ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlとcssの文字色設定まとめ
htmlとcssの文字色設定まとめ
- 黄舟オリジナル
- 2017-06-02 14:13:414750ブラウズ
Web ページでの色の使用は、Web ページの重要な要素です。色を使用する目的は、特徴的でダイナミックで美しいことであると同時に、フロントエンドであれ、Web ページであれ、さまざまな Web ページのスタイル表現要素の 1 つでもあります。バックエンドではフォントの色を残さないようにしています。 それでは今日は、HTMLとCSSでのフォントの色の設定についてまとめてみましょう。
HTMLのフォントカラー:
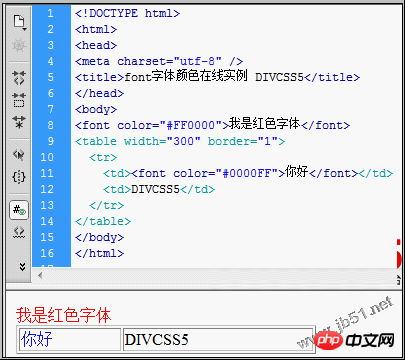
1. HTMLでフォントカラーを設定する方法と、PSを使用してHTMLの正確なフォントカラーを取得する方法について詳しく説明します

ここでは3つ説明します。紹介するフォントの色設定には、HTML フォント、CSS テキストの色、CSS ハイパーリンクのフォントの色が含まれます。同時に、PS を使用して正確な色の値を取得する方法も紹介されます。通常、フォントと背景色の値の使用を柔軟に拡張できます
2. サブメニューのフォントの色を変更できないのはなぜですか?

この記事では、サブメニューのフォントの色を変更できない理由を解決するためのサンプルコードを使用しています。コードはシンプルで明確ですが、一度理解すれば、1 つの例から推測することができます。
CSSのフォントカラー:
1.CSS: カスタムリンクスタイル(リンクのさまざまな状態でフォントカラー/背景色を設定など)

リンクを設定可能style CSS プロパティにはさまざまな種類があります (色、フォントファミリー、背景など)。リンクの特別な点は、リンクの状態に基づいてスタイルを設定できることです。
2. td_html/css_WEB-ITnoseのラベルとaのフォントの色を変更する方法を教えてください
この記事では、tdのフォントの色を同時に変更するCSSの設定方法について説明します。マウスがその上を通過したときの a とラベルの色については、この記事を読むと、さらに同じような問題を解決できるようになります。
のフォントの色を変更します
この記事のコードエラーメッセージは中央揃えにすることはできますが、フォントの色を変更することはできません。エラーメッセージが赤色にならないのはなぜでしょうか。親要素の定義が上書きされているかどうかを確認できますか? または、スパンを削除した後、CSS は近接性の原則に基づいていません。
1.css3 - フォントの色のグラデーションを実現するにはどうすればよいですか?
2. フォントの色のグラデーションを実現するにはどうすればよいですか?
3.html5 - キャンバスのフォントの色と四角形の色の設定。後者は前者をオーバーライドできません。初心者の方は先輩に解決してもらってください
2.html+css 各種スタイルのドロップダウンメニューの作り方まとめ
🎜3.p スクロールバーの色設定と概要いくつか問題があります🎜🎜🎜以上がhtmlとcssの文字色設定まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

