ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3でループ実行アニメーション(毎回遅延)を実装するにはどうすればよいですか?
CSS3でループ実行アニメーション(毎回遅延)を実装するにはどうすればよいですか?
- 青灯夜游オリジナル
- 2018-09-17 17:37:316084ブラウズ
この章では、CSS3 がループ実行アニメーション (毎回遅延あり) を実装する方法を紹介し、例を通して効果を実現するプロセスを理解します。困っている友人は参考にしていただければ幸いです。
#1. 最終的な効果
 ##要件: ギフト画像の小さなアニメーションが 2 秒ごとに実行されます。 。
##要件: ギフト画像の小さなアニメーションが 2 秒ごとに実行されます。 。
要件はたったの 1 文です。実装プロセスを見てみましょう。
2. 実装プロセス1. Web ページの構造
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
display: inline-block;
background-color: #cc2222;
text-decoration: none;
color: #fff;
font-size: 14px;
padding: 10px 12px;
width: 100px;
position: relative;
}
.ico {
position: absolute;
width: 14px;
height: 16px;
background: url(images/ico.png) no-repeat center;
background-size: 100%;
position: absolute;
top: 4px;
right: 27px;
}
</style>
</head>
<body>
<nav>
<a href="javascript:;">
一元夺宝
<div></div>
</a>
</nav>
</body>
</html>レンダリング:
 2. オリジナルのアニメーション
2. オリジナルのアニメーション
オリジナルのアニメーション効果は、マウスを上に置くとアニメーションが表示されます。
アニメーション スタイルは次のとおりです:
/*动画*/
.ico:hover{
-webkit-animation: Tada 1s both;
-moz-animation: Tada 1s both;
-ms-animation: Tada 1s both;
animation: Tada 1s both
}
/*浏览器兼容性部分略过*/
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
10%,20% {
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
30%,50%,70%,90% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
40%,60%,80% {
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}効果: マウスを上に置くとギフト画像が移動します。
を実装するにはどうすればよいですか?) #3. 変更された要件の実装
#3. 変更された要件の実装
要件は、ホバー時にアニメーションを表示するのではなく、2 回ごとにアニメーションを表示するようになりました。秒。
アイデア: ホバーをアニメーション化して表示する必要がない場合は、ホバーを削除して 2 秒ごとにアニメーションを表示します。2 秒の遅延を考えるのは簡単ですが、その後アニメーションは継続します。実行する。
この時点で、関連するスタイルは
.ico {
-webkit-animation: Tada 1s 2s both infinite;
-moz-animation: Tada 1s 2s both infinite;
-ms-animation: Tada 1s 2s both infinite;
animation: Tada 1s 2s both infinite;
}になります。ただし、表示される効果は次のとおりです。ページ読み込み時の最初のアニメーションは 2 秒遅延し、後続のアニメーションは遅延しなくなります。以下の通り、要件を満たしておりません。
効果を確認するために、下の図は 6 秒間の遅延の効果を示しています。
 この時点で考え方を変えて、アニメーションの実行を遅らせないでください。ただし、アニメーション自体の効果は、要素が移動しないことです。最初の 2 秒間、要素は次の 1 秒間で移動し、ループの実行を継続します。このようにすると、視覚的にはアニメーションが 2 秒と 1 秒遅れて実行されるように見えます。
この時点で考え方を変えて、アニメーションの実行を遅らせないでください。ただし、アニメーション自体の効果は、要素が移動しないことです。最初の 2 秒間、要素は次の 1 秒間で移動し、ループの実行を継続します。このようにすると、視覚的にはアニメーションが 2 秒と 1 秒遅れて実行されるように見えます。
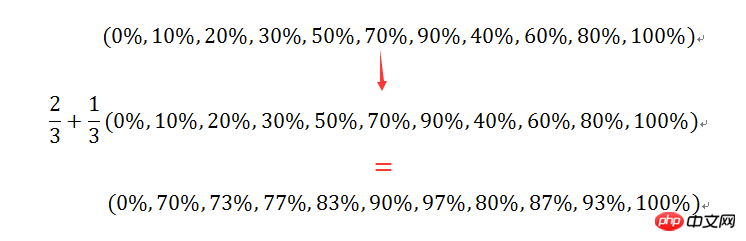
元のパーセントノードがどのくらいになったかを計算します。
 アニメーションの合計時間を 3 秒に変更し、元のパーセンテージを計算されたパーセンテージに置き換えます。コードは次のとおりです。
アニメーションの合計時間を 3 秒に変更し、元のパーセンテージを計算されたパーセンテージに置き換えます。コードは次のとおりです。
.ico{
-webkit-animation: Tada 3s both infinite;
-moz-animation: Tada 3s both infinite;
-ms-animation: Tada 3s both infinite;
animation: Tada 3s both infinite;
}
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
70%,73%{
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93%{
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}効果は次のとおりです。私たちが期待していたこと:
以上がCSS3でループ実行アニメーション(毎回遅延)を実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

