ホームページ >ウェブフロントエンド >jsチュートリアル >ES6 のアロー関数の分析 (例付き)
ES6 のアロー関数の分析 (例付き)
- 不言転載
- 2018-11-14 15:24:402524ブラウズ
この記事の内容は、ES6 のアロー関数の分析に関するものです (例付き)。必要な方は参考にしていただければ幸いです。
概要
アロー関数には 2 つの機能があります:
より短い書き方
結びついていないこれを定義します。
文法 1
()=>{}
()=>{console.log('arrow');return null}
()=>'hello'
(num1, num2)=>num1+num2
num=>++num
()=>({name:'arrow'})
書き方
形式
let add = (num1, num2)=>{
return num1 + num2
}
add(1, 2)
これは加算関数です。関数には、num1 と num2 という 2 つの仮パラメータがあります。戻り値は、これら 2 つのパラメータを加算した結果です。
単一パラメータ
let increment = num=>{
return num + 1
}
上でインクリメント変数が宣言されています。自動インクリメント関数。パラメータには仮パラメータ num が 1 つだけあり、戻り値は 1 ずつインクリメントされるパラメータです。パラメータは 1 つしかないため、アロー関数パラメータ リストの () は省略できます
パラメータなし
let now = () => {
return Date.now()
}
let now==>{} // Uncaught SyntaxError: Unexpected token ==
上記では、現在のタイムスタンプを取得できる関数であるnow変数を宣言していますが、パラメータは不要なので、()は省略できません。この場合、構文エラーが発生します。
単一の戻り値
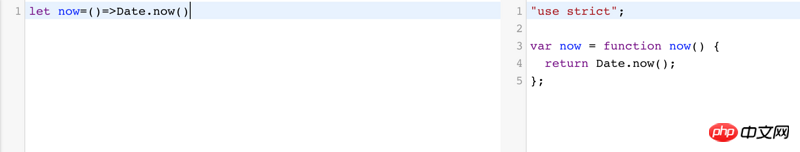
let now = () => Date.now()
関数本体は 1 つの文しかないため、上記の関数は次のように省略することもできます。 {} と return## は省略可能です #単一の戻り値: 戻り値オブジェクト リテラル
rreeee
なぜですか? babel を使用して
 を解析すると、
を解析すると、
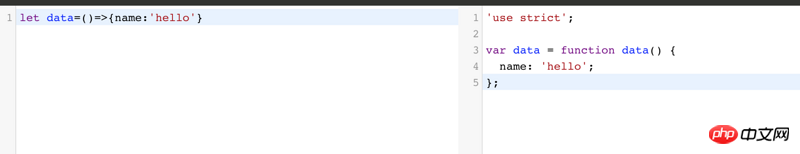
let data=()=>{name:'hello'} // 不会报错
console.log(data()) // undefined
に解析され、
return が含まれていないことがわかります。## を比較してください。 #4Example
#つまり、実際には、{name:'hello'} は関数本体に解析され、{} は関数本体の {} になります。オブジェクトの {} ではなく、name:'hello' がステートメントに解析されます。この種のステートメントは、JS の文法を満たしています。Case: 
var data = function data() {
name: 'hello';
}; と呼ばれます。 したがって、アロー関数が単一のオブジェクト リテラルを返す必要がある場合は、右を追加する必要があります()
var str = "";
loop1:
for (var i = 0; i <code>これをバインドしないでください</code>次を見てください。状況<h3><pre class="brush:php;toolbar:false">let data=()=>({name:'hello'})通常、setInterval 人の変数 (年齢など) のコールバック関数でアクセスしたいと考えていますが、新しく定義された各関数には独自の this があるため、ここでの this は person の this ではなく、growUp の this です。この問題を解決するには、通常、次のような妥協的な解決策を使用します。 function Person() {
this.age = 0;
setInterval(function growUp() {
console.log(this.age)
}, 1000);
}
var p = new Person();一時変数を使用して this を保持し、現時点では、growUp の this を使用しないようにします。アロー関数がステージに登場する番です: function Person() {
this.age = 0;
var that=this
setInterval(function growUp() {
console.log(that.age)
}, 1000);
}
var p = new Person();アロー関数では、this はバインドされません。つまり、独自の this を持たないため、この時点では、彼の this は person の this になります。これは、これに拘束されない、いわゆるアロー関数です。私の意見では、コールバック関数がアロー関数の最適な宛先です。 Babel 解析後の結果は実際には古いメソッドです:
function Person() {
this.age = 0;
setInterval(()=> {
console.log(this.age)
}, 1000);
}
var p = new Person();Note
"use strict";
function Person() {
var _this = this;
this.age = 0;
setInterval(function () {
console.log(_this.age);
}, 1000);
}
var p = new Person();
アロー関数は残りのパラメータをサポートしますlet add = (num1 = 0, num2) => num1 + num2Arrow 関数はパラメータ リストの分解をサポートします
let add = (...numList) => numList.reduce((n1, n2) => n1 + n2)Arrow 関数は引数をサポートしません。引数を使用する場合は、
let f = ([a, b] = [1, 2], {x: c} = {x: a + b}) => a + b + c;Object の上に残りのパラメータを記述することをお勧めします。 defineProperty() は予期しないエラーを引き起こします 影響// 栗子1
var arguments = [1, 2, 3];
var arr = () => arguments[0];
arr(); // 1
// 栗子2
function foo(n) {
var f = () => arguments[0] + n; // 隐式绑定 foo 函数的 arguments 对象. arguments[0] 是 n
return f();
}
foo(1); // 2
// 栗子3
function foo() {
var f = (...args) => args[0];
return f(2);
}
foo(1);
// 2newでは使用できません'use strict';
var obj = {
a: 10
};
Object.defineProperty(obj, "b", {
get: () => {
console.log(this.a, typeof this.a, this);
return this.a+10;
// 代表全局对象 'Window', 因此 'this.a' 返回 'undefined'
}
});プロトタイプなしvar Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructor解析順序が影響を受けますvar Foo = () => {};
console.log(Foo.prototype); // undefined以上がES6 のアロー関数の分析 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

