ホームページ >ウェブフロントエンド >htmlチュートリアル >CSSでのズームの使用
CSSでのズームの使用
- 巴扎黑オリジナル
- 2017-06-02 16:02:284356ブラウズ
CSSでのZoomの使い方
zoom:normal |数値
normal:デフォルト値。オブジェクトの実際のサイズを使用します
数値: % | 符号なし浮動小数点実数。浮動小数点の実数値が 1.0 またはパーセンテージが 100% の場合、それはこの属性の通常の値と等価です。専門用語で説明すると、それはズームです。次の数値は倍率であり、数値または数値を指定できます。割合。例: ズーム:1、ズーム:120%。
追記: これは IE の独自のプロパティであると言われていますが、私が個人的にテストしたところ、Chrome でも使用できました (Firefox ブラウザーはサポートしていません)。
html.first-p{
width: 100px;
height: 100px;
background: red;
zoom:1;
float: left
}
.second-p{
width: 100px;
height: 100px;
background: green;
zoom:1.5;
float:left
}
.third-p{
width: 100px;
height: 100px;
background: blue;
zoom:2;
float:left
}
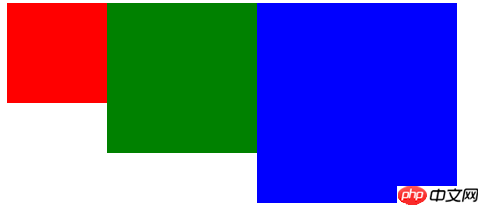
効果:
ps: p 自体のサイズは 100 で、結果は拡大されます。これは css3 のスケーリングとはまったく異なります。何倍に拡大または縮小するかです。 CSS の
では、要素自体によって設定された幅と高さの属性が占有されます。 使用方法: IE の hasLayout 属性のトリガー、フロートのクリア、マージンのオーバーラップのクリアなど。

<p class="first-p"></p> <p class="second-p"></p> <p class="third-p"></p>
最新のブラウザでは、上記のアプローチですでに問題を解決できます。ie6 との下位互換性を維持したい場合は、zoom:1 を追加する必要があります。
以上がCSSでのズームの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:htmlとcssの文字色設定まとめ次の記事:htmlとcssの文字色設定まとめ

