ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用してブラウザのスクロール バーのスタイルを変更する方法 (詳細な例)
CSS を使用してブラウザのスクロール バーのスタイルを変更する方法 (詳細な例)
- yuliaオリジナル
- 2018-09-18 10:34:5510658ブラウズ
インターネットの発展に伴い、人々は使いやすいだけでなく見栄えの良いページに対する要求をますます高めています。フロントエンド開発者は、ブラウザのスクロール バーに精通しているわけではありません。組み込みのスクロール バーの一部が私たちの美観を満たしていない場合、CSS を使用してブラウザのスクロール バーのスタイルを変更する方法をご存知ですか?今日は div スクロールバーのスタイルを設定する方法 を紹介します。困っている友達は参考にしてください。
スクロール バーのスタイルをカスタマイズする前に、まずスクロール バーの構造を理解する必要があります。一般に、スクロール バーは 2 つの部分で構成されます。1 つの部分はスライダーと呼ばれるスライド部分で、もう 1 つの部分はスクロール バーのトラックであり、一般的に言えば、スライダーのトラックです。外観、スライダーの色はトラックよりも暗いです。 最初にスクロール バーに関連する CSS コードとその意味を紹介します
::-webkit-scrollbar: スクロール バー全体を指し、そのプロパティには幅、高さ、背景が含まれますなど
::-webkit-scrollbar-button: スクロール バーの両側にあるボタンを指します。不要な場合は、display:none を使用して非表示にすることができます。::-webkit-scrollbar-track: は、外側のトラック部分を参照します。 Color
::-webkit-scrollbar-track-piece: 内側のトラック部分、つまりスクロール バーの中央部分を指します。 webkit-scrollbar-thumb: スクロール バーのドラッグ可能な部分を指します。スライダーでもあります。
::-webkit-scrollbar-corner: 角の部分を指します。
::-webkit-resizer: 使用されます。右下隅のスライダーのスタイルを定義します
しかし、最も一般的に使用されるのは、スクロール バーには 3 つの部分があります: 全体部分 (-webkit-scrollbar)、スライダー (-webkit-scrollbar-)サム)と外側のトラック(-webkit-scrollbar-track)。
<div class="scroll">
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
</div> CSS 部分: .scroll{
margin:100px auto;
border: 1px solid #000;
width: 200px;
height: 300px;
overflow: auto;
}
.scroll::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*正常情况下滑块的样式*/
.scroll::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.05);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠标悬浮在该类指向的控件上时滑块的样式*/
.scroll:hover::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.2);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠标悬浮在滑块上时滑块的样式*/
.scroll::-webkit-scrollbar-thumb:hover {
background-color: rgba(0,0,0,.4);
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*正常时候的主干部分*/
.scroll::-webkit-scrollbar-track {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0);
background-color: white;
}
/*鼠标悬浮在滚动条上的主干部分*/
.scroll::-webkit-scrollbar-track:hover {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4);
background-color: rgba(0,0,0,.01);
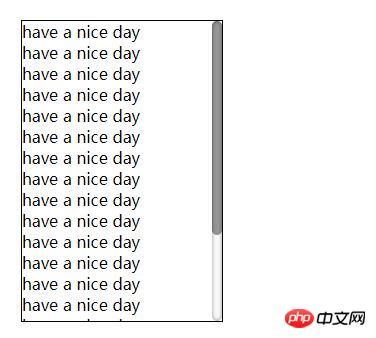
} レンダリング:
#Note : If if it水平スクロール バーの場合、width 属性は機能せず、height はスクロール バーの高さを設定できます。垂直スクロール バーの場合、height は機能せず、width を使用して幅を設定できます。スクロールバーの。職場でのニーズに合わせて希望のスタイルを設定できます。これまでやり取りしたことのない友人も試してみて、知識の理解を深めていただければ幸いです。
: If if it水平スクロール バーの場合、width 属性は機能せず、height はスクロール バーの高さを設定できます。垂直スクロール バーの場合、height は機能せず、width を使用して幅を設定できます。スクロールバーの。職場でのニーズに合わせて希望のスタイルを設定できます。これまでやり取りしたことのない友人も試してみて、知識の理解を深めていただければ幸いです。
以上がCSS を使用してブラウザのスクロール バーのスタイルを変更する方法 (詳細な例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

