ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用して進行状況追跡バーを実装するにはどうすればよいですか? (コード例)
CSSを使用して進行状況追跡バーを実装するにはどうすればよいですか? (コード例)
- 不言オリジナル
- 2018-11-06 16:47:462421ブラウズ
この記事では、CSS を使用して進行状況追跡バーを実装する方法を説明します。 (コードサンプル)、困っている友人はそれを参照できます。
これは、プロセスのどの段階にいるかをユーザーに伝える非常にシンプルな UI ウィジェットを作成する方法に関する小さなチュートリアルです。

HTML の小さなスニペットから始めます:
<ol class="track-progress">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>次に、順序付きリストのスタイルをリセットし、リスト要素を単一のリストに表示します。ライン。次の CSS コードを使用します:
.track-progress {
margin: 0;
padding: 0;
overflow: hidden;
}
.track-progress li {
list-style-type: none;
display: inline-block;
position: relative;
margin: 0;
padding: 0;
text-align: center;
line-height: 30px;
height: 30px;
background-color: #f0f0f0;
}次の効果が得られます:

このトラッカーが利用可能なすべての幅を占めるようにします。柔軟性を高めるために、HTML 属性を tracker
- タグに追加して、プロセスのステップ数を宣言します。このように、プロパティ値を変更することでデフォルトの幅を追加できます。
- タグ間の空白を削除する必要があります。 HTML コメントを使用してこれを行うことができます:
<ol class="track-progress" data-steps="3"> <li> Site Information </li><!-- --><li> Data Source </li><!-- --><li> Final Details </li> </ol>効果は次のとおりです:

ある種の矢印を追加して、シーケンス内のステップ 実際の方向。そのため、ステップの内容を他の装飾マテリアルから分離するために追加のマークアップが必要でした。
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> </li> </ol>さまざまな進行スタイルを表す完成したクラスを追加しました。 CSS は次のとおりです:
.track-progress li > span { display: block; color: #999; font-weight: bold; text-transform: uppercase; } .track-progress li.done > span { color: #666; background-color: #ccc; }結果は次のようになります:

矢印を追加するには、:before および :after 疑似要素を使用します。境界線に大きな幅を与えるだけでなく、角を作成するためのサイズ変更のヒント:
.track-progress li > span:after,.track-progress li > span:before { content: ""; display: block; width: 0px; height: 0px; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: #f0f0f0; border-width: 15px; } .track-progress li > span:after { top: -5px; z-index: 1; border-left-color: white; border-width: 20px; } .track-progress li > span:before { z-index: 2; }効果は次のとおりです:

これで、スタイルが正しく適用されます。矢印の色が前のステップの状態と一致していることを確認し、最初の要素の矢印を削除します。
.track-progress li.done + li > span:before { border-left-color: #ccc; } .track-progress li:first-child > span:after,.track-progress li:first-child > span:before { display: none; }は次のようになります。

これで、次のようになります。さらにタグを追加できるように、トラッカーの先頭と末尾に矢印の外観を追加します:
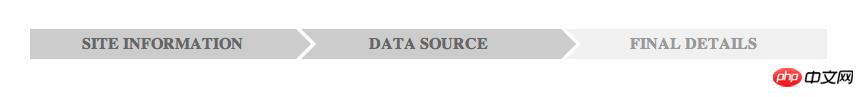
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> <i></i> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> <i></i> </li> </ol>.track-progress li:first-child i,.track-progress li:last-child i { display: block; height: 0; width: 0; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: white; border-width: 15px;}.track-progress li:last-child i { left: auto; right: -15px; border-left-color: transparent; border-top-color: white; border-bottom-color: white;}最終的な効果は次のとおりです:

HTML:
<ol class="track-progress" data-steps="3">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>CSS:
.track-progress[data-steps="3"] li { width: 33%; }
.track-progress[data-steps="4"] li { width: 25%; }
.track-progress[data-steps="5"] li { width: 20%; } は次の効果になります:

この迷惑な空白を削除するには、
以上がCSSを使用して進行状況追跡バーを実装するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

