ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3+jsで花火が咲くアニメーション効果を実現(コード例)
CSS3+jsで花火が咲くアニメーション効果を実現(コード例)
- 青灯夜游オリジナル
- 2018-11-06 17:49:355830ブラウズ
この記事では、js css3のtransforms属性とkeyframes属性を利用して、花火が咲くアニメーション効果を実現する方法を紹介します。困っている友人は参考にしていただければ幸いです。
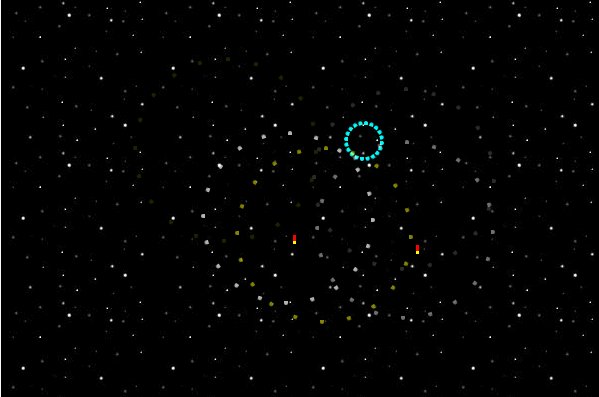
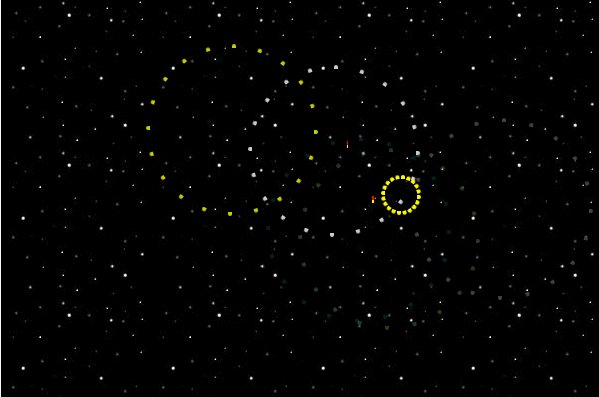
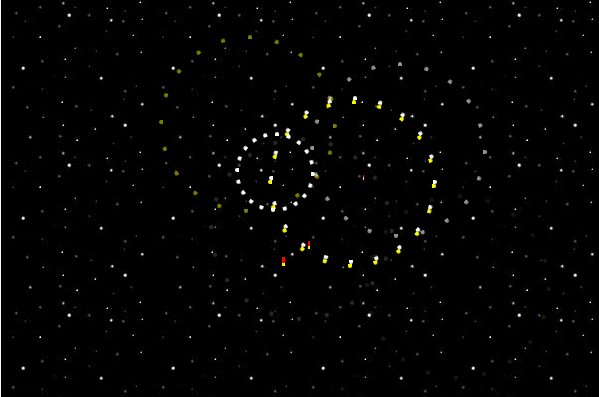
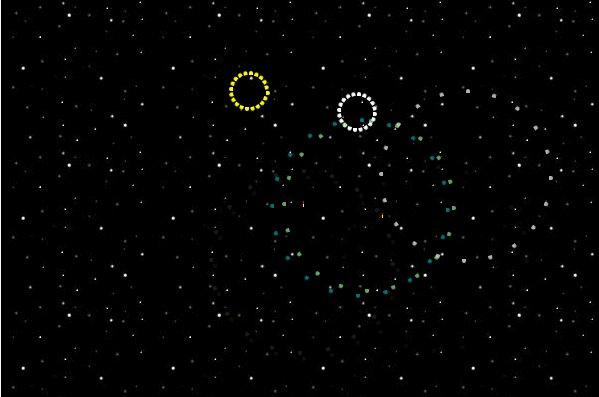
まず効果を見てみましょう:

アニメーションの実装原理:
アニメーションの使用法 2 つのキーフレームが作成されます。
1 つは花火の筒の上昇軌道で、もう 1 つは花火の火花の破片です。ここで、進行中の基本スケッチを確認できます。
)

各花火筒には、下部の線に沿ってランダムな花火筒が割り当てられます。フィールドのスタート地点。また、マークされたエリア内でランダムなターゲットを割り当てます。花火の筒がターゲット ポイントに近づくと、目に見えない (0x0 ピクセル) まで縮小します。
この時点で、フレアが見えるようになります。これらは実際には、放射状に外側を向いた一連の DIV で、マッチ棒のように外側の先端に色が付いています。爆発をシミュレートするには、単純に長さを長くし、ライトを外側に移動しました。
JavaScript は次の目的で使用されます。
1. 必要な要素をすべてページ (DOM) に追加します。2.そして、キーフレームを花火のチューブに割り当て、
#3. 色を指定し、各ライト スポットを正しい位置に回転します。
#コード例:
html コード:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>烟花绽放</title> <link rel="stylesheet" type="text/css" href="css-fireworks.css"> </head> <body> <div id="stage"><!-- 动画效果发生在这里 --></div> <script type="text/javascript" src="css-fireworks.js"></script> </body> </html>
css コード (css-fireworks.css)
@-webkit-keyframes explosion {
from {
width: 0;
opacity: 0;
}
33% {
width: 0;
opacity: 0;
}
34% {
width: 10px;
opacity: 1.0;
}
40% {
width: 80px;
opacity: 1.0;
}
to {
width: 90px;
opacity: 0;
}
}
@-moz-keyframes explosion {
from {
width: 0;
opacity: 0;
}
33% {
width: 0;
opacity: 0;
}
34% {
width: 10px;
opacity: 1.0;
}
40% {
width: 80px;
opacity: 1.0;
}
to {
width: 90px;
opacity: 0;
}
}
#stage {
position: relative;
width: 600px;
height: 400px;
margin: 100px auto;
background: #000 url(img/outerspace.jpg);
}
.launcher {
position: absolute;
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: infinite;
-moz-animation-duration: 4s;
-moz-animation-iteration-count: infinite;
background: red;
border-bottom: 3px solid yellow;
}
.launcher div {
position: absolute;
opacity: 0;
-webkit-animation-name: explosion;
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: infinite;
-moz-animation-name: explosion;
-moz-animation-duration: 4s;
-moz-animation-iteration-count: infinite;
left: 3px;
top: 3px;
width: 10px;
height: 4px;
border-right: 4px solid yellow;
border-radius: 2px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
}js コード (css-fireworks.js)
document.addEventListener("DOMContentLoaded", function() {
var num_launchers = 12;
var num_flares = 20;
var flare_colours = ['red', 'aqua', 'violet', 'yellow', 'lightgreen', 'white', 'blue'];
var cssIdx = document.styleSheets.length - 1;
function myRandom(from, to)
{
return from + Math.floor(Math.random() * (to-from));
}
var keyframes_template = "from { left: LEFTFROM%; top: 380px; width: 6px; height: 12px; }\n"
+ "33% { left: LEFTTOP%; top: TOPTOPpx; width: 0; height: 0; }\n"
+ " to { left: LEFTEND%; top: BOTBOTpx; width: 0; height: 0; }";
for(var i=0; i < num_launchers; i++) {
leftfrom = myRandom(15, 85);
lefttop = myRandom(30, 70);
toptop = myRandom(20, 200);
leftend = lefttop + (lefttop-leftfrom)/2;
botbot = toptop + 100;
csscode = keyframes_template;
csscode = csscode.replace(/LEFTFROM/, leftfrom);
csscode = csscode.replace(/LEFTTOP/, lefttop);
csscode = csscode.replace(/TOPTOP/, toptop);
csscode = csscode.replace(/LEFTEND/, leftend);
csscode = csscode.replace(/BOTBOT/, botbot);
try { // WebKit browsers
csscode2 = "@-webkit-keyframes flight_" + i + " {\n" + csscode + "\n}";
document.styleSheets[cssIdx].insertRule(csscode2, 0);
} catch(e) { }
try { // Mozilla browsers
csscode2 = "@-moz-keyframes flight_" + i + " {\n" + csscode + "\n}";
document.styleSheets[cssIdx].insertRule(csscode2, 0);
} catch(e) { }
}
for(var i=0; i < num_launchers; i++) {
var rand = myRandom(0, flare_colours.length - 1);
var rand_colour = flare_colours[rand];
var launch_delay = myRandom(0,100) / 10;
csscode = ".launcher:nth-child(" + num_launchers + "n+" + i + ") {\n"
+ " -webkit-animation-name: flight_" + i + ";\n"
+ " -webkit-animation-delay: " + launch_delay + "s;\n"
+ " -moz-animation-name: flight_" + i + ";\n"
+ " -moz-animation-delay: " + launch_delay + "s;\n"
+ "}";
document.styleSheets[cssIdx].insertRule(csscode, 0);
csscode = ".launcher:nth-child(" + num_launchers + "n+" + i + ") div {"
+ " border-color: " + rand_colour + ";\n"
+ " -webkit-animation-delay: " + launch_delay + "s;\n"
+ " -moz-animation-delay: " + launch_delay + "s;\n"
+ "}";
document.styleSheets[cssIdx].insertRule(csscode, 0);
}
for(var i=0; i < num_flares; i++) {
csscode = ".launcher div:nth-child(" + num_flares + "n+" + i + ") {\n"
+ " -webkit-transform: rotate(" + (i * 360/num_flares) + "deg);\n"
+ " -moz-transform: rotate(" + (i * 360/num_flares) + "deg);\n"
+ "}";
document.styleSheets[cssIdx].insertRule(csscode, 0);
}
for(var i=0; i < num_launchers; i++) {
var newdiv = document.createElement("div");
newdiv.className = "launcher";
for(var j=0; j < num_flares; j++) {
newdiv.appendChild(document.createElement("div"));
}
document.getElementById("stage").appendChild(newdiv);
}
}, false); 概要: 上記はこの記事の全内容ですので、ご自身で試してみて理解を深めてください。皆さんの学習に役立つことを願っています:
css3 チュートリアル
以上がCSS3+jsで花火が咲くアニメーション効果を実現(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

