ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML のフォームに関する関連知識のまとめ (コード例)
HTML のフォームに関する関連知識のまとめ (コード例)
- 不言転載
- 2018-10-12 17:32:162645ブラウズ
この記事は、HTML のフォームに関する関連知識 (コード例) をまとめたものです。必要な方は参考にしていただければ幸いです。
ユーザーが静的 Web ページの制作に慣れると、その機能が単一であると感じ、インタラクティブな動的な Web サイトを構築したいと思うようになります。動的 Web サイトでよく使用される要素の 1 つはフォームです。フォームは HTML の重要な部分であり、Web サイト管理者とユーザー間のコミュニケーションの橋渡しとして機能します。
フォーム ラベル--from
は二重ラベルです。ラベルに含まれるデータには、フォーム コントロールと、コントロール ラベル、データ処理用のスクリプトなどの必要な付随データが含まれます。基本属性はフォーム名、データ処理、データ送信方法など主に5つあり、その中でもフォームのプログラム処理とデータ送信方法は必須です。
プログラム処理属性 --action
ユーザーが入力した情報は、プログラムによって処理される必要があります。フォームは、フォームが送信される宛先ファイルを定義します。情報を受信した後、宛先ファイルは通常、データを処理するプログラムに接続されます。
属性値には、プログラムまたはスクリプトの URL アドレスを指定できます。
##フォーム名属性 --name
は、フォームに名前を付けるために使用されます。情報が処理のためにバックグラウンド プログラムに送信されるときに混乱を避けるために、各フォームにはその機能に一致する名前を付けることをお勧めします。
##データ送信方法 --method
は、主にサーバー側での処理のために、「action」属性で指定されたページにデータを送信する方法を定義します。 URL 変数 (method='get') または HTTP ポスト (method='post') として送信できます。
#入力クラス コントロール
フォーム要素はフォーム コントロールとも呼ばれ、入力方法に応じて入力クラスとドロップダウン メニュー クラスに分類されます。 <input> タグで定義します。
テキスト ボックス--テキスト
ログイン エリア、ディスカッション エリアなどの最も一般的なテキスト入力エリア。ページ上に単一行のテキスト ボックスとして表示します
<input>
テキスト ボックスを読み取り専用にしたい場合は、「読み取り専用」設定を使用できます
<input>
パスワード ボックス--password
入力ボックスの内容を非表示にします。入力した文字は「*」に置き換えられます
<input>
ラジオ ボタン--radio
複数のオプションが表示され、1 つを選択するときにラジオ ボタンのみが使用される場合。オプションがデフォルトで選択されるように指定するには、「checked」属性を使用して定義します。ラジオ ボタンは 1 つだけ設定できます。ハンドラーに渡すには、value 属性を設定する必要があります。
<input>
Checkbox--checkbox
は、複数のオプションを選択できるオプション ボックスです。または、デフォルトで複数のオプションを選択できます。
<input>
テキスト領域--textarea
は、主にメッセージ領域やコメント領域によく見られる複数行のテキストを入力するために使用されます。 'rows' テキスト フィールドの行番号、'cols' テキスト フィールドの列番号。
<textarea> </textarea>
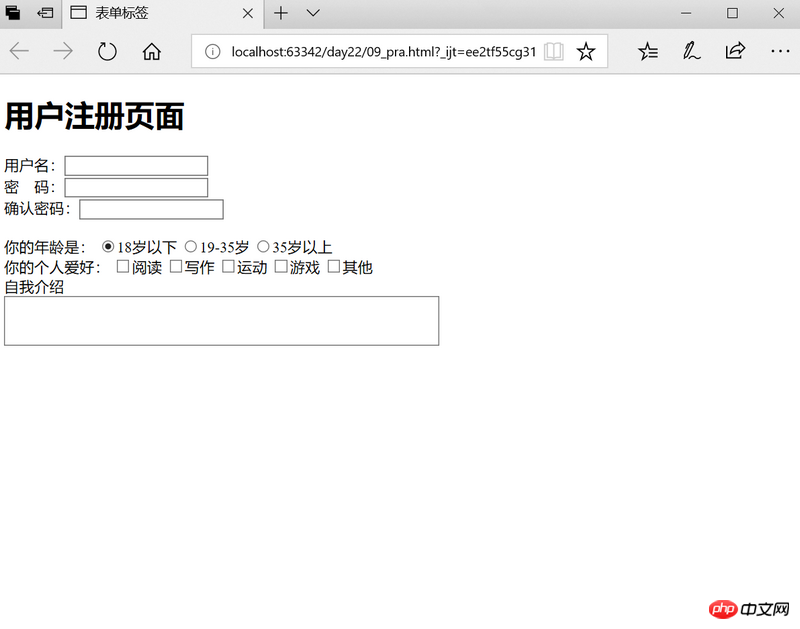
nbsp;html> <meta> <title>表单标签</title>

#Button
標準ボタン--ボタン共通の小さな灰色のブロックは、フォームを処理するために対応するスクリプト プログラムに関連付ける必要があります。「値」はボタンに表示されるテキストを設定できます。 onclick' マウス操作の一部の機能を実装できます。
<input>送信ボタンとリセット ボタン--
は、パラメーターを設定する必要がなく、フォーム データの処理にも使用できる特殊なタイプのボタンです。一般的に、送信ボタンとリセット ボタンは同時に表示されます。
<input> <input>メニュー リスト コントロール
ドロップダウン メニュー
を使用すると、ページ スペースを節約できます。
以上がHTML のフォームに関する関連知識のまとめ (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

