ホームページ >ウェブフロントエンド >CSSチュートリアル >HTMLでフォントの色を設定するにはどうすればよいですか? CSSで文字の色を設定する方法を紹介します。
HTMLでフォントの色を設定するにはどうすればよいですか? CSSで文字の色を設定する方法を紹介します。
- 寻∝梦オリジナル
- 2018-09-04 13:40:3025981ブラウズ
HTML では、html タグ の欠点を補うために CSS スタイルを使用することがよくあります。今日は、基本的な CSS スタイルを使用してテキストの色を変更する方法について説明します。 . その後、印象を深める練習をすることができます。
1. まず、HTML フォントの基本的なコードを示します。
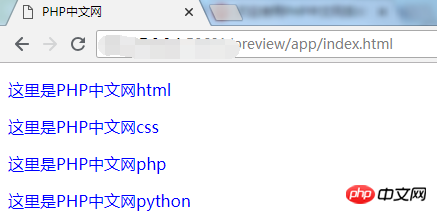
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网html</p> <p>这里是PHP中文网css</p> <p>这里是PHP中文网php</p> <p>这里是PHP中文网python</p> </body> </html>
これは、p タグの 4 つの段落です。これは最も単純なコード スタイルです。 (もっと見たい場合は、ここに来てください: CSS ビデオコース)
次に、HTML フォントの色を設定する必要があります: CSS スタイル コードを見てみましょう:
<style type="text/css">
p{color: blue}
</style>これは設定です。 p タグ内で、CSS スタイルを上記の HTML の head タグに挿入するだけで、効果がわかります:

それでは、色が変更されたかどうかを見てみましょう。これは HTML の段落 p です。ラベルパラメータのスタイルデザインを変更し、すべてのフォントを変更した場合、文の 1 つを変更したい場合はどうすればよいでしょうか。
もう一度完全なコードを見てみましょう:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
p{color: blue}
.php_1{color: yellow}
</style>
</head>
<body>
<p>这里是PHP中文网html</p>
<p>这里是PHP中文网css</p>
<p class="php_1">这里是PHP中文网php</p>
<p>这里是PHP中文网python</p>
</body>
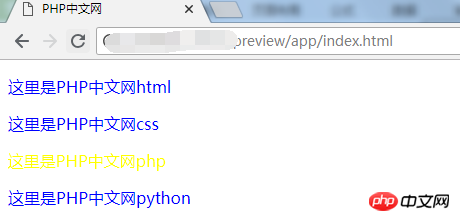
</html> 3 番目の段落に class 属性を追加し、3 番目の p タグをクラスにします。次に、3 番目の p タグを設定します。黄色に変更して、効果を見てみましょう:

これで、3 番目の段落のテキストが黄色になっていることが簡単にわかります。明白でしょうか?
3. テキストの色を変更する CSS スタイルの概要:
これは、基本的な段落属性を設定するためによく使用される CSS スタイルです。この記事の色を変更することもできますが、これを理解していれば、多くのことは簡単に理解できます。これは、Of というラベルを付けることに相当します。もちろん、これは多くの人が使用できる一般的な名前です。この名前を他のタグに追加すると、他のタグにもこの効果を与えることができます。
【編集者のおすすめ】
html5ヘッダータグの使い方は? html5ヘッダータグの機能紹介
HTMLハイパーリンクの文字色を変更するには?ハイパーリンクの文字色を変更する方法まとめ
以上がHTMLでフォントの色を設定するにはどうすればよいですか? CSSで文字の色を設定する方法を紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

