方法 1
同じ名前で get/set を定義することは、age を定義することと同じです
var test = {
_age: 18,
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return this._age;
},
set age(age) {
console.log('触发set');
this._age = age;
}
};テストで冗長な変数が表示されないようにするには、_age を外部で定義できます
var _age = 18;
var test = {
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return _age;
},
set age(age) {
console.log('触发set');
_age = age;
}
};2
このメソッドを使用すると、オブジェクト内の冗長な変数の問題が完全に解決されます
function test() {
var _age = 18;
Object.defineProperty(this, "age", {
get: function () {
console.log('触发get');
return _age;
},
set: function (value) {
console.log('触发set')
_age = value;
}
});
}
var t = new test();
t.age=18;ビューへのデータのバインドを実現します
ここでのレンダリングは、単純な通常の置き換えにすぎません
Vueを実現するには、次のようになります
 テンプレート エンジンを自分で実装するために必要な強力な関数
テンプレート エンジンを自分で実装するために必要な強力な関数
<p id="test"> <p>name:</p> <p>age:</p> </p>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var _data = null;
if (initData) {
_data = {};
for (var variable in initData) {
_data[variable] = initData[variable];
bind(variable, self);
}
}
function bind(variable, obj) {
Object.defineProperty(self, variable, {
set: function (value) {
//使用_data里的数据,避免死递归
_data[variable] = value;
//每次被设置新值的时候重新渲染界面
render();
},
get: function () {
return _data[variable];
},
});
}
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(.*)\}\}/g, function (s, t) {
if (_data[t]) {
return _data[t];
}
});
el.innerHTML = temp;
}
//初始化时候手动渲染一次
render();
}
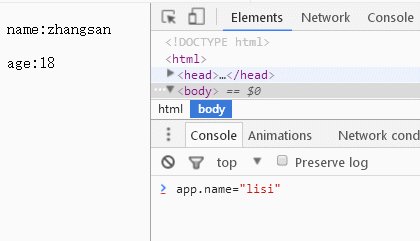
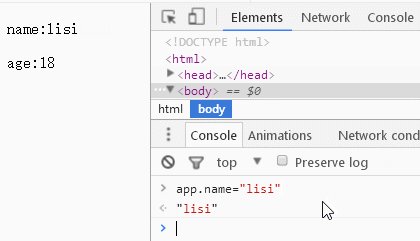
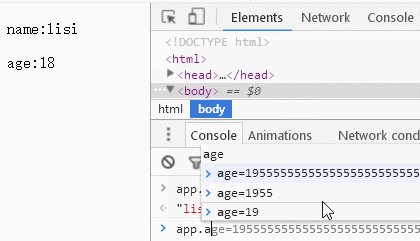
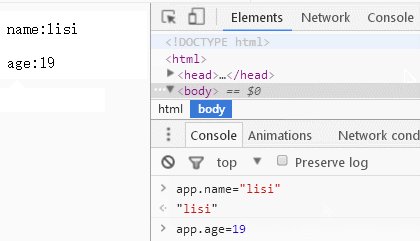
var app = new Element('test', {
name: 'zhangsan',
age: 18
})
は、ビューのデータへのバインディングを実装します
これは、入力変更のための簡単なイベント リスナーですレンダリング後にイベントを再度追加する必要がありますが、これは時間委任を使用して実現できますが、Vue 内のレンダリングとイベント バインディングはここで書かれたデモほど単純ではないことがわかります。 . これは一般的な原則です (同じではないかもしれません)
<p id="test"> <input type="text" value=""> <br> <span></span> </p>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var input = el.getElementsByTagName('input')[0];
var _data = initData;
Object.defineProperty(self, 'data', {
set: function (value) {
_data = value;
render();
},
get: function () {
return _data;
},
});
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(data)\}\}/g, function (s, t) {
return _data;
});
el.innerHTML = temp;
//重新添加事件,其实应该用事件委托的
input = el.getElementsByTagName('input')[0];
inputchange();
input.focus();
}
function inputchange() {
if (window.attachEvent) {
input.attachEvent("oninput", temp);
} else if (window.addEventListener) {
input.addEventListener("input", temp, false);
}
function temp() {
self.data = input.value;
}
}
//初始化时候手动渲染一次
render();
}
var app = new Element('test', ''); js で双方向データ バインディングを実装する方法
react .js 親子コンポーネントデータバインディングリアルタイム通信例表示
以上がVue データ バインディングの原則と例に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

