ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋なCSSを使用して徘徊ゼリーモンスターを実装する方法(ソースコード添付)
純粋なCSSを使用して徘徊ゼリーモンスターを実装する方法(ソースコード添付)
- 不言オリジナル
- 2018-09-03 17:56:341951ブラウズ
この記事の内容は、純粋な CSS を使用して徘徊ゼリーモンスターを実現する方法に関するものです。必要な方は参考にしていただければ幸いです。
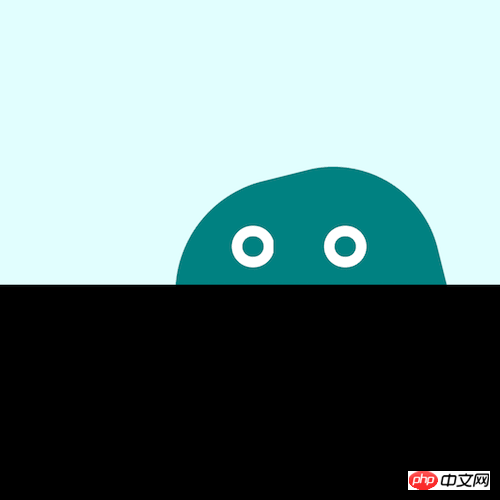
エフェクトのプレビュー

ソースコードのダウンロード
https://github.com/comehope/front-end-daily-challenges
コード解釈
domを定義します。コンテナにはそれぞれモンスターを表す2つの要素が含まれます。体と目:
<p> <span></span> <span></span> </p>
背景色の設定:
body {
margin: 0;
height: 100vh;
background-color: black;
}
前景色の設定:
.monster {
width: 100vw;
height: 50vh;
background-color: lightcyan;
}
モンスターの体を描画:
.monster {
position: relative;
}
.body {
position: absolute;
width: 32vmin;
height: 32vmin;
background-color: teal;
border-radius: 43% 40% 43% 40%;
bottom: calc(-1 * 32vmin / 2 - 4vmin);
}
モンスターの目が存在するコンテナを定義:
.eyes {
width: 24vmin;
height: 5vmin;
position: absolute;
bottom: 2vmin;
left: calc(32vmin - 24vmin - 2vmin);
}
擬似要素を使用してモンスターの目を描画:
.eyes::before,
.eyes::after {
content: '';
position: absolute;
width: 5vmin;
height: 5vmin;
border: 1.25vmin solid white;
box-sizing: border-box;
border-radius: 50%;
}
.eyes::before {
left: 4vmin;
}
.eyes::after {
right: 4vmin;
}
モンスターの穏やかなジャンプアニメーションを定義し、次のアニメーション効果と組み合わせて、ゼリーのような弾力性を持たせます:
.body {
animation:
bounce 1s infinite alternate;
}
@keyframes bounce {
to {
bottom: calc(-1 * 32vmin / 2 - 2vmin);
}
}
モンスターの体を回転させます:
@keyframes wave {
to {
transform: rotate(360deg);
}
}
モンスターを歩き回らせてください:
.monster {
overflow: hidden;
}
.body {
left: -2vmin;
animation:
wander 5s linear infinite alternate,
wave 3s linear infinite,
bounce 1s infinite alternate;
}
.eyes {
animation: wander 5s linear infinite alternate;
}
@keyframes wander {
to {
left: calc(100% - 32vmin + 2vmin);
}
}
最後に、モンスターの目を瞬かせましょう:
.eyes::before,
.eyes::after {
animation: blink 3s infinite linear;
}
@keyframes blink {
4%, 10%, 34%, 40% {
transform: scaleY(1);
}
7%, 37% {
transform: scaleY(0);
}
}
完了!
関連する推奨事項:
純粋な CSS を使用して人の一人歩きのアニメーション効果を実現する方法 (ソース コード付き)
純粋な CSS を使用して折り鶴を実装する方法 (ソース コード付き)
以上が純粋なCSSを使用して徘徊ゼリーモンスターを実装する方法(ソースコード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

