ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使ってジェットコースターローダーのアニメーション効果を実現する方法
CSSを使ってジェットコースターローダーのアニメーション効果を実現する方法
- 不言オリジナル
- 2018-08-08 14:52:122095ブラウズ
この記事の内容は、CSSを使用してジェットコースターローダーのアニメーション効果を実現する方法についてです。必要な友人が参考になれば幸いです。
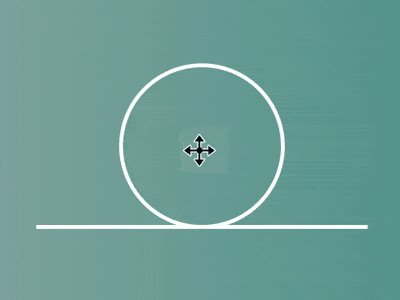
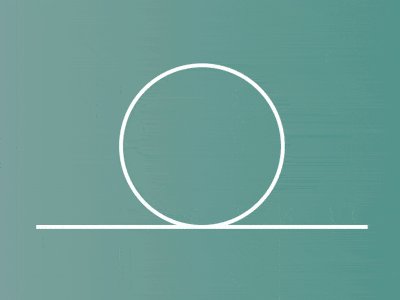
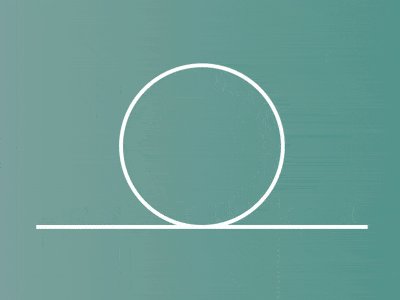
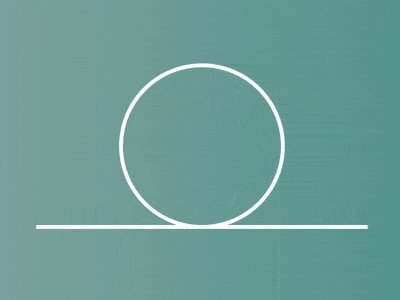
効果プレビュー

コード解釈
domを定義、コンテナには3つのドットを表す3つの要素が含まれています:
<p> <span></span> <span></span> <span></span> </p>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(to right, silver, teal);
}
観覧車の直径などを定義長さは次の値に基づきます:
.loader {
--diameter: 10em;
}
コンテナのサイズを定義します。幅は高さの 2 倍です:
.loader {
--width: calc(var(--diameter) * 2);
width: var(--width);
height: var(--diameter);
}
疑似要素の共有属性を定義します:
.loader {
position: relative;
}
.loader::before,
.loader::after {
content: '';
position: absolute;
bottom: 0;
}
下部トラックを描画し、線の太さを定義します 変数:
.loader {
--stroke-width: calc(var(--diameter) / 40);
color: white;
}
.loader::before {
width: inherit;
height: var(--stroke-width);
background-color: currentColor;
}
中央に円軌道を描画します:
.loader::after {
box-sizing: border-box;
width: var(--diameter);
height: var(--diameter);
border: var(--stroke-width) solid;
border-radius: 50%;
left: 25%;
}
ドットを描画し、ドットの直径を表す変数を定義します:
.loader {
--dot-diameter: calc(var(--diameter) / 10);
}
.loader span {
position: absolute;
width: var(--dot-diameter);
height: var(--dot-diameter);
background-color: currentColor;
border-radius: 50%;
bottom: var(--stroke-width);
left: calc((var(--width) - var(--dot-diameter)) / 2);
}
円軌道に沿って回転するドットのアニメーション効果を追加します:
.loader span {
animation:
rotating 2s linear infinite;
--vertical-center: calc((var(--diameter) / 2 - var(--stroke-width) - var(--dot-diameter)) * -1);
transform-origin: 50% var(--vertical-center);
}
@keyframes rotating {
0%, 10% {
transform: rotate(0deg);
}
60%, 100% {
transform: rotate(-1turn);
}
}
Addドットへの移動アニメーション効果:
.loader span {
animation:
run 2s linear infinite,
rotating 2s linear infinite;
}
@keyframes run {
0% {
left: calc(var(--dot-diameter) * -1);
}
10%, 60% {
left: calc((var(--width) - var(--dot-diameter)) / 2);
}
70%, 100% {
left: calc(var(--width));
}
}
他の 2 つのドットにアニメーション遅延を設定して、3 つのドットが隣り合った 3 台の馬車のように見えるようにします:
.loader span:nth-child(1) {
animation-delay: 0.075s;
}
.loader span:nth-child(2) {
animation-delay: 0.15s;
}
最後に、コンテナの外に非表示にします コンテンツ:
.loader {
overflow: hidden;
}
記事:
css3を使用してメニューボタン(メニュー)の移動効果を実現する
以上がCSSを使ってジェットコースターローダーのアニメーション効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

