ホームページ >ウェブフロントエンド >CSSチュートリアル >first-of-type と first child はどう違いますか?
first-of-type と first child はどう違いますか?
- 云罗郡主オリジナル
- 2018-11-19 10:11:383815ブラウズ
この記事の内容は、ファーストオブタイプとファーストチャイルドの違いに関するもので、困っている友人が参考になれば幸いです。

#上記の説明は理解するのが難しいように思えるかもしれません。真に理解するには、例と組み合わせる必要があります。
<div>
<h1></h1>
<p></p>
<span></span>
<span></span>
</div>(1): first-child
h1:first-child: h1 要素は div の最初の子要素であるため、h1 要素が選択されます。
p:first-child: p は div の最初の子要素ではなく、div の 2 番目の子要素であるため、要素を選択できません。
span:first-child:span は div の最初の子要素ではなく、div の 3 番目の子要素であるため、要素は選択できません
(2): first- of-type
h1: first-of-type: h1 要素が div 内のすべての h1 要素の中で最初の h1 要素であるため、h1 要素が選択されます。実際には、h1 の子要素は 1 つだけです。 ;
p: first-of-type: p 要素は、div 内のすべての p 要素の中で最初の p 要素であるため、p 要素が選択されます。実際には、p の子要素は 1 つだけです。 ;
span: first-of-type: id="first" の spam 要素が選択されます。div 要素には 2 つの span 要素があるため、2 つのうち最初の要素を選択します。
概要:
":first-child" は親要素の下にある最初の子要素 (要素の種類に関係なく) を選択し、":first-of-type" は親要素を選択します。次の要素タイプの最初の子要素 (要素タイプを区別します)。
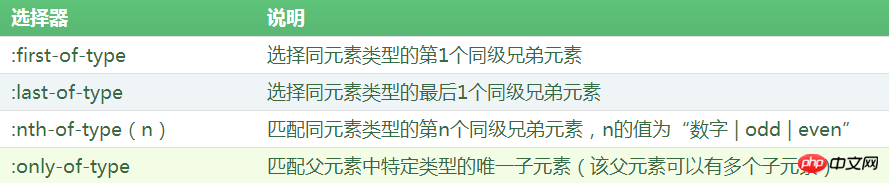
「:last-child」と「:last-of-type」、「nth-child(n)」と「:nth-of-type(n)」もこのように理解できます。これ以上の説明は必要ありません。
上記は、first-of-type と first child の違いについての完全な紹介です。CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がfirst-of-type と first child はどう違いますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

