ホームページ >ウェブフロントエンド >H5 チュートリアル >クロスドメイン通信の問題を解決するhtml5 postMessageの詳細解説
クロスドメイン通信の問題を解決するhtml5 postMessageの詳細解説
- 青灯夜游転載
- 2018-10-09 16:09:252164ブラウズ
この記事では、HTML5 postMessage がクロスドメイン通信の問題をどのように解決するかを詳しく説明した関連情報を中心に紹介します。必要な方は参考にしていただければ幸いです。
この記事では、クロスドメイン通信の問題を解決するための html5 postMessage の詳細な説明を紹介し、その内容を皆さんと共有します。
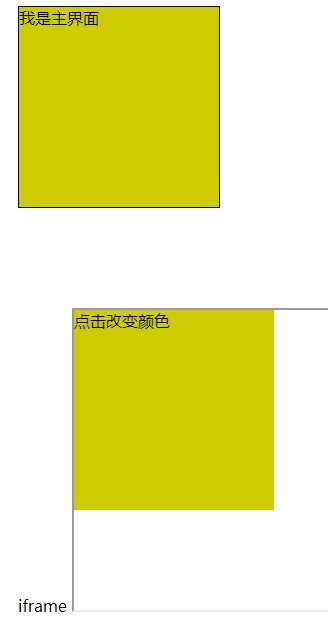
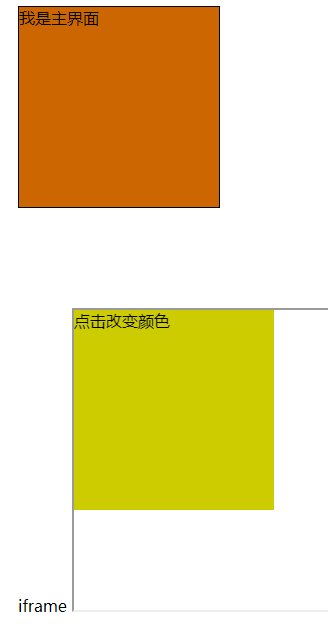
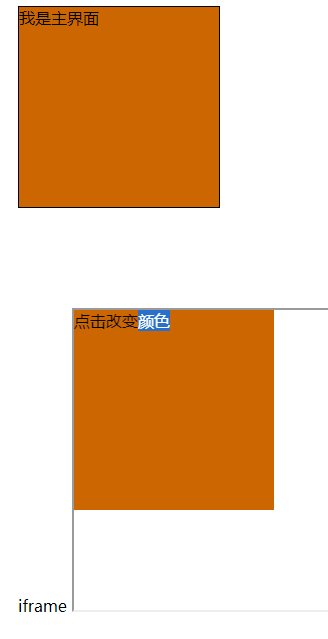
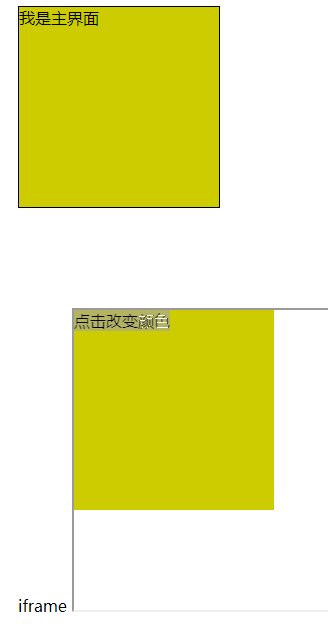
レンダリング:

ポストメッセージ解析 HTML5 は、安全なクロスソース通信を実現するための新しいメカニズム PostMessage を提供します。
構文:
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow: 他のウィンドウへの参照。 IFRAME の contentWindow プロパティを実行すると、window.open がウィンドウ オブジェクトを返します。
メッセージ: 他のウィンドウに送信されるデータ。
targetOrigin: ウィンドウのorigin属性を使用して、どのウィンドウがメッセージ・イベントを受信できるかを指定します。その値は文字「*」(無制限を示す)またはTransferableの文字列です。オブジェクトと同時に配信されます。これらのオブジェクトの所有権はメッセージの受信者に譲渡され、送信者は所有権を保持しなくなります。
element.addEventListener(event,fn,useCaption); click MouseEnter MouseLeave コールバック関数 useCaption などの 3 つのパラメータ イベント イベントを使用して、バブルするかキャプチャするかを記述します。デフォルト値は false で、バブル配信を意味します。値が true の場合、その値はキャプチャされて渡されます。実装方法
メインインターフェースmain.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>跨域数据访问</title>
<script type="text/javascript">
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
</head>
<body>
<p id="main1" style="width:200px;height:200px;margin:100px;border:solid 1px #000;">
我是主界面,等待接收iframe的传递
</p>
<p style="margin:100px;">
iframe
<iframe src="http://localhost:3000/iframe.html" width="800px" height="300px" ></iframe>
</p>
</body>
</html>iframeインターフェース
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="frame" style="height:200px; width:200px;background-color:rgb(204, 204, 0)" onclick="changeColor()">
点击改变颜色
</p>
<script type="text/javascript">
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>要約: 以上がこの記事の全内容です。皆様の学習に少しでもお役に立てれば幸いです。 。関連チュートリアルの詳細については、Html5 ビデオ チュートリアルをご覧ください。
関連する推奨事項:
以上がクロスドメイン通信の問題を解決するhtml5 postMessageの詳細解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

