ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript で配列に要素を追加するにはどうすればよいですか? js 配列に要素を追加する 3 つの方法 (コード例)
JavaScript で配列に要素を追加するにはどうすればよいですか? js 配列に要素を追加する 3 つの方法 (コード例)
- 青灯夜游オリジナル
- 2018-10-22 11:08:0352703ブラウズ
配列は JavaScript の重要な部分です。js 配列を学習するとき、配列要素の操作は不可欠な部分です。では、配列要素を追加する方法をご存知ですか?この記事ではjs配列(1次元)に要素を追加する方法を誰でも理解できるように紹介します。困っている友人は参考にしていただければ幸いです。
まずは簡単に紹介しますjs配列に要素を追加する3つの方法とは? それらは次のとおりです:
1、配列要素を追加する js Push() メソッド
2、配列要素を追加する js unshift() メソッド
3、js splice ( ) 配列要素を追加するメソッド
上記のメソッドを js 配列に要素を追加する方法 を簡単なコード例を通して詳しく紹介します。
js Push() メソッドは配列要素を追加します
push() メソッドは 1 つ以上の新しい要素を配列の末尾に追加できます。新しい配列の長さが返され、push() メソッドはすべての主要ブラウザでサポートされます。
構文:
数组.push(元素1,元素2,元素3.....元素n);/*push()方法里必须有一个参数*/
コード例: 2 つの要素 Dog1 と Dog2 を動物配列の末尾に追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--push()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.push("dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
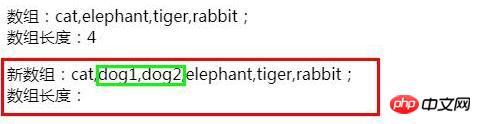
</html> 効果の図:

説明:
Array.length は配列の長さを返すことができます
js unshift() メソッドは配列を追加しますelements
unshift() メソッドは、配列の先頭に 1 つ以上の新しい要素を追加して、新しい配列の長さを返すことができ、すべての主要なブラウザが unshift メソッドをサポートしています。
文法:
数组.unshift(元素1,元素2,元素3.....元素n);/* unshift()方法里必须有一个参数*/
コード例: 2 つの要素 Dog1 と Dog2 を動物配列の先頭に追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--unshift()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.unshift("dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
</html> 効果画像:

js splice() メソッドは配列要素を追加します
splice() メソッドは、1 つ以上の新しい要素を配列要素に追加できます。 array 指定した位置で、挿入位置の要素が自動的に後方に移動され、すべての主要なブラウザが splice メソッドをサポートします。
文法:
数组.splice(index,howmany,item1,.....,itemN);
index: 要素を追加または削除する場所を示します。
howmany: 削除する要素の数を示します。値 0 は、要素が削除されないことを意味します。削除;
item: 配列に追加される新しい要素を表します。
コード例: 2 つの要素 Dog1 と Dog2 を動物配列の 2 番目の位置 (最初の要素の後) に追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--splice()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,0,"dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1.length+"</p>");
}
</script>
</html>レンダリング:

今回紹介するjs配列に要素を追加する方法は、push()メソッド、unshift()メソッド、splice()メソッドの3つです。仕事でどの方法を選択するかは、仕事のニーズと個人の習慣によって決まります。この記事があなたの理解を助けるために自分で試してみてください。関連チュートリアルの詳細については、JavaScript ビデオ チュートリアル 、jQuery ビデオ チュートリアル 、bootstrap ビデオ チュートリアル を参照してください。
以上がJavaScript で配列に要素を追加するにはどうすればよいですか? js 配列に要素を追加する 3 つの方法 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

