ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで背景画像を設定するにはどうすればいいですか?背景属性は背景画像を追加します
CSSで背景画像を設定するにはどうすればいいですか?背景属性は背景画像を追加します
- 青灯夜游オリジナル
- 2018-09-18 11:24:33237716ブラウズ
フロントエンド開発プロセスでは、ページの美しさを目的として HTML ページに背景画像が追加されることがよくあります。では、CSSを使用してHTMLの背景として画像を設定するにはどうすればよいでしょうか?この章ではcssで背景画像を設定する方法を紹介します。困っている友人は参考にしていただければ幸いです。
推奨マニュアル: CSSオンラインマニュアル
##CSSで背景画像を設定するには?
css の背景属性は、背景を具体的に設定するプロパティです。背景色や背景画像を設定できます。背景に設定できる属性を見てみましょう:
- background-color: 使用する背景色を指定します。
- background-position: 背景画像の位置を指定します。
- background-size: 背景画像のサイズを指定します。
- background-repeat: 背景画像を繰り返す方法を指定します。
- background-origin: 背景画像の配置領域を指定します。
- background-clip: 背景の描画領域を指定します。
- background-attachment: 背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを指定します。
- background-image: 使用する背景画像を指定します。
background-image:url(CSSで背景画像を設定するにはどうすればいいですか?背景属性は背景画像を追加します);これは次のとおりです。 url() で指定する画像のパスを指定することで、div ボックスの背景画像を設定できます。簡単そうに見えますが、注意すべき点は、背景画像を設定するボックスには十分な幅と高さが必要であることです。背景画像をディスプレイに表示できることを確認します。
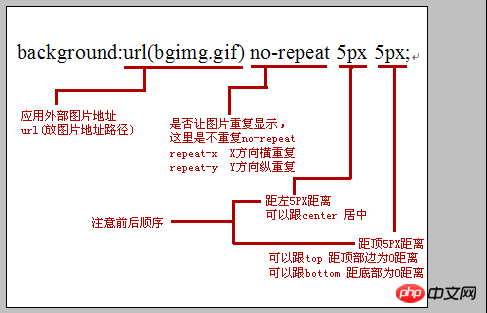
background:url(bgimg.gif) no-repeat 5px 5px;以下のような説明:

おすすめ関連記事: 1.
CSSで背景画像をタイル状に並べる方法は? CSS 背景画像を並べて表示する 4 つの方法の紹介 2.
背景画像を追加して、画像タイルをページ全体に配置するにはどうすればよいですか? (コード例) 3.
CSS で背景画像を固定する方法
おすすめ関連動画: 1.
CSS ビデオチュートリアル - 翡翠少女般若心経編
設定用の CSS コード例背景画像
1.css 背景画像をアダプティブフルスクリーンに設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(2.png);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>レンダリング:

position:fixed; top: 0; left: 0;これらの 3 つの文は、画面の上部と左側にある div.demo ボックス全体を修正します。
width:100%; height:100%;これは、div 全体を画面と同じサイズにして、全画面効果を実現します。
min-width: 1000px;min-width は、画面幅が 1000px 以内の場合、div のサイズを変更しないようにするためのものです。つまり、この場合、画面幅をスケーリングするときに、画像はスケーリングされません (のみ)。 1000px以内が有効です)。
z-index:-10;これは、HTML ページの各レベルの下に div 全体を配置するためです。通常、最初に作成されたレベルの z-index 値は 0 なので、ここに -1 を記述すれば問題ありません。実装ですが、ここで -10 を記述するのは、ページ内のレベルが多すぎる場合、必ずしも -1 が最下部にあるとは限らないため、div 全体が最下部にあることを保証するためです。 -100 のような大きな数値で書きます。背景画像のように見えるようにするには、index:-10 を使用します。これは実際には最も普通の div ですが、階層関係が変更され、背景画像のように見えます。
background-repeat: no-repeat;この CSS スタイルは、背景画像が繰り返されないように設定します。この例は、単色 (またはドット/ストライプ) 画像の場合、画像を並べて表示できます (繰り返し)。 ) を画面全体に適用して、全画面効果を実現します。 (repeat-x は水平タイリングを設定し、repeat-y は垂直タイリングを設定します) 2.css は背景画像を透明に設定します 元の画像:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
width: 600px;
height: 200px;
background:url(CSSで背景画像を設定するにはどうすればいいですか?背景属性は背景画像を追加します) no-repeat;
}
.demo1{
width: 100%;
height: 100%;
background-color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
</div>
</body>
</html>レンダリング:
この方法はブラウザとの互換性が高く、透明な div ボックスにテキストを追加して、画像は透明だがテキストは不透明であるという効果を実現できます。
関連する推奨事項:
1.CSS で背景画像を並べて表示するにはどうすればよいですか? CSS の背景画像を並べて表示する 4 つの方法の紹介
2.CSS で背景画像を中央に配置するにはどうすればよいですか?背景画像を中央揃えにする方法の紹介(コード例)
3. cssでの背景(プロパティ、色、画像)設定のまとめと共有
4.CSS で Web ページ背景画像アダプティブ全画面表示を実現 詳細解説
5.CSS 背景画像を 100% 全画面表示に引き伸ばす設定方法
以上がCSSで背景画像を設定するにはどうすればいいですか?背景属性は背景画像を追加しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。



