ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSにおける文字フォントの色(CSSカラー)について詳しく解説
CSSにおける文字フォントの色(CSSカラー)について詳しく解説
- 黄舟オリジナル
- 2017-07-19 10:40:214986ブラウズ
1. CSS カラーを理解する (CSS color)
ここで紹介したいのは、Web ページの色の規定と標準がどのようなものであるかです。
1. 一般的に使用される色には、フォントの色、ハイパーリンクの色、Web ページの背景色、境界線の色が含まれます
2. 色の仕様と色の規制: Web ページでは RGB モードの色が使用されます
2. 色の基本知識
の用途Web ページの色は Web ページの重要な要素ですか?色を使用する目的は、特徴的で動的 (特にハイパーリンクで使用される) であり、美しいことです。同時に、色はさまざまな Web ページのスタイル表現要素の 1 つでもあります。CSS フォントの色について学びます。
w3c 標準および DIV CSS アプリケーションの色の従来の HTML カラーと CSS カラーの比較
CSS カラー カラー構文:
color:#000000;
CSS スタイルの color の直後に RGB カラー値 (#FFFFFF、#000000、#F00) を追加します
RGB カラー値は実際のレイアウト中に決定され、Photoshop (略して PS) 選択ツールを使用して取得できます。
3. オブジェクトのカラー スタイルを設定する 2 つの方法
1. DIV タグでカラー カラー スタイルを使用する
<div style="color:#F00">www.divcss5.com</div>
2. CSS セレクターでカラー カラー スタイルを使用する CSS コード:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */ここから適用 CSS コメントを使用してこのスタイルを設定する手順については、CSS コメントについて学習してください: http://www.divcss5.com/rumen/r32.shtml
3、DIV+CSS カラー スタイルの完全なケース:
Css コード:
.divcss5{color:#00F}
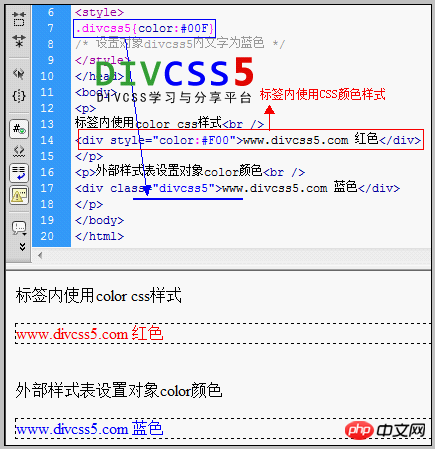
/* 设置对象divcss5内文字为蓝色 */ HTML コード:
<p> 标签内使用color css样式<br /> <div style="color:#F00">www.divcss5.com 红色</div> </p> <p>外部样式表设置对象color颜色<br /> <div class="divcss5">www.divcss5.com 蓝色</div> </p>
4. 構造図の例:

4. テキストの色のコントロールは同じです
従来の HTML と CSS のテキストの色は同じで、「color:」+「RGB カラー値」を使用するだけです。 、色が黒のテキストの場合は、対応する CSS 属性セレクターに「color:#000;」を追加するだけです。
5. Web ページの背景色の設定の違い
従来は「bgcolor=色の値」を使用して背景色を設定していましたが、CSS では「background:」+色の値が使用されました。たとえば、背景を黒に設定します。これは、従来の Html 設定です。つまり、タグに「bgcolor="#000"」を追加すると、背景色が黒になります。W3C の場合は、常に「background:#000」になります。対応する CSS セレクターで「」を実行します。
6. 境界線の色の設定の違い
従来のCSSの「bordercolor=value」、「border-color:」+色の値。例: 従来の HTML では、「bordercolor="#000"」を table タグに直接追加するだけです。現在の CSS では、境界線の色を黒に設定することを忘れないでください。スタイル (破線、実装)。
DIV+CSS カラー値の拡張知識:
カラー値は、キーワードまたは数値の RGB 仕様です。
16 のキーワードは Windows VGA パレットから取得されています: アクア、ブラック、ブルー、フクシア、グレー、グリーン、グレー、マルーン、ネイビー、オリーブ、パープル、レッド、シルバー、シアン、ホワイト、イエロー。
7. RGB カラーは 4 つのメソッドのいずれかを指定します
1. #rrggbb (例: #00cc00) (色の値を表すためにこれを使用することを強くお勧めします)
2. #RGB (例: #0c0)
3 , RGB(十,x,x) x は 0 ~ 255 の範囲の整数 (RGB(0,204,0) など)
4.RGB(Y%,Y%,Y%) で、y は 0.0 ~ 100.0 の範囲の数値です。 (RGB (0%、80%、0%) など)
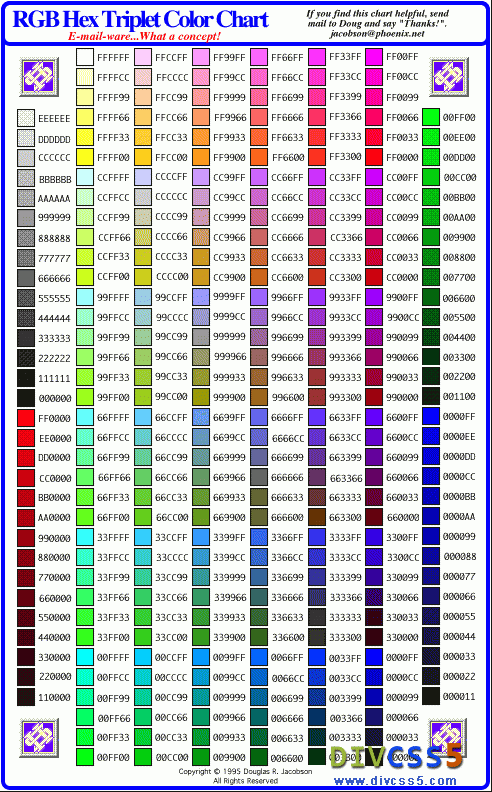
8. 以下は RGB カラーテーブルです - TOP

もちろん、一般的な Web 開発ソフトウェアにはカラー値ゲッターがあります:

CSS カラー値を取得するには?
色の値を思い出せないのですが、アートワークとまったく同じ色の値を決定するにはどうすればよいでしょうか?実際、これは非常に簡単です。通常、PS ソフトウェアの色認識ツールを使用して正確な色値を取得します。もちろん、他の特殊な色認識ツールを使用して正確な色値を取得することもできます。
9. div CSS カラー カラー スタイルの概要 - TOP
CSS スタイルを使用してオブジェクト コンテンツのカラー スタイルを設定することもできます。また、名前付き CSS クラス オブジェクトを使用してカラー スタイルを設定することもできます。 htmlタグ。上記では、テキストコンテンツの色を設定するこれら 2 つの方法についても詳しく紹介し、実践しました。
以上がCSSにおける文字フォントの色(CSSカラー)について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

