ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの透明度を設定するにはどうすればいいですか? cssでの各種透明度の設定方法まとめ
CSSの透明度を設定するにはどうすればいいですか? cssでの各種透明度の設定方法まとめ
- 不言オリジナル
- 2018-11-01 15:50:164719ブラウズ
この記事ではCSSで透明度を設定する方法を紹介します。具体的な内容を見ていきましょう。
不透明度と透明度
定義により、CSS の不透明度と透明度は、画像、テーブル、または RGBA (赤、緑、青) のいずれであっても、要素の可視性を定義します。アルファ)カラー値。その意味によれば、不透明度は要素がどの程度不透明であるか固体であるかを示す尺度であり、一方、透明度はその下のレイヤーに存在するものをどれだけ簡単に確認できるかを尺度します。いずれにせよ、それらは同じように機能します。100% 不透明は要素が完全に表示されることを意味し、100% 透明は要素が完全に非表示になることを意味します。
高価なソフトウェアを使用する代わりに、CSS を使用してこれらの効果を作成できます。いくつかの簡単なキーストロークで、ページ上の要素の外観を即座に変更したり、場合によっては、マウス ポインタを上に置いたときの要素の反応を変更したりすることもできます。
不透明なイメージと透明なイメージ
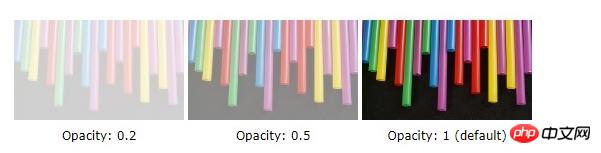
イメージを変更する場合、不透明度プロパティは 0.0 から 1.0 までの値を受け入れ、後者がデフォルト値になります。したがって、値が小さいほど、画像はより透明になります。
以下の例では、並べて比較するために 0.2、0.5、および 1.0 を使用します。

img {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}注: filter 属性を使用しました。 Internet Explorer バージョン 8 以前はまだ不透明属性を認識していないためです。
透明なボックスとテーブル
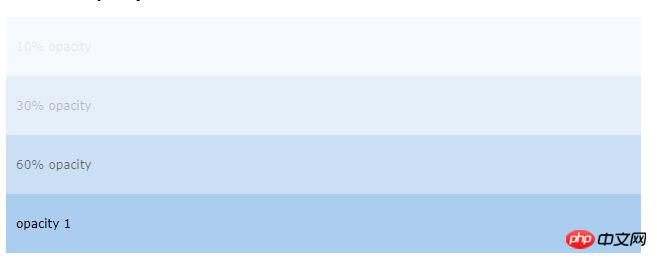
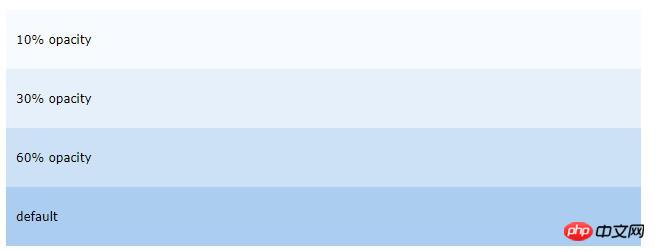
opacity プロパティを使用すると、背景とそのすべての子要素を含む要素に透明度を追加できます。たとえば、下のボックス (
以上がCSSの透明度を設定するにはどうすればいいですか? cssでの各種透明度の設定方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。