ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの透明度を設定するにはどうすればいいですか? CSS画像の透明度を設定する3つの方法
CSSの透明度を設定するにはどうすればいいですか? CSS画像の透明度を設定する3つの方法
- 不言オリジナル
- 2018-09-06 17:12:1834241ブラウズ
CSS の透明度設定は、Web ページをより美しくデザインするために、Web ページ上のコンテンツが見えないように画像を透明にすることがあります。では、CSSで透明度を設定するにはどうすればよいでしょうか? 今日この記事では、CSSで画像の透明度を設定する方法を共有します。
CSS での透明効果の設定に関連する 2 つのプロパティ、opacity と rgba があります。 (推奨ビデオコース: css チュートリアル)
ここで、これら 2 つの属性を使用して画像の透明度の効果を設定します。
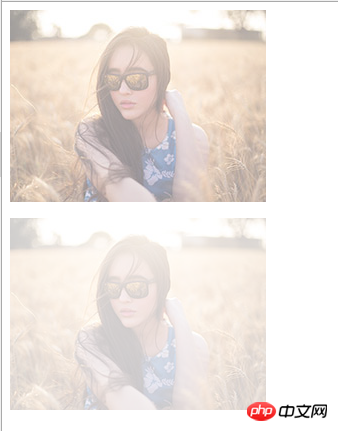
まず、css の opacity 属性で画像の透明度を設定する例を見てみましょう
css:
.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }html:
<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" / alt="CSSの透明度を設定するにはどうすればいいですか? CSS画像の透明度を設定する3つの方法" >
</a>
</p>その効果は次のとおりです:

注: 現在、主流のブラウザはopacity:value 書き方、値 値は0~1で、0は完全に透明、1は完全に不透明です。ただし、この書き方はIE8以前のバージョンではサポートされていないため、フィルターを使用することで解決できます。 filter:alpha(opacity=value)、値の範囲は 0 ~ 100、0 は完全に透明、100 は完全に不透明です。上の例と同じです。
CSS の rgba で画像の透明度を設定する例をもう一度見てみましょう:
html:
<div class="demo2-bg">
<div class="demo2">背景图半透明,文字不透明<br />方法:定位+ background:rgba(255,255,255,0.3)</div>
</div>css:
.demo2-bg{
background: url(//image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
background:rgba(255,255,255,0.3);その効果は次のとおりです:

注: この方法はブラウザとの互換性が高く、写真とコンテンツの両方を使用可能 テキストや枠線などのスタイルやコンテンツには影響せず、背景画像の半透明効果を簡単に分離して実現できます。 div のレイヤーがもう 1 つだけあり、絶対配置スタイルを使用してオーバーラップを実現します。
背景色の値と透明度を設定します。最初の 3 つの 255 は RGB 黒を表し、0.3 は 30% の透明度を表します。
最後に、写真にすりガラス効果を設定する方法を見てみましょう:
<div class="demo1">背景图半透明,文字不透明<br />方法:背景图+ filter:blur</div>
.demo1{
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
}
.demo1:before{
background: url(//image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;/*-1 可以当背景*/
-webkit-filter: blur(3px);
filter: blur(3px);
}効果は次のとおりです:

CSS 画像の処理方法の詳細については、この記事はここで終了します。 CSSマニュアルを参照してください。
関連する推奨事項:
CSS マウスをクリックして画像の透明度を変更_html/css_WEB-ITnose
image+css で半透明のブート ページを実現_html/css_WEB-ITnose
以上がCSSの透明度を設定するにはどうすればいいですか? CSS画像の透明度を設定する3つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
関連記事
続きを見る- 以下に、記事の内容と一致する英語の質問と回答のタイトルをいくつか示します。 1. **「margin: auto」がインラインブロック要素で機能しないのはなぜですか?** 2. **「margin: auto」を使用せずにインラインブロック要素を中央に配置する方法** 3. **Inline-BL で Margin: Auto が失敗する理由
- Chrome で要素の背景画像の選択が失敗するのはなぜですか?
- 複数のファイル間で SASS 変数にアクセスできるようにするにはどうすればよいですか?
- GitHub はどのようにしてページをリロードせずにシームレスなナビゲーションを実現するのでしょうか?
- Vue.js でページの背景にマウス カーソルの周囲に放射状のグラデーションを追加する方法

