CSS3 の Border-radius は、角を丸くする効果を実現するために使用されます。最後に、border-radius を使用して円を描画する方法を説明します。
border-radius プロパティは、4 つの border-*-radius プロパティを設定するための短縮プロパティです。
注: 左下隅を省略した場合、右上隅も同じになります。右下隅を省略した場合は、左上隅も同じになります。右上を省略した場合は左上と同じになります。その値は、長さの値または 100 パーセントにすることができます。
4つの値が与えられた場合、それらは左上隅、右上隅、右下隅、左下隅です。つまり、border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius です
3 つの値が与えられた場合、それらは左上を表します角、(右上角、左下角)角)、右下角
2つの値が与えられた場合、それぞれ(左上角、右下角)、(右上角、左下角)を表します
と1 つの値が与えられると、それは 4 つの角に同じ効果を表します
例 1: 1 つの値を与える
div{width: 150px;height: 150px;border-radius: 15%;background: red;}レンダリング:

例 2: 2 つの値を与える
div{width: 150px;height: 150px;border-radius: 5% 15%;background: red;}レンダリング:

例 3: 3 つの値を与える
div{width: 150px;height: 150px;border-radius: 5% 15% 30%;background: red;}レンダリング:

例 4: 4 つの値を与える
div{width: 150px;height: 150px;border-radius: 5% 15% 30% 45%;background: red;}レンダリング:

例: border-radius を使用してあるCircle
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: beige;text-align:
center;line-height: 200px;font-size: 50px;}
.a2{width: 200px;height: 200px;background: pink;border-radius:
50%;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">HELLO</div>
</div>
</body>
</html>レンダリング:

上記は角丸です 詳細な紹介、初心者はもっと試して練習できます!
以上がCSS3でborder-radiusを使用するにはどうすればよいですか? border-radius を使用して円を描画する方法を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 修改win11窗口边角为圆角的指南Dec 31, 2023 pm 08:35 PM
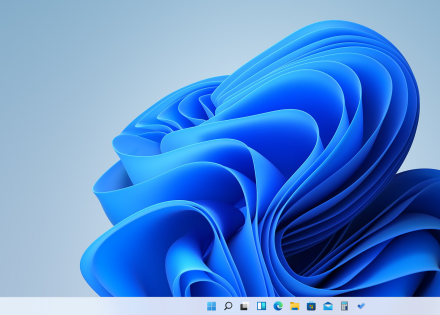
修改win11窗口边角为圆角的指南Dec 31, 2023 pm 08:35 PM很多朋友更新好win11系统后,发现win11的界面窗口采用了全新的圆角设计。但是一些人觉得不喜欢这个圆角设计,想要将它修改为曾经的界面,但是却不知道怎么修改,下面就一起来看看吧。win11怎么修改圆角1、win11的圆角设计时内置的系统设置,目前无法修改。2、所以大家如果不喜欢使用win11的圆角设计的话,可以等待微软提供修改的方法。3、如果实在使用起来不习惯,还可以选择退回曾经的win10系统。4、如果大家不知道如何回退的话,可以查看本站提供的教程。5、要是使用上方教程无法进行回退的话,还可
 win10搜索框圆角调整方法Jan 15, 2024 pm 03:12 PM
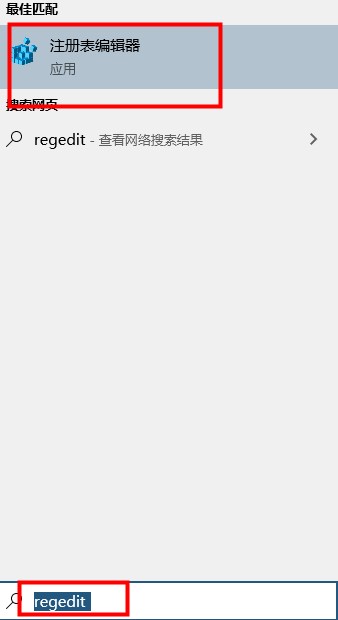
win10搜索框圆角调整方法Jan 15, 2024 pm 03:12 PMwin10搜索框可变圆角的消息已经有很长的时间,但一直没有实现,我们一般可以使用注册表体验一下win10搜索框变圆角,那么下面我们一起看看win10搜索框可变圆角教程吧。win10搜索框可变圆角:1、打开搜索框,输入regedit,进入注册表。2、计算机\HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Search找到此路径。3、在空白处,选择新建——DWORD(32位)值——将新键命名为ImmersiveSearch——数
 CSS 形状属性优化技巧:border-radius 和 clip-pathOct 21, 2023 am 09:18 AM
CSS 形状属性优化技巧:border-radius 和 clip-pathOct 21, 2023 am 09:18 AMCSS形状属性优化技巧:border-radius和clip-path在CSS中,我们经常使用一些属性来调整元素的形状,以使其更加吸引人和视觉上的吸引力。其中两个常用的属性是border-radius和clip-path。本文将详细介绍这两个属性,并提供一些优化技巧,以及具体的代码示例。一、border-radius属性border-radius属性用
 cad倒圆角倒不了是怎么回事Feb 27, 2024 pm 12:10 PM
cad倒圆角倒不了是怎么回事Feb 27, 2024 pm 12:10 PM在使用AutoCAD时,有时会遇到执行倒圆角命令(Fillet)时遇到问题的情况。即使您遵循了正确的步骤,程序仍无法正常运行。这可能是由多种因素引起的,例如所选线段未相交、线段间距太短、倒角半径太大,或CAD软件的设置问题等。那么这篇教程攻略就将为大家详细介绍解决办法,希望能帮助到大家。cad倒圆角倒不了的原因,主要是修剪模式设置了不修剪,把修剪模式设置修剪即可。具体介绍如下:1、打开CAD2023软件,创建一个矩形出来。如下图:2、点击圆角工具,如下图:3、输入R空格,点击半径(R)。如下图:
 CSS 环形布局属性详解:border-radius 和 transformOct 21, 2023 am 11:46 AM
CSS 环形布局属性详解:border-radius 和 transformOct 21, 2023 am 11:46 AMCSS环形布局属性详解:border-radius和transform一、简介在网页设计中,环形布局常常用于创建圆形的元素,如按钮、头像等。实现环形布局的两个关键CSS属性是border-radius和transform。本文将详细介绍如何使用border-radius和transform属性来创建环形布局,并提供具体的代码示例。二、border-ra
 css怎么将边框设置为圆角Sep 14, 2021 pm 04:21 PM
css怎么将边框设置为圆角Sep 14, 2021 pm 04:21 PM在css中,可以利用border-radius属性来将边框设置为圆角,只需要给边框元素添加“border-radius:半径值;”样式,即可同时设置四个圆角的半径,将边框的四个角都设置为圆角。
 解决win11没有圆角和通知的方法Dec 31, 2023 pm 09:53 PM
解决win11没有圆角和通知的方法Dec 31, 2023 pm 09:53 PM更新了win11之后发现原先在win10系统上的通知不见了,里面也没有了圆角功能让很多用户都直呼用不习惯,所以今天就给你们带来了win11没有圆角没有通知解决方法,快来一起看看怎么操作吧。win11没有圆角没有通知怎么办:1、首先进入win11系统的桌面。2、然后点击桌面右下角的“!”选项。3、此时即可弹出圆角通知。4、每次使用的时候都必须和日历弹出这一点得到了很多用户的吐槽,但是由于win11系统还处于初期,后面慢慢的肯定会进行改善的。
 cad圆角命令怎么用-cad圆角命令使用方法Mar 05, 2024 pm 05:37 PM
cad圆角命令怎么用-cad圆角命令使用方法Mar 05, 2024 pm 05:37 PM你们是不是在办公中也在使用cad软件呢?那么你们晓得cad圆角命令怎么用吗?下文就是小编为各位带来的cad圆角命令使用方法,感兴趣的用户快来下文看看吧。先在图像界面画个矩形看看怎么使得矩形的直角变成圆角。在修改里找到并选择圆角命令。点击圆角命令之后会出现一个小方框。选择第二个与第一个对象相关联的对象。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 中国語版
中国語版、とても使いやすい

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






