ホームページ >ウェブフロントエンド >CSSチュートリアル >ルートセレクターとは何ですか?ルートセレクターの詳しい説明
ルートセレクターとは何ですか?ルートセレクターの詳しい説明
- 云罗郡主オリジナル
- 2018-11-19 10:20:025421ブラウズ
この記事では、ルート セレクターとは何なのかについて説明します。ルートセレクターの詳細な説明は、必要な友人が参考にできることを願っています。

ルート セレクターの概要
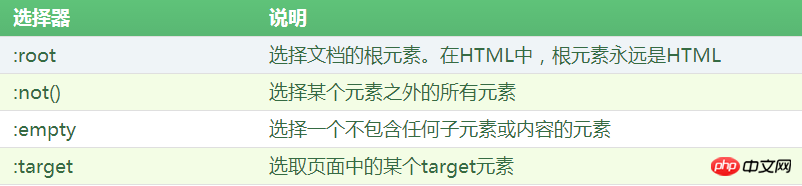
CSS3 では、ドキュメントのルート要素を選択するために :root セレクターが使用されます。ルート要素は、ドキュメント ツリーの最上位にある要素を指します。 HTML では、ルート要素は常に HTML です。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :root选择器</title>
<style type="text/css">
:root
{
background-color:silver;
}
body
{
background-color:red;
}
</style>
</head>
<body>
<h1>php中文网</h1>
</body>
</html>表示効果:

分析:
ここでは、ルート セレクターを使用して、 Web ページ全体 背景色はグレー、Web ページ内の body 要素の背景色は赤に設定されます。
:root{background-color:silver;}または:
html{background-color:silver;}上記はルート セレクターとは何ですか?ルート セレクターの詳細な説明を完全に紹介します。CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がルートセレクターとは何ですか?ルートセレクターの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

