ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用して、ボールが長方形の背景に変化するボタンホバー効果を実現する方法 (ソースコードが添付されています)
純粋な CSS を使用して、ボールが長方形の背景に変化するボタンホバー効果を実現する方法 (ソースコードが添付されています)
- 不言オリジナル
- 2018-09-04 09:28:152214ブラウズ
この記事の内容は、純粋な CSS を使用してボールを長方形の背景に変更するボタンのホバー効果を実現する方法に関するものです (ソースコードが添付されています)。必要な友人が参考になれば幸いです。それはあなたにとって役に立つでしょう。
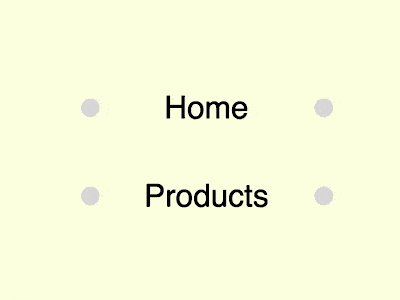
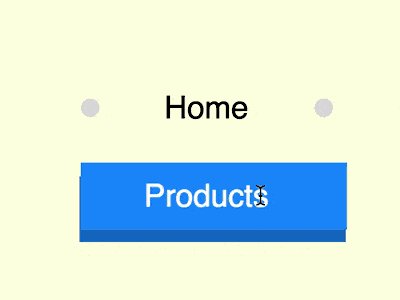
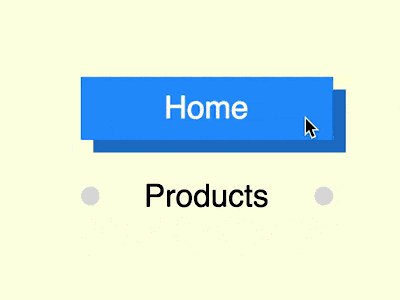
エフェクトプレビュー

ソースコードダウンロード
https://github.com/comehope/front-end-daily-challenges
コード解釈
domを定義、ナビゲーションには順序なしリストが含まれており、リストがありますのリスト項目です:
<nav> <ul> <li>home</li> </ul> </nav>
中央に表示します:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}
リスト項目のフロントエンドのブートシンボルを非表示にします:
nav ul {
padding: 0;
list-style-type: none;
}
コンテナのサイズを設定します:
nav li {
width: 8em;
height: 2em;
font-size: 25px;
}
テキストスタイルを設定します:
nav li {
font-size: 25px;
text-align: center;
line-height: 2em;
font-family: sans-serif;
text-transform: capitalize;
}
追加疑似要素、疑似要素は 2 つの小さなボールです:
nav li {
position: relative;
}
nav li::before,
nav li::after {
content: '';
position: absolute;
width: 0.6em;
height: 0.6em;
background-color: gainsboro;
border-radius: 50%;
}
ボールを左右の端に配置します:
nav li::before {
top: calc(50% - 0.6em / 2);
left: 0;
}
nav li::after {
bottom: calc(50% - 0.6em / 2);
right: 0;
}
次に、ボタンのホバー効果を設定します。
マウスをボタンの上に置いたら、ボールをコンテナのサイズと同じ長方形に変更します:
nav li:hover::before,
nav li:hover::after {
width: 100%;
height: 100%;
border-radius: 0;
}
最初の長方形を右下隅にわずかに移動し、その色を濃くしてシャドウ効果を形成します:
nav li:hover::before {
z-index: -1;
top: 0;
}
nav li:hover::after {
z-index: -2;
bottom: -0.4em;
right: -0.4em;
filter: brightness(0.8);
}
設定 ホバリングの色、擬似要素の長方形の背景が青に変わり、テキストが白に変わります:
nav li:hover {
color: white;
}
nav li:hover::before,
nav li:hover::after {
background-color: dodgerblue;
}
イージング時間を設定します。擬似要素のイージング時間関数は擬人化アニメーション効果を使用します:
nav li {
transition: 0.5s;
}
nav li::before,
nav li::after {
transition: 0.5s cubic-bezier(0.5, -0.5, 0.25, 1.5);
}
さらにボタンをいくつか追加します :
<nav> <ul> <li>home</li> <li>products</li> <li>services</li> <li>contact</li> </ul> </nav>
最後に、ボタン間の間隔を広げます :
nav li {
margin: 0.8em;
}
これで完了です。
関連する推奨事項:
純粋な CSS を使用して徘徊するゼリー モンスターを実装する方法 (ソース コードを添付)
純粋な CSS を使用して一人歩きする人のアニメーション効果を実装する方法 (ソース コードを添付)
以上が純粋な CSS を使用して、ボールが長方形の背景に変化するボタンホバー効果を実現する方法 (ソースコードが添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

