ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5の新しい属性ドラッグ属性(はじめに)
HTML5の新しい属性ドラッグ属性(はじめに)
- 青灯夜游転載
- 2018-10-11 16:21:254556ブラウズ
この記事では、HTML5 の新しい属性のうち、ドラッグ アンド ドロップ属性について説明します。必要な方は参考にしていただければ幸いです。
HTML5 に追加された多くの新しい属性:
o FileClassTypeステートメント () のみに 1 つのタイプがあります: # ####。
o新しい解析 注文 : SGML に基づいていなくなりました 。
o新しい要素: セクション、ビデオ、進行状況、ナビゲーション、メーター、時間、サイド、キャンバス、コマンド、データリスト、詳細、 embed、figcaption、Figure、フッター、ヘッダー、hgroup、keygen、mark、output、rp、rt、ruby、source、summary、wbr。
o入力新しい クラスタイプ: 日付、メールアドレス、URL など。 #o
新しい属性: ping (awith の場合) エリア)、文字セット(メタの場合) 、非同期 (scriptの場合)。 o
グローバル属性: id、tabindex、repeat。 o
新しいグローバル プロパティ: contenteditable、contextmenu、draggable、dropzone、hidden、spellcheck。 o
要素の削除: acronym、applet、basefont、big、center、dir、font、frame、frameset、isindex、noframes 、ストライク、tt。 ここでは、HTML5 の新しい属性のうち、ドラッグ アンド ドロップ属性を紹介します。
#データ転送
ペアアイコン: ドラッグペア転送に使用されるメディアと同様に、、通常 は Event.dataTransfer #ドラッグ可能な属性
: Gu名前思考定義、ドラッグされた要素には Set が必要ですdraggable=true、それ以外の場合は効果はありません<p draggable =’true’></p>
DataTransfer 属性と
Type
##文字列 |
|
#effectAllowed |
||||||||||||||||||
| ##文字列
|
|
##ファイル |
||||||||||||||||||
|
mozCursor #########弦###### |
||||||||||||||||||||
| #mozItemCount
| ##Unsigned long||||||||||||||||||||
|
#ノード |
|
|
||||||||||||||||||
|
ブール値 |
|
#タイプ |
||||||||||||||||||
DOMStringList |
# #ondragstart Event: ドラッグ要素のドラッグ開始時 ##ondragenterイベント: 要素をドラッグするとき ターゲット Element ondragoverイベント: ドラッグ時要素 は オブジェクト を通過します。 # 、このイベントはターゲット要素に作用します ##ondrop##イベント: 要素がドラッグされたときマウスがターゲット要素上で放されたときに同時にトリガーされると、このイベントはターゲット要素に作用します#ondragend ##イベント : ドラッグが完了すると Event.effectAllowed : ドラッグ効果 #None、copy、copyLink、copyMove、link、linkMove、move、all、未初期化 (デフォルト)
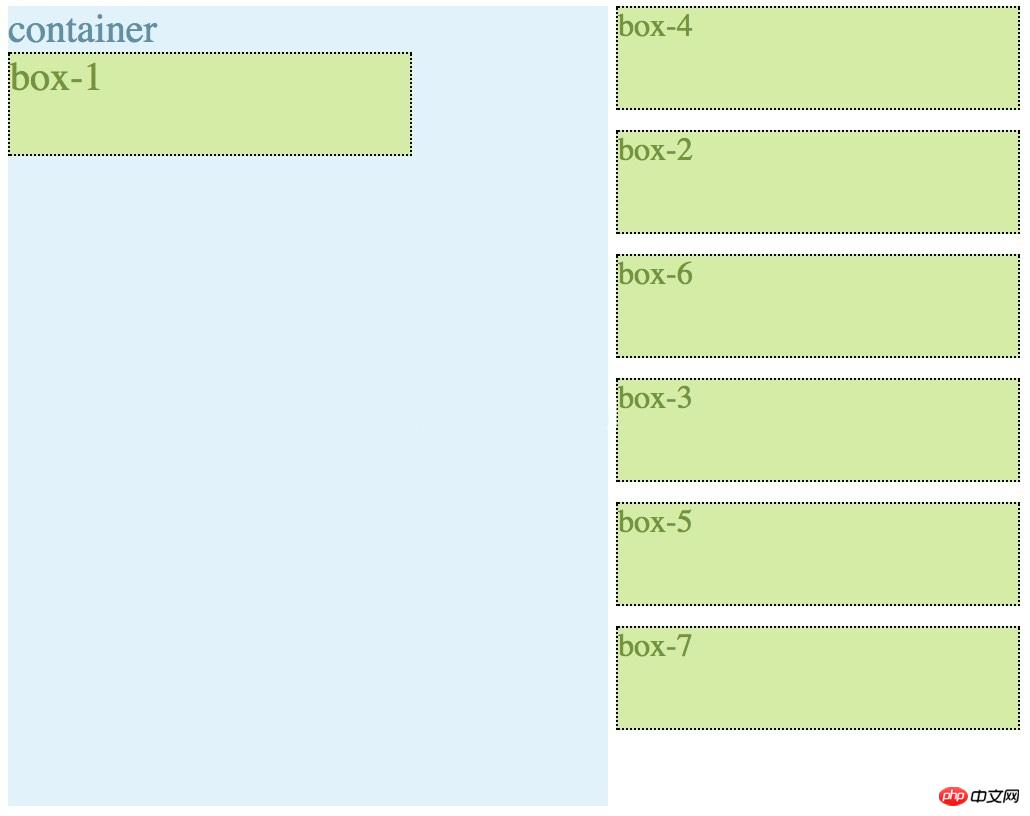
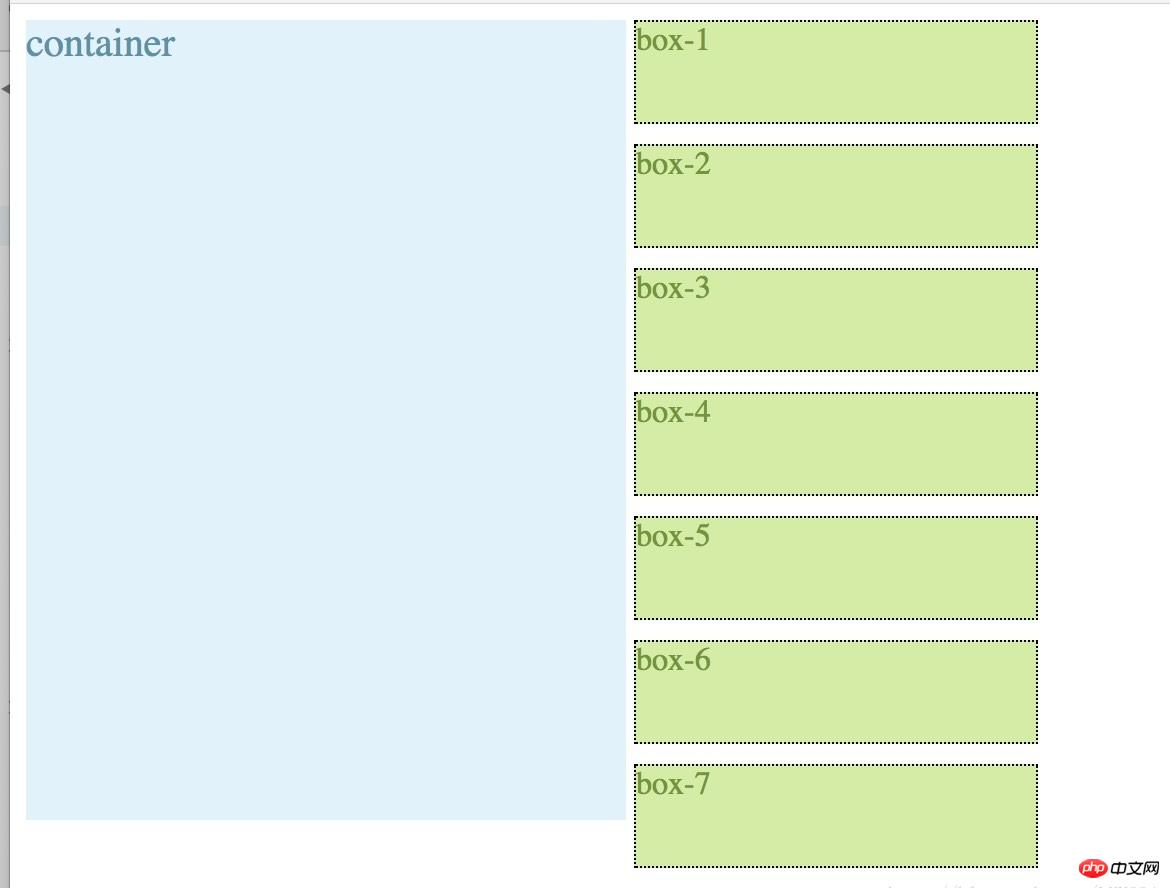
##copy link 可以在新的地方建立与源的链接 linkMove 允许link或者move操作 move 一个项目可能被移动到新的位置 All 允许所有操作 事件触发顺序 ondragstart->ondragenter->ondragover->ondrop->ondragend box从右边拖到container中后,box在右边消失,container中添加了被拖拽的box。 右边的box是可排序的。 代码 <script>
var container = document.getElementsByClassName('container')[0];
var boxList = document.getElementsByClassName('boxList')[0];
var boxes = document.getElementsByClassName('box');
var listLength = boxes.length;
var targetDropEle=null;
(function () {
for(let i=0;i<listLength;i++){
boxes[i].ondragstart = function (ev) {
ev.dataTransfer.effectAllowed = "move";
ev.dataTransfer.setDragImage(ev.target, 0, 0);
ev.dataTransfer.setData("Text",i+1);
// dataTransfer.setData() 方法设置被拖数据的数据类型和值
// 数据类型是text,值是可拖动元素的innerHTML
targetDropEle = ev.target;
showAlter("ondragstart")
}
boxes[i].ondragend = function(ev) {
/*拖拽结束*/
ev.dataTransfer.clearData("Text");
targetDropEle = null;
showAlter("ondragend");
return false
};
boxes[i].ondragover = function () {
/*拖拽元素进入目标元素上移动*/
showAlter("ondragover");
event.preventDefault();
// 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式;
}
boxes[i].ondragenter = function (ev) {
showAlter("ondragenter");
/*拖拽元素进入目标元素*/
}
boxes[i].ondrop = function (ev) {
/*拖拽元素进入目标元素头上,同时鼠标松开的时候*/
if(targetDropEle){
ev.preventDefault();
// 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
showAlter("ondrop");
ev.target.parentNode.insertBefore(targetDropEle,ev.target);
}
}
}
container.ondragover = function () {
/*拖拽元素进入目标元素上移动*/
showAlter("ondragover");
event.preventDefault();
// 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式;
}
container.ondragenter = function (ev) {
showAlter("ondragenter");
/*拖拽元素进入目标元素*/
ev.target.style.opacity=0.5
}
container.ondrop = function (ev) {
/*拖拽元素进入目标元素头上,同时鼠标松开的时候*/
if(targetDropEle){
ev.preventDefault();
// 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
showAlter("ondrop");
// let number=ev.dataTransfer.getData("Text");
// if(number%2==0){
// return false;
// }
targetDropEle.parentNode.removeChild(targetDropEle);
container.appendChild(targetDropEle);
ev.target.style.opacity=1;
}
}
})();
function showAlter(content) {
setTimeout(function () {
document.getElementsByClassName('alert')[0].style.display="none"
},1000)
document.getElementsByClassName('alert')[0].innerHTML=content;
document.getElementsByClassName('alert')[0].style.display="block"
console.log(content);
}
</script>
还看到了一些html5的新属性就写在文章末尾吧 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.userInfo{
color: red;
}
.userInfo :hover{
color: transparent;
}
.userInfo:hover:after{
content: attr(data-hover-response);
color: black;
}
</style>
</head>
<body>
<!--data-***-->
<!--符合html5的规范-->
<!--js提供dataset方法-->
<!--css提供attr()方法-->
<!--<div userid = "6666" name="hugo"></div>-->
<div id ="user" data-userid="6666" data-hover-response="see I am changed" data-name="hugo" data-date-of-birthday>Fiona</div>
<!--datalist-->
browsers:<input list="browsers">
<datalist id="browsers">
<option value="chrome"></option>
<option value="fireFox"></option>
<option value="IE"></option>
<option value="Opera"></option>
<option value="Safari"></option>
</datalist>
<!--download属性:表明资源是让用户下载的而不是立即显示的。download的值就是文件名-->
<div style="margin-top: 20px">
<a href="1-160F6160T7.jpg" download="kitty.jpg"> download with download </a>
<a href="1-160F6160T7.jpg" style="margin-left: 20px"> download without download </a>
</div>
<!--下载动态生成的文件,通bob创建二进制文件,然后用这个属性下载到本地-->
<!--autofocus 页面加载时自动获得焦点,仅对于input, button, textarea等表单元素有效,多个autofocus存在时候,作用与第一个-->
<div style="margin-top: 20px">
<input>
<button autofocus="autofocus">click me</button>
<textarea autofocus="autofocus"></textarea>
<input autofocus="autofocus">
</div>
<!--placeholder-->
<div style="margin-top: 20px">
<input placeholder="use rname">
</div>
<!--menu目前chrome safari不支持-->
<div>
<menu type="context" id="mymenu">
<menuitem label="fresh post"></menuitem>
<menuitem label="skip to moment"></menuitem>
<menuitem label="share to...">
<menuitem label="facebook"></menuitem>
<menuitem label="twitter"></menuitem>
</menuitem>
</menu>
</div>
</body>
<script>
var user = document.getElementById("user");
//驼峰的写法
user.dataset.dateOfBirthday = "1992-04-04"
user.dataset.englishName = "Fiona"
// <!--下载动态生成的文件,通bob创建二进制文件,然后用这个属性下载到本地-->
var blob = new Blob(["hello world I am content "]);//文本内容
var a = document.createElement("a");
a.href = window.URL.createObjectURL(blob);
a.download = "hello world.txt";
a.textContent = "download hello world"
document.body.appendChild(a)
</script>
</html>总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问Html5视频教程! 相关推荐: |
以上がHTML5の新しい属性ドラッグ属性(はじめに)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



)