ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML のシリアル化タグの簡単な紹介 (コード例)
HTML のシリアル化タグの簡単な紹介 (コード例)
- 不言転載
- 2018-10-12 17:21:423844ブラウズ
この記事では、HTML のシリアル化タグについて簡単に説明します (コード例)。必要な方は参考にしていただければ幸いです。 。
シリアル化タグ
1. 順序付きタグ -- ol および li
順序付きリスト タグは タグを使用します。
- ラベルは連番の形式です。リスト項目が追加または削除されると、番号付けは自動的に調整されます。
<ol> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ol>
順序付きラベルの属性--start
start 属性は、番号の開始番号を設定するために使用されます。デフォルトは 1 から始まります。この属性は次のように指定できます。省略。 2 などの別の数値から開始する場合は、「start=2」を設定して負の数値から開始します。
順序付きタグの属性 -- type
type 属性は、番号付けのタイプを数字または文字に設定するために使用されます。たとえば、「type=a」です。数字は英語の文字で表されます。
type=1-->表示用数字编号1,2,3... type=a-->表示用小写字母编号a,b,c... type=A-->表示用大写字母A,B,C... type=I-->表示用大写罗马数字标号I,II,III... type=i-->表示用小写罗马数字标号i,ii,iii
シリアル番号を表示したくない場合は、ol スタイル属性「text-decoration: none」を設定できます。
順序のないタグ -- ul と li
順序なしリストのラベルは
- で、これは二重ラベルです。各リスト項目の前に
- タグを使用します。リストの前にあるシリアル番号の種類は記号になります。
- 第一项
- 第一项
- 第一项 ...
type 属性を設定することでシンボルの種類を変更できます。デフォルトは実線の円です。
type=disc-->实心圆 type=circle-->空心圆 type=square-->小方块
シリアル番号を表示したくない場合は、style 属性を設定できます。 of ul 'list-style-type: none'
ネストされたタグ -- dl、dt、dd
定義リストのデフォルトは 2 レベルで、最初のレベルはタグ
- 、タグ
- の第 2 レベル。通常はペアで出現します。
- 名词1
- 名词1的解释1
- 名词1的解释2
- 名词2
- 名词2的解释1
- 名词2的解释2
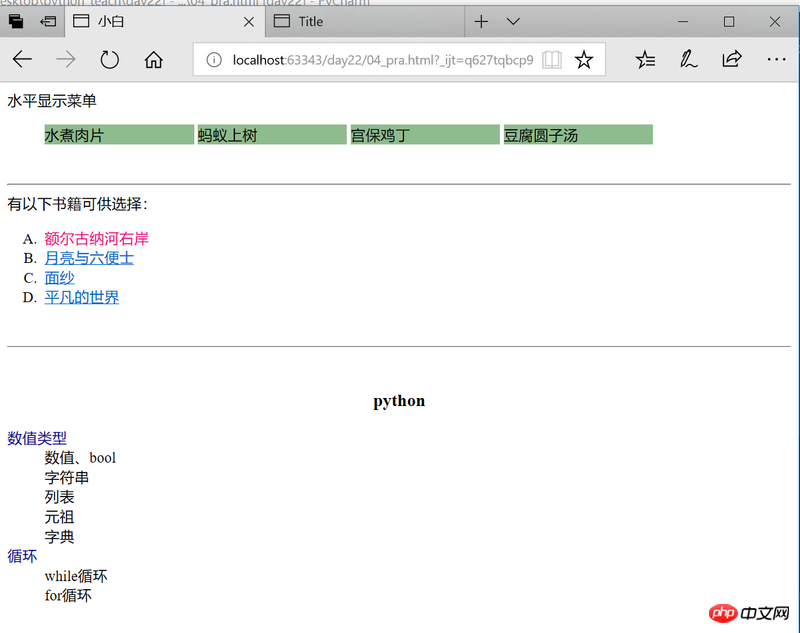
nbsp;html> <meta> <title>小白</title> 水平显示菜单
- 水煮肉片
- 蚂蚁上树
- 宫保鸡丁
- 豆腐圆子汤
有以下书籍可供选择:
python
- 数值类型
- 数值、bool
- 字符串
- 列表
- 元祖
- 字典
- 循环
- while循环
- for循环

上記はこの記事の全内容です。HTML についての知識については、PHP 中国語 Web サイトの HTML Development Manual を参照してください。学ぶために。
以上がHTML のシリアル化タグの簡単な紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

