ホームページ >ウェブフロントエンド >jsチュートリアル >js配列内の指定した位置の要素を削除するにはどうすればよいですか?指定した位置の要素を削除する 2 つの方法
js配列内の指定した位置の要素を削除するにはどうすればよいですか?指定した位置の要素を削除する 2 つの方法
- 青灯夜游オリジナル
- 2018-10-22 14:51:05113720ブラウズ
この記事の内容は、js配列(1次元)の指定位置の要素を削除する方法を誰でも理解できるように紹介することです。困っている友人は参考にしていただければ幸いです。
推奨マニュアル:JavaScript中国語リファレンスマニュアル
js配列から要素を削除するにはどうすればよいですか?前回の記事 [jsでpop()とshift()を使って配列要素を削除する方法は? ] js の 1 次元配列の最初の要素と最後の要素を削除する方法を紹介しましたので、必要な場合はご覧ください。
詳しく紹介しましょうjsの1次元配列の指定位置の要素を削除する2つの方法とは?使い方?
方法 1: js splice() メソッドは、指定された位置にある配列要素を削除します。
splice() メソッドは、1 つ以上の js 配列を削除できます。指定した位置からの要素を削除し、削除した配列要素を返します。
文法:
数组.splice(index,howmany);
index: 指定された位置 (場所) から要素を削除することを示します。
howmany: 値 0 を割り当てることを意味します。要素の削除ではありません。
#コード例: 動物配列の 2 番目と 3 番目の要素 (最初の項目の後の 2 つの連続した要素)<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,2);
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html> レンダリング: 
おすすめ関連記事: 1.
js の配列から指定した要素を削除する方法 (2 つの方法)2.
JS 配列から指定した要素を削除する 関連ビデオチュートリアル:
1.
JavaScript クイック スタート_翡翠少女般若心経シリーズ
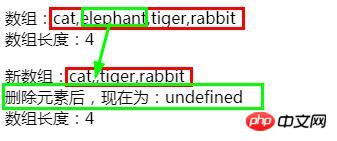
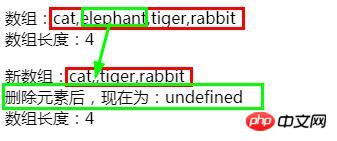
#方法 2: 指定した位置の配列要素を削除する js delete メソッド
#delete メソッド 配列の添字を使用して、js 配列内の要素を指定した位置から削除できます。配列内の要素を削除すると、添字の値は unfineed に設定され、配列の長さは変更されません。変化。
delete.数组[数组下标];/*数组下标控制指定位置,下标从0开始*/コード例: 動物配列の 2 番目の要素、つまり、animal[1] を削除すると、animal[1] の値は次のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--delete删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= delete animal[1];
document.write("<p>新数组:"+animal+"<br>删除元素后,现在为:"+ animal[1]+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>レンダリング:
概要: 上記は、それぞれこの記事で紹介した js 配列に要素を追加する 2 つの方法です。 splice() メソッドと delete メソッド。仕事でどの方法を選択するかは、仕事のニーズと個人の習慣によって異なります。この記事が理解を深めるために、ぜひ試してみてください。 
JavaScript ビデオ チュートリアル
、jQuery ビデオ チュートリアル、bootstrap ビデオ チュートリアルをご覧ください。
以上がjs配列内の指定した位置の要素を削除するにはどうすればよいですか?指定した位置の要素を削除する 2 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

