ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML を使用して個人情報テーブルを含む Web ページを実装する (コード例)
HTML を使用して個人情報テーブルを含む Web ページを実装する (コード例)
- 不言転載
- 2018-10-12 17:45:0230975ブラウズ
この記事の内容は、HTML を使用した個人情報 Web ページの実装に関するものです (コード例)。必要な方は参考にしていただければ幸いです。
HTML タグの概要
1. 学習すべきインライン タグとブロック レベルの要素とは何ですか?
インライン タグ:span、strong、a、img 、input、textarea
ブロックレベル要素: p、h1-h6、p、hr、pre、ul、ol、dd、dt、th、td
2。 2 つ ;
1)。ブロックレベル要素は 1 行のスペースを独占的に占有し、インライン要素は独自の幅のスペースのみを占有します。;
2) ブロックレベル要素には、ブロックレベル要素とインライン要素を含めることができます。 ; インライン要素にはテキスト情報とインライン要素のみを含めることができます;
3) 幅と高さはブロックレベルの要素に設定できますが、インライン要素に設定された幅と高さは無効です。ブロックレベル要素を中央揃えにする方法?
2) インライン要素を中央揃えにする: text-aligin:center
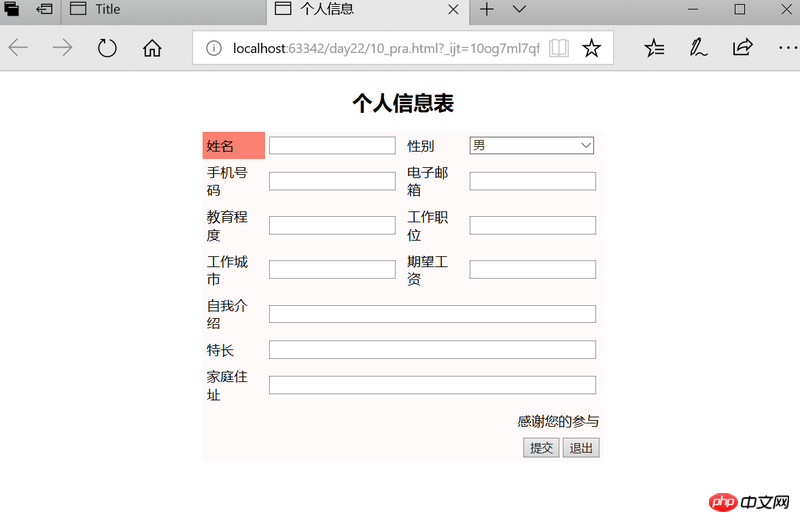
には、名前、性別などの共通の内容が含まれます。
nbsp;html> <meta> <title>个人信息</title> <h2>个人信息表</h2>
| 姓名 | 性别 | ||
| 手机号码 | 电子邮箱 | ||
| 教育程度 | 工作职位 | ||
| 工作城市 | 期望工资 | ||
| 自我介绍 | |||
| 特长 | |||
| 家庭住址 | |||
| 感谢您的参与 | |||
 上記はこの記事の全内容です。HTML に関する関連知識については、PHP 中国語版の
上記はこの記事の全内容です。HTML に関する関連知識については、PHP 中国語版の
以上がHTML を使用して個人情報テーブルを含む Web ページを実装する (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

