ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用してチャイニーズノットの効果を実現する方法(コード)
CSSを使用してチャイニーズノットの効果を実現する方法(コード)
- 不言オリジナル
- 2018-09-07 13:54:262901ブラウズ
この記事では、CSS を使用してチャイニーズ ノット効果 (コード) を実現する方法について説明します。必要な方は参考にしていただければ幸いです。
今日は、CSS を使用してチャイニーズノットを描く方法についてのチュートリアルを共有したいと思います。
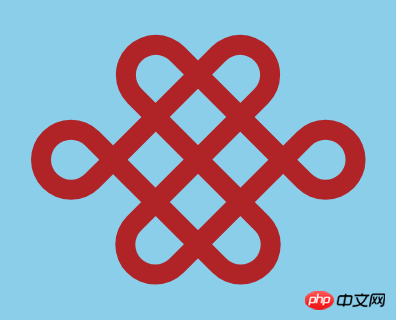
最終的な効果は次のとおりです:

まず、チャイニーズノットを描画するために必要な構造を定義します:
<div> <span></span> <span></span> <span></span> <span></span> </div>
次に、チャイニーズノットを中央に配置するスタイルを書き始めます:
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
コンテナスタイルを設定しますチャイニーズノットの基本スタイルを4つの長方形に分割します:
.knot {
box-sizing: border-box;
font-size: 100px;
width: 2em;
height: 1.6em;
background: skyblue;
display: flex;
align-items: center;
justify-content: center;
}
次に、各長方形のスタイルを調整し、それらを組み合わせて、次の基本形状を作成します。結び目:
.box {
position: absolute;
box-sizing: border-box;
width: 1em;
height: 0.4em;
border: var(--b) solid firebrick;
--b: 0.1em;
}
最後に、1 つ目と 2 つ目の長方形の疑似要素を使用して、残りの 2 つの小さな円を描画します:
.knot .box:nth-child(1) {
transform: rotate(45deg) translate(-15%, -38%);
border-radius: 20% 0% 0% 20% / 50% 0 0 50%;
}
.knot .box:nth-child(2) {
transform: rotate(45deg) translate(15%, 37%);
border-radius: 0% 20% 20% 0% / 0% 50% 50% 0%;
}
.knot .box:nth-child(3) {
transform: rotate(-45deg) translate(15%, -38%);
border-radius: 0% 20% 20% 0% / 0% 50% 50% 0%;
}
.knot .box:nth-child(4) {
transform: rotate(-45deg) translate(-15%, 37%);
border-radius: 20% 0% 0% 20% / 50% 0 0 50%;
}
関連する推奨事項:
純粋な CSS を使用してリング回転のアニメーション効果を実現する方法錯覚 (ソースコード添付) 純粋な CSS を使用して太陽、地球、月の運動モデルをアニメーション化する方法以上がCSSを使用してチャイニーズノットの効果を実現する方法(コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

