ホームページ >ウェブフロントエンド >jsチュートリアル >js の関数と ES6 アロー関数の詳細な分析
js の関数と ES6 アロー関数の詳細な分析
- 不言オリジナル
- 2018-09-01 11:25:401818ブラウズ
この記事では、js の関数と ES6 のアロー関数について詳しく説明します。必要な方は参考にしていただければ幸いです。
はじめに
JavaScript のすべては関数内で行われます。
関数は、一度定義すればいつでも実行できるコードのブロックです。
関数はオプションでパラメーターを受け取り、値を返すことができます。
JavaScript の関数はオブジェクトであり、関数オブジェクトという特別な種類のオブジェクトです。
また、関数は、値に割り当てたり、引数として渡したり、戻り値として使用したりできるため、ファーストクラス関数と呼ばれます。
構文
ES6/ES2015 以前の「古い」構文から始めましょう。関数宣言は次のとおりです:
function dosomething(foo) {
// do something
}
(ES6/ES2015 の世界では、これは通常の関数と呼ばれます)
関数は変数に割り当てることができます (これは関数式と呼ばれます):
const dosomething = function(foo) {
// do something
}
名前付き関数式の外観ただし、スタック呼び出しトレースの方が優れており、これはエラーが発生したときに便利です - 関数の名前が保存されます:
const dosomething = function dosomething(foo) {
// do something
}
ES6/ES2015 ではアロー関数が導入されました。これは、インライン関数を使用するときにパラメーターまたはコールバック関数として使用するのに特に適しています。 :
const dosomething = foo => {
//do something
}
アロー関数は、後で説明するように、上記の他の関数定義とは大きく異なります。
パラメータ
関数には 1 つ以上のパラメータを含めることができます。
const dosomething = () => {
//do something
}
const dosomethingElse = foo => {
//do something
}
const dosomethingElseAgain = (foo, bar) => {
//do something
}
ES6/ES2015 以降、関数はパラメータのデフォルト値を持つことができます:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
これにより、すべてのパラメータを入力せずに関数を呼び出すことができます:
dosomething(3) dosomething()
ES2018 ではパラメータの末尾のカンマが導入され、この機能は発生するエラーの削減に役立ちます引数を移動するときにカンマを欠落すると (例: 最後の引数を中央に移動する):
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
dosomething(2, 'ho!')
すべての引数を配列でラップし、関数を呼び出すときにスプレッド演算子を使用できます:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
const args = [2, 'ho!']
dosomething(...args)
多くのパラメーターを使用する場合、それらを覚えておくと、難しいでしょう。ここではオブジェクトを使用でき、構造化するとパラメータ名が保持されます。
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//do something
console.log(foo) // 2
console.log(bar) // 'ho!'
}
const args = { foo: 2, bar: 'ho!' }
dosomething(args)
戻り値
すべての関数は値を返しますが、デフォルトでは「未定義」です。

どの関数も、コード行の終わり、または実行フローが return キーワードを見つけたときに終了します。
JavaScript がこのキーワードに遭遇すると、関数の実行を終了し、呼び出し元に制御を返します。
値を渡すと、その値が関数の結果として返されます:
const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'
値のみを返すことができます。
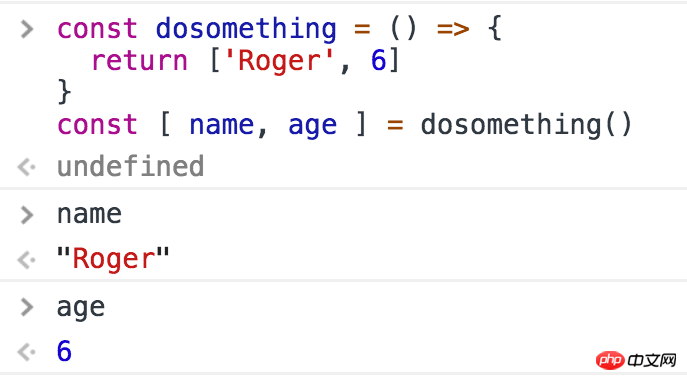
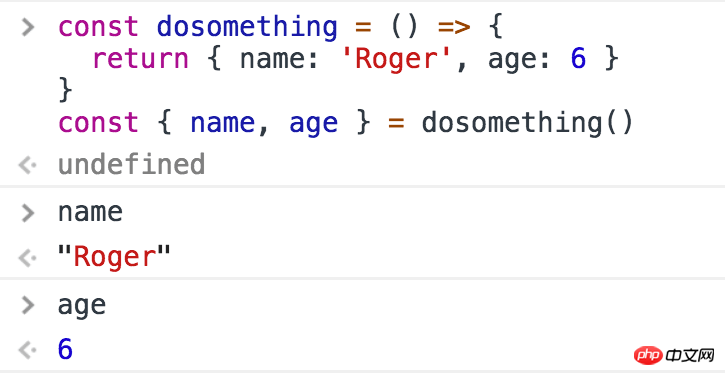
複数の値を返す_シミュレート_するには、オブジェクト リテラルまたは配列を返し、呼び出し時に分割代入関数を使用します。
配列の使用:

オブジェクトの使用:

ネストされた関数
他の関数で関数を定義できます:
const dosomething = () => {
const dosomethingelse = () => {}
dosomethingelse()
return 'test'
}
ネストされた関数のスコープは外部関数であり、外部関数からアクセスすることはできません外部呼び出し。
オブジェクトメソッド
オブジェクトプロパティとして使用される場合、関数はメソッドと呼ばれます:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started)
}
}
car.start()
アロー関数のこれ
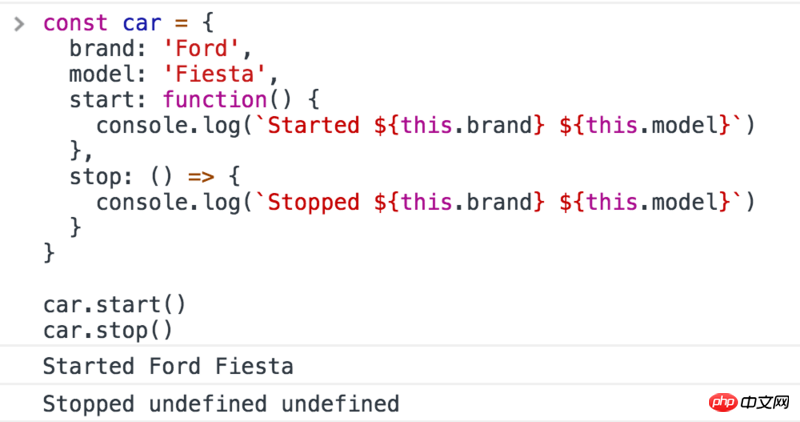
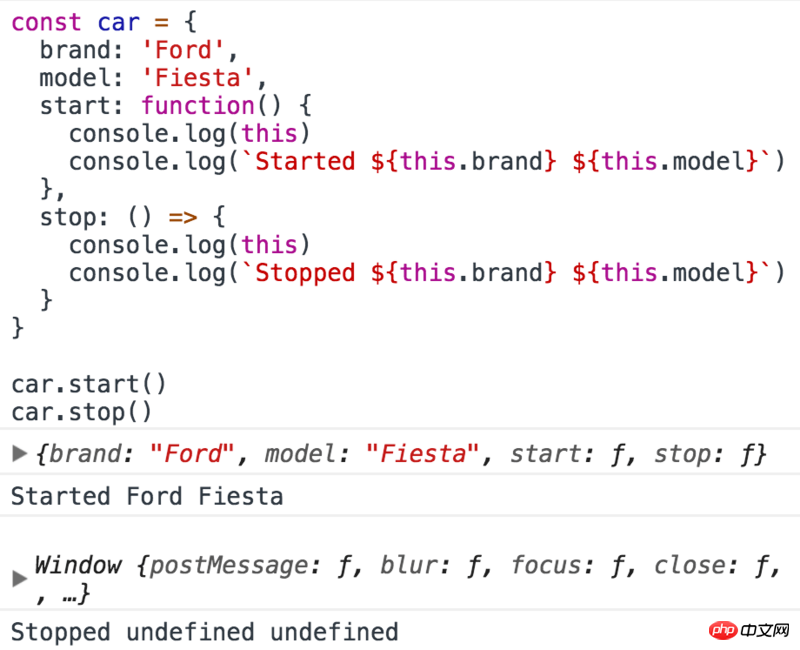
アロー関数がオブジェクトメソッドとして使用される場合、通常の関数と比較して重要な動作があります。次の例を考えてみましょう:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started ${this.brand} ${this.model})
},
stop: () => {
console.log(Stopped ${this.brand} ${this.model})
}
}
stop() メソッドが期待どおりに機能しません。

これは、2つの関数宣言形式で処理が異なるためです。アロー関数の this は、囲んでいる関数コンテキスト、この場合は window オブジェクト

this を参照し、function() を使用してホスト オブジェクトを参照します
これは、arrow 関数が object での使用に適していないことを意味しますメソッド とコンストラクター (アロー関数コンストラクターは、呼び出されるときに実際に TypeError を生成します)。
IIFE、関数式の即時呼び出し
IIFE は、宣言直後に実行される関数です:
;(function dosomething() {
console.log('executed')
})()
結果を変数に割り当てることができます:
const something = (function dosomething() {
return 'something'
})()
これらは、関数を呼び出す必要がないため、非常に便利です。関数は定義後に別途作成します。
関数はコードを実行する前に
JavaScriptをマウントし、特定のルールに従ってコードを並べ替えます。
は関数をスコープの先頭に移動します。以下の例ではエラーがスローされないのはこのためです。
function dosomething() {
console.log('did something')
}
dosomething()
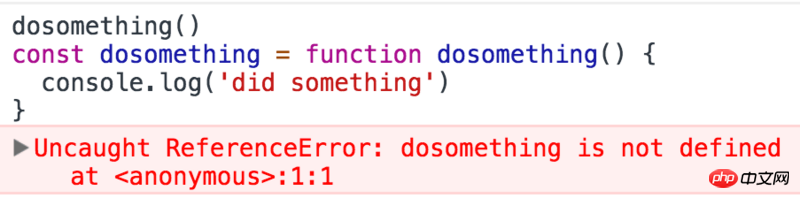
现在,如果你使用命名函数表达式,因为你正在使用变量,会发生不同的事情。变量声明被提升,但不是值,因此不是函数。
dosomething()
const dosomething = function dosomething() {
console.log('did something')
}
不会工作:

这是因为内部发生的事情是:
const dosomething
dosomething()
dosomething = function dosomething() {
console.log('did something')
}
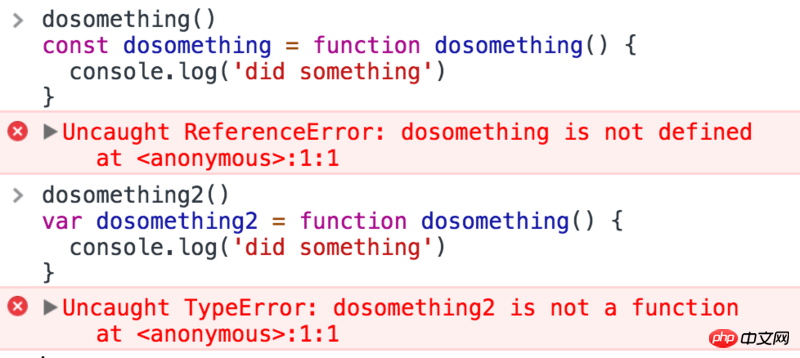
“let”声明也是如此。var声明也不起作用,但是报的不是同样的错误:

这是因为var声明被提升并用undefined作为值初始化,而const和let被提升但未初始化。
相关推荐:
以上がjs の関数と ES6 アロー関数の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

