ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの透明度rgbaと不透明度の違い(分析例)
CSSの透明度rgbaと不透明度の違い(分析例)
- yuliaオリジナル
- 2018-09-13 15:06:0211344ブラウズ
ページをレイアウトするとき、ユーザーにさまざまな効果を提供するために、透明度を設定する必要があることがよくあります。透明度に関して、多くの人が最初に思い浮かべるのは CSS の不透明度属性です。はい、これは透明度を調整する方法です。 。ただし、不透明度属性が引き継がれるため、透明に設定されていない部分が透明になってしまう場合があります。そのため、RGBA という別のスタイルを使用します。次に、rgba と不透明度のそれぞれの使用方法とその違いについて詳しく説明します。 rgbaと不透明度の間。
1. rgba と opacity の使い方
1. opacity の値は 0 から 1 の間で、0 は完全に透明、1 は完全に不透明を意味します。.aa{opacity: 0.5;}2、rgba
rgba の R は赤、G は緑、B は青を意味します。3 つの色の値は、正の整数またはパーセントになります。 A はアルファ透明度を表します。値は不透明度と同様に 0 ~ 1 の間です。
.aa{background: rgba(255,0,0,0.5);}
2. rgba と opacity の違い
rgba() と opacity は両方とも透明効果を実現できますが、最大の違いは、opacity は要素と要素内のすべてのコンテンツの透明度に作用するのに対し、rgba( ) 要素の色または背景色にのみ作用します。 (rgba の透明度を設定する要素の子要素は、透明度の効果を継承しません。) たとえば、透明な黒い部分を記述するとき、opcity (0.5) を使用しますが、これによって問題が発生します。この div に書き込むと、そのフォントも透明になります。したがって、最初の 3 つの数字はそれぞれ r、g、b の 3 つの色に対応し、4 番目の数字は透明係数に対応します。例: 外側の div に赤い背景を与え、その透明度を 0,5 に設定し、内側の div に緑色を与え、テキストを追加します。コードは次のとおりです:
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
</html> 効果は図に示すとおりです:

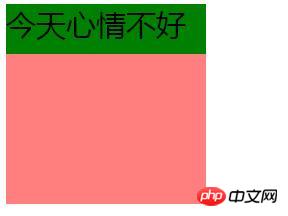
.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}効果は写真の通りです:

以上がCSSの透明度rgbaと不透明度の違い(分析例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

