ホームページ >ウェブフロントエンド >CSSチュートリアル >cssnot セレクターとは not() セレクターの詳細な説明
cssnot セレクターとは not() セレクターの詳細な説明
- 云罗郡主オリジナル
- 2018-11-19 10:27:415604ブラウズ
この記事の内容は、cssnot セレクターとは何ですか? not() セレクターについての詳細な説明です。必要な方は参考にしていただければ幸いです。
not() セレクター
CSS3 では、:not() セレクターは主に、特定の要素を除くすべての要素を選択するために使用されます。これは非常に便利なセレクターです。
例:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :not()选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul{list-style-type:none;}
ul li:not(.first)
{
color:red;
}
</style>
</head>
<body>
<ul>
<li class="first">php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</body>
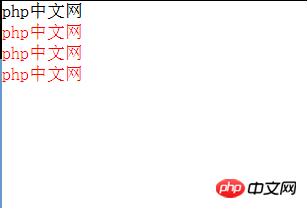
</html>結果は次のとおりです:

分析:
「ul li:not」の場合(.first )" について、このセレクターを 2 つのステップで見てみましょう。括弧内の ".first" は、最初にクラス値を持つ要素 (つまり、最初の li 要素) を選択することを意味します。したがって、"ul li:not (. first)」は、最初の li 要素を除く、ul 要素の下にあるすべての li 要素を選択することを意味します。
no: not() セレクターがない場合、冗長なコードが多くなり、上記の効果を達成するのは非常に困難になります。実際: not() セレクターを使用するという考え方は、数学における補集合の考え方に似ています。 :not() セレクターは、実際の開発において非常に実用的で柔軟です。
上記は、cssnot セレクター? not() セレクターの詳細な説明です。CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトを参照してください。 。
以上がcssnot セレクターとは not() セレクターの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

