ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用してブロックジャンプアニメーションを実装する方法 (ソースコード添付)
純粋な CSS を使用してブロックジャンプアニメーションを実装する方法 (ソースコード添付)
- 不言オリジナル
- 2018-09-06 17:06:323511ブラウズ
この記事の内容は、純粋な CSS を使用してブロックジャンプアニメーションを実現する方法に関するものです (ソースコードが添付されています)。必要な方は参考にしていただければ幸いです。
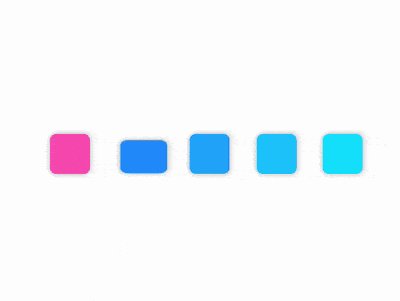
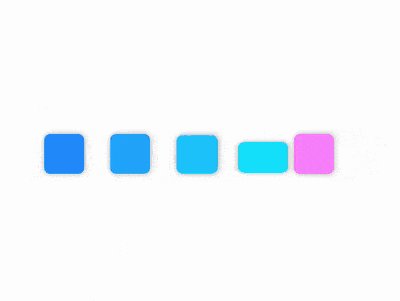
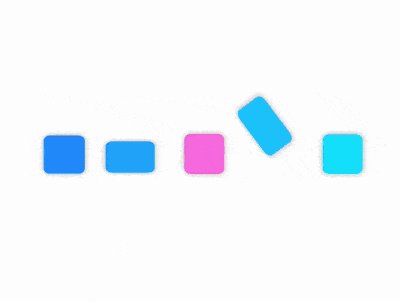
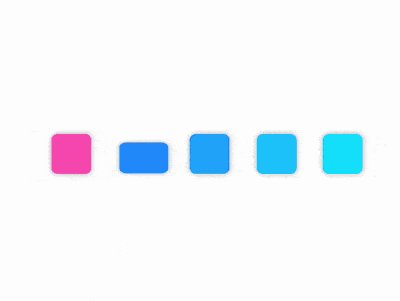
エフェクトのプレビュー

ソースコードのダウンロード
https://github.com/comehope/front-end-daily-challenges
コード解釈
domを定義します。コンテナには2つのサブ要素が含まれます。それぞれ 1 人の女の子と 1 人の男の子のグループ (4) を表し、各 span 要素は 1 人 (1 つの正方形) を表します: span 元素代表 1 个人(1 个方块):
<figure> <span></span> <p> <span></span> <span></span> <span></span> <span></span> </p> </figure>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
定义容器尺寸和它的子元素布局:
.container {
width: 8em;
height: 1em;
font-size: 35px;
display: flex;
justify-content: space-between;
}
画出 5 个方块,用边框作为辅助线帮助定位:
.container span {
width: 1em;
height: 1em;
border: 1px dashed black; /* 辅助线 */
}
.boys {
width: 6em;
display: flex;
justify-content: space-between;
}
用伪元素设置元素的样式,使它们变得柔和一些,为男生和男生填上不同的颜色,同时删掉上一步的辅助线:
.container span::before {
content: '';
position: absolute;
width: inherit;
height: inherit;
border-radius: 15%;
box-shadow: 0 0 0.2em rgba(0, 0, 0, 0.3);
}
.girl::before {
background-color: hotpink;
}
.boys span::before {
background-color: dodgerblue;
}
使 4 个男生色块的颜色逐渐变淡,增加一点层次感:
.boys span:nth-child(1)::before {
filter: brightness(1);
}
.boys span:nth-child(2)::before {
filter: brightness(1.15);
}
.boys span:nth-child(3)::before {
filter: brightness(1.3);
}
.boys span:nth-child(4)::before {
filter: brightness(1.45);
}
接下来制作动画效果。
先增加女生移动的效果,同时颜色也做渐淡处理,后面其他动画的时间要保持一致,所以把动画时长设置为变量:
.container span {
width: 1em;
height: 1em;
--duration: 3s;
}
.girl {
animation: slide var(--duration) ease-in-out infinite;
}
@keyframes slide {
from {
transform: translateX(0);
filter: brightness(1);
}
to {
transform: translatex(calc(8em - (1em * 1.25)));
filter: brightness(1.45);
}
}
然后增加第 1 个男生跳开的动画效果,注意从 15% 到 35% 旋转的原点是在元素的正上方:
.boys span {
animation: var(--duration) ease-in-out infinite;
}
.boys span:nth-child(1) {
animation-name: jump-off-1;
}
@keyframes jump-off-1 {
0%, 15% {
transform: rotate(0deg);
}
35%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
参考第 1 个男生的动画效果,再增加另外 3 个男生跳开的动画效果,区别只是调整了关键帧的时间,依次后延 15% 的时间:
.boys span:nth-child(2) {
animation-name: jump-off-2;
}
.boys span:nth-child(3) {
animation-name: jump-off-3;
}
.boys span:nth-child(4) {
animation-name: jump-off-4;
}
@keyframes jump-off-2 {
0%, 30% {
transform: rotate(0deg);
}
50%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
@keyframes jump-off-3 {
0%, 45% {
transform: rotate(0deg);
}
65%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
@keyframes jump-off-4 {
0%, 60% {
transform: rotate(0deg);
}
80%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
为第 1 个男生增加拟人的动画效果,这个效果写在 ::before 伪元素中,动画的过程是从正常到压扁、然后抻长、再压扁、最后恢复正常,注意从 25% 到 40% 的压扁变形,因为此时主元素已经翻个儿,所以 transform-origin 的原点和 从 5% 到 15% 的压扁变形的原点不一样:
.boys span::before {
animation: var(--duration) ease-in-out infinite;
}
.boys span:nth-child(1)::before {
filter: brightness(1);
animation-name: jump-down-1;
}
@keyframes jump-down-1 {
5% {
transform: scale(1, 1);
}
15% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
20%, 25% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
40% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
55%, 100% {
transform: scale(1, 1);
}
}
参考第 1 个男生 ::before 伪元素的动画效果,再增加另外 3 个男生拟人的动画效果,区别只是调整了关键帧的时间,依次后延 15% 的时间:
.boys span:nth-child(2)::before {
animation-name: jump-down-2;
}
.boys span:nth-child(3)::before {
animation-name: jump-down-3;
}
.boys span:nth-child(4)::before {
animation-name: jump-down-4;
}
@keyframes jump-down-2 {
20% {
transform: scale(1, 1);
}
30% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
35%, 40% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
55% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
70%, 100% {
transform: scale(1, 1);
}
}
@keyframes jump-down-3 {
35% {
transform: scale(1, 1);
}
45% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
50%, 55% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
70% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
85%, 100% {
transform: scale(1, 1);
}
}
@keyframes jump-down-4 {
50% {
transform: scale(1, 1);
}
60% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
65%, 70% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
85% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
100%, 100% {
transform: scale(1, 1);
}
}
至此,女生从左侧移动到右侧的动画效果已经完成。
把所有动画属性都加上 alternate
.girl {
animation: slide var(--duration) ease-in-out infinite alternate;
}
.boys span {
animation: var(--duration) ease-in-out infinite alternate;
}
.boys span::before {
animation: var(--duration) ease-in-out infinite alternate;
}中央表示: rrreee
コンテナのサイズとその子のレイアウトを定義します要素:rrreee
位置決めに役立つ補助線として境界線を使用して 5 つの正方形を描画します:rrreee疑似要素を使用して要素をスタイル設定し、柔らかくし、男の子と女の子に異なる色で塗りつぶし、一番上の 1 つを削除します-ステップ補助線: rrreee
4人の男の子のカラーブロックの色を徐々に明るくし、少しレイヤーを追加します:rrreee 次に、アニメーション効果を作成します。
最初に女の子が動くエフェクトを追加し、色をフェードさせます。他のアニメーションのタイミングも一貫している必要があるため、アニメーションの継続時間を変数として設定します。rrreee
次に、最初の男の子が飛び去るアニメーションエフェクトを追加します。 15% から 35% への回転の原点は要素の真上にあります: 🎜rrreee🎜 最初の男の子のアニメーション効果を参照してから、他の 3 人の男の子が飛び去るアニメーション効果を追加します。違いはただです。キーフレームの時間を順番に調整します。 時間の 15% を遅らせます: 🎜rrreee🎜 最初の少年に擬人化アニメーション効果を追加します。 この効果は::before 擬似要素で記述されます。アニメーションのプロセスは、通常から押しつぶし、引き延ばし、平坦化、そして最後に通常に戻ります。このとき、メイン要素が裏返されているため、25% から 40% への平坦化変形に注意してください。 transform-origin の 5% から 15% の潰しと変形の原点が異なります: 🎜rrreee🎜 最初の少年の ::before のアニメーション効果を参照してください。 > 擬似要素を追加し、他の 3 つの男の子の擬人化アニメーション効果を追加します。違いは調整だけです。キーフレーム時間が 15% 遅れます: 🎜rrreee🎜この時点で、女の子が左から右に移動するアニメーション効果です。右が完成しました。 🎜 alternate パラメータをすべてのアニメーション属性に追加して、すべてのアニメーションを前後に実行して、右側から左側に戻る効果を実現できるようにします。 🎜rrreee🎜 これで完了です。 🎜🎜関連する推奨事項: 🎜🎜🎜純粋な CSS を使用してリング回転錯視のアニメーション効果を実現する方法 (ソース コードが添付)🎜🎜🎜🎜純粋な CSS を使用して蝶標本の表示フレーム効果を実現する方法🎜🎜🎜🎜以上が純粋な CSS を使用してブロックジャンプアニメーションを実装する方法 (ソースコード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

