ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML のテーブル関連の知識の紹介 (コード例)
HTML のテーブル関連の知識の紹介 (コード例)
- 不言転載
- 2018-10-12 17:27:262009ブラウズ
この記事では、HTML に関するテーブル関連の知識 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
Web ページを作成するときは、Web ページのレイアウトを合理的に計画する必要があります。たとえば、Web ページにテーブルを追加する場合は、上部、中央、下部の 3 つの部分に分けることができます。上部には Web ページのタイトルまたはロゴ画像が格納され、中央の部分には Web ページ全体の主要なコンテンツが格納されます。下部は関連する生産情報です。さらに、セルにセルを追加して、コンテンツをカテゴリとレベルに整理することができます。
テーブル ラベル --table
は二重ラベルです。テーブルには、
という 3 つの基本要素が含まれます。最初のタグ
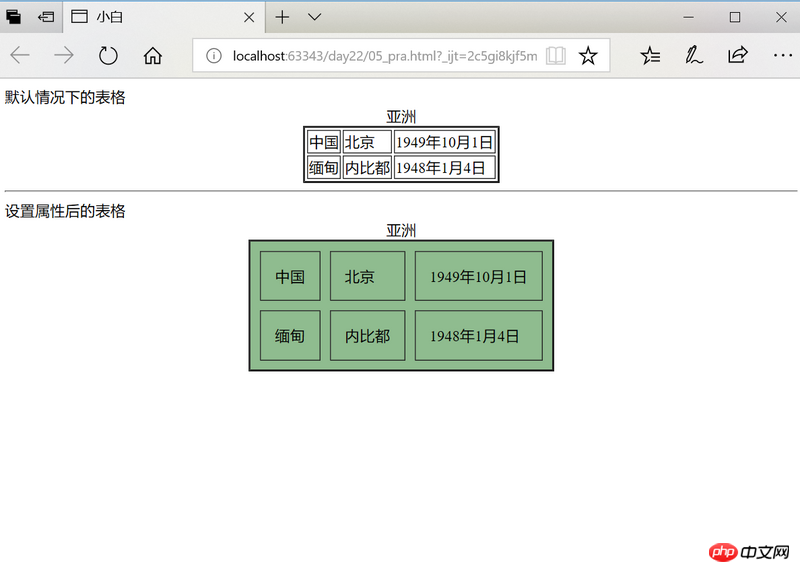
テーブルのタイトル--キャプション テーブルの最初の行に、タイトル セルと呼ばれる特別なセルがあります。表、タイトル セルには境界線がなく、デフォルトでは中央に配置されます。 <caption>表格的标题</caption> テーブルの境界線 --border デフォルトでは、テーブルに境界線は表示されません。コンテンツをよりよく区別するために、表の境界線の幅を設定できます。
设置属性后的表格
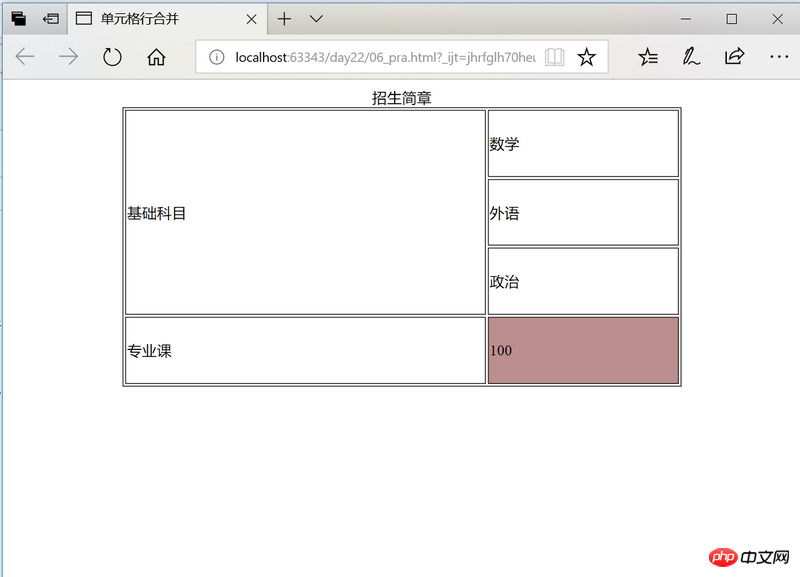
##行結合属性--rowspan 複雑なテーブルを作成する場合は、セルの結合を使用する必要があります<td> <pre class="brush:php;toolbar:false">nbsp;html> <meta> <title>单元格行合并</title>
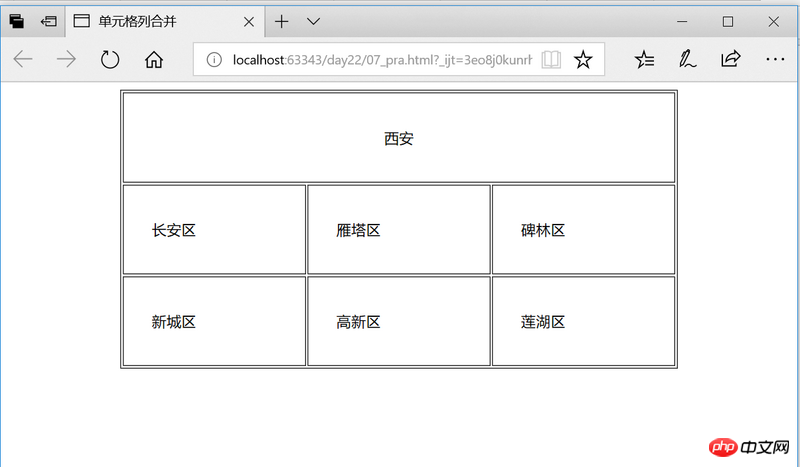
複雑なテーブルを作成する場合は、セル結合を使用する必要があります <td> <pre class="brush:php;toolbar:false">nbsp;html> <meta> <title>单元格列合并</title>
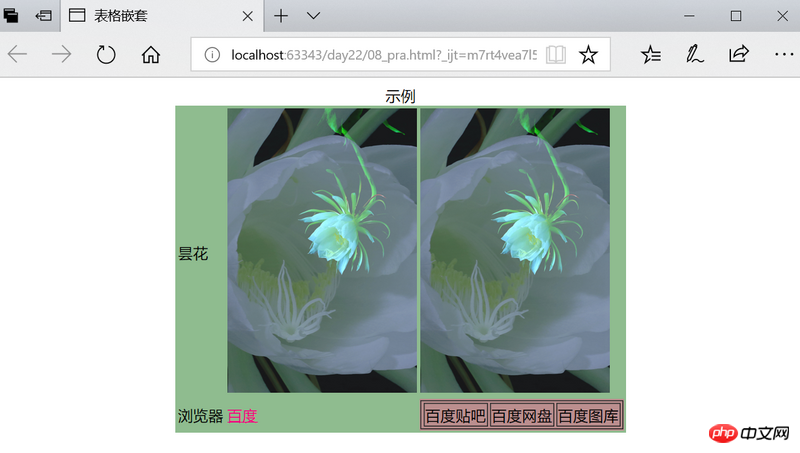
テーブルの内部には他のタグが含まれており、テーブルを使用してページをレイアウトすると、ページのさまざまな部分が互いに競合せず、全体的な構造が美しくなります。 nbsp;html> <meta> <title>表格嵌套</title>
|
以上がHTML のテーブル関連の知識の紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





 上記はこの記事の全内容です。HTML についての知識については、PHP 中国語 Web サイトの
上記はこの記事の全内容です。HTML についての知識については、PHP 中国語 Web サイトの